This is the third post in a series of productivity tips and tricks to help you debug web applications with Firefox Devtools. It shows you 5 tips & tricks for working with the JavaScript Debugger in the Firefox Developer Tools.
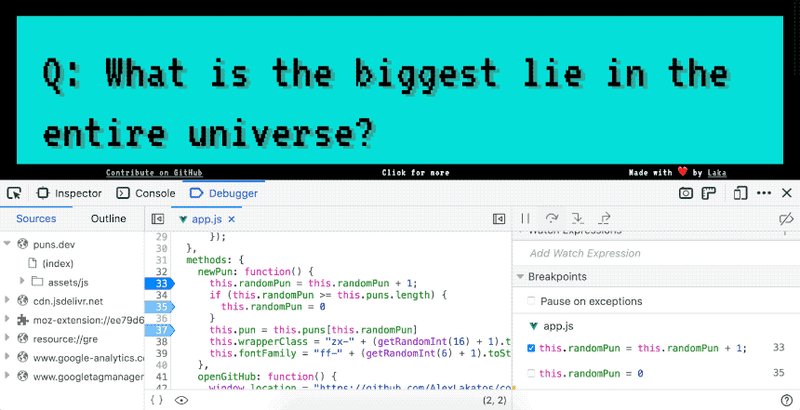
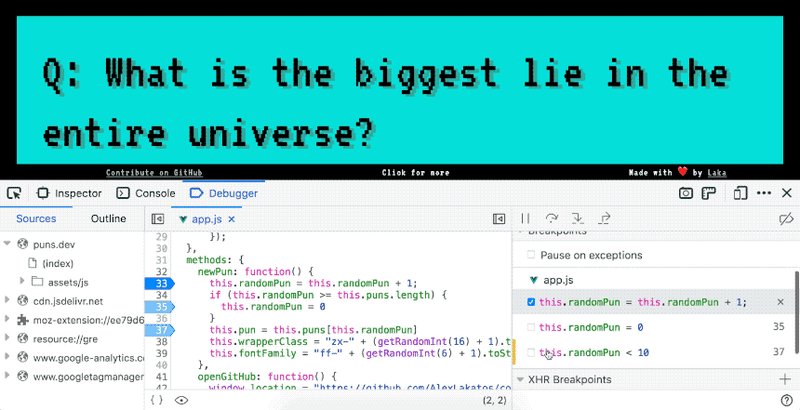
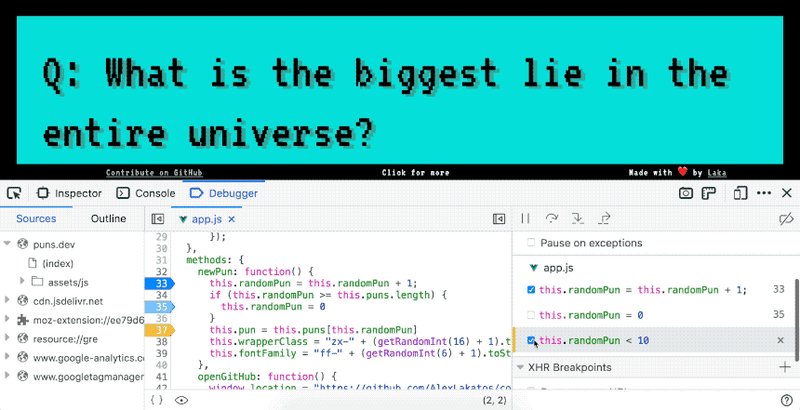
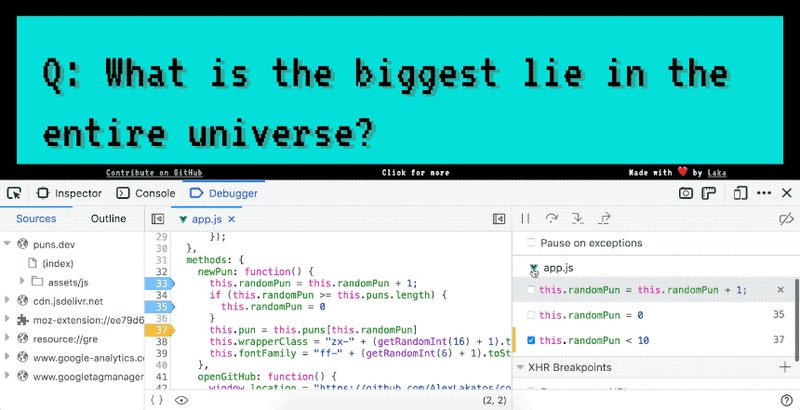
Set Conditional Breakpoints
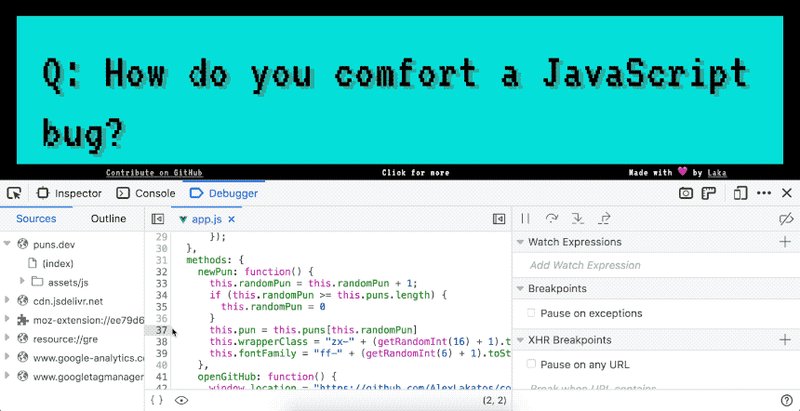
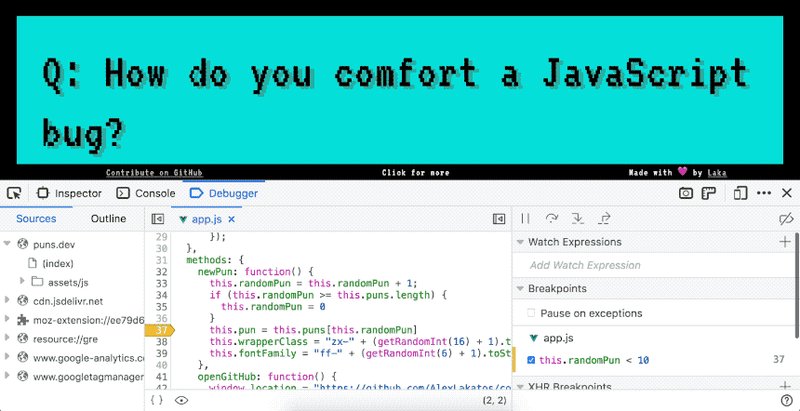
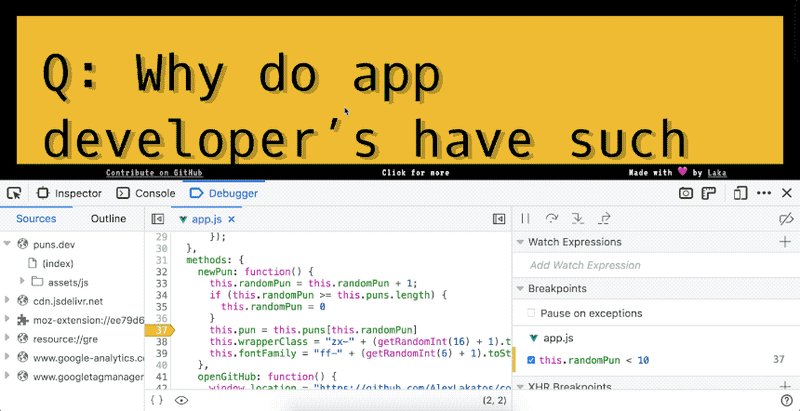
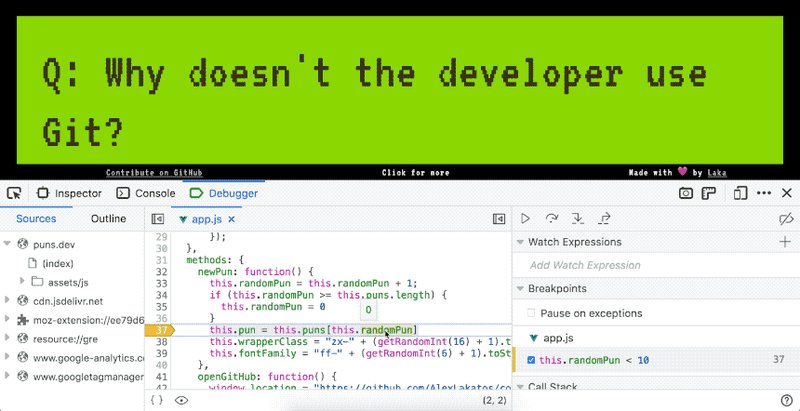
You can set conditional breakpoints in the Firefox Developer Tools JavaScript Debugger by right-clicking the line number. The breakpoint will become active and pause the execution only if the condition is met. It’s really handy for debugging intermittent bugs and pausing execution on specific values and ranges.
Search by Function Name or Line Number
You can search for a file name through the JavaScript Debugger by pressing CMD + P on a Mac (CTRL + P on Windows and Linux). If you want to search for a function inside that file or go to a line number directly, there are other shortcuts, but I always forget them. Instead, you can type @ in the same search box, and that looks for a function definition. If you start your search with :, that will go to a specific line.
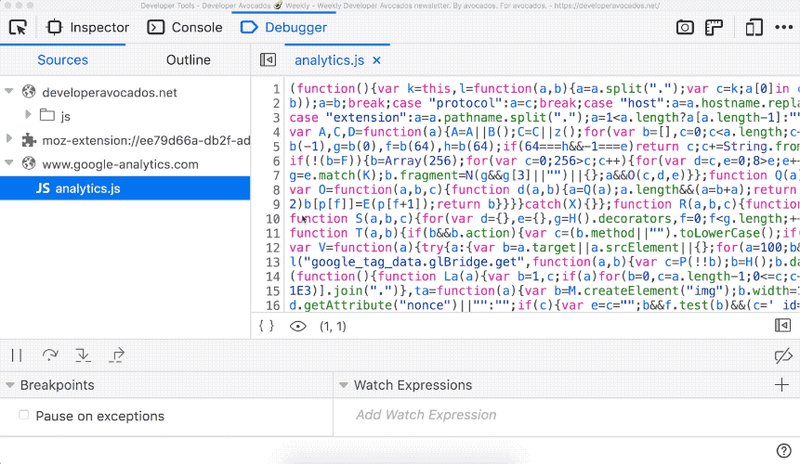
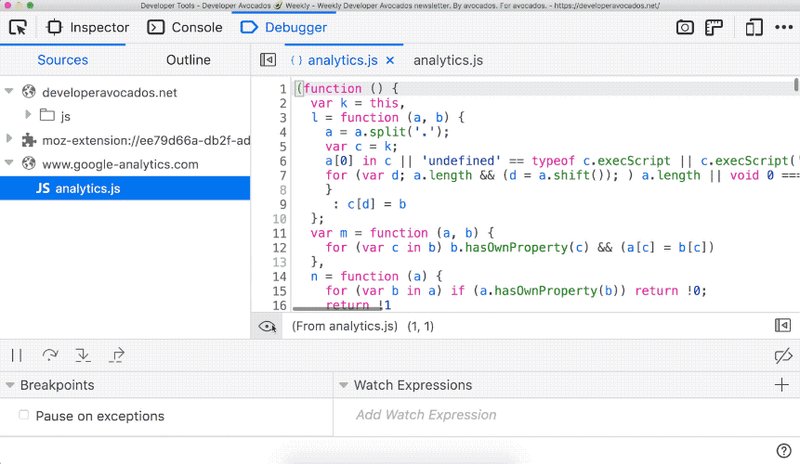
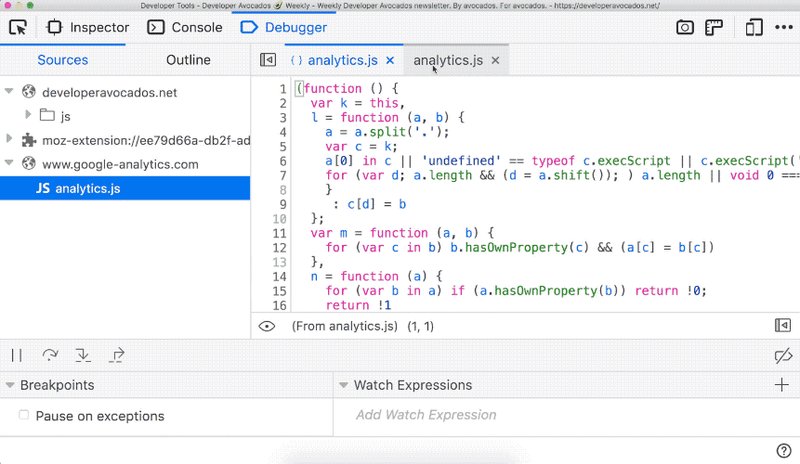
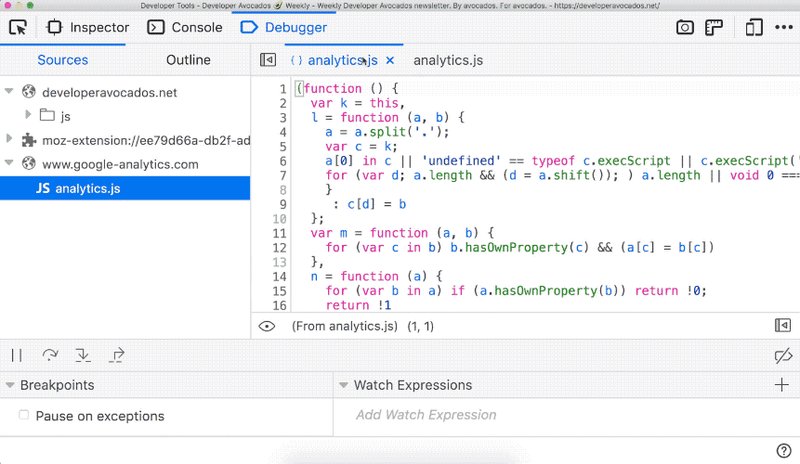
Pretty Print Minified Code
You can pretty print minified code in the JavaScript Debugger by pressing the {} icon. I use it mostly when trying to do a little debugging in production or other people’s websites, and there are no source maps available.
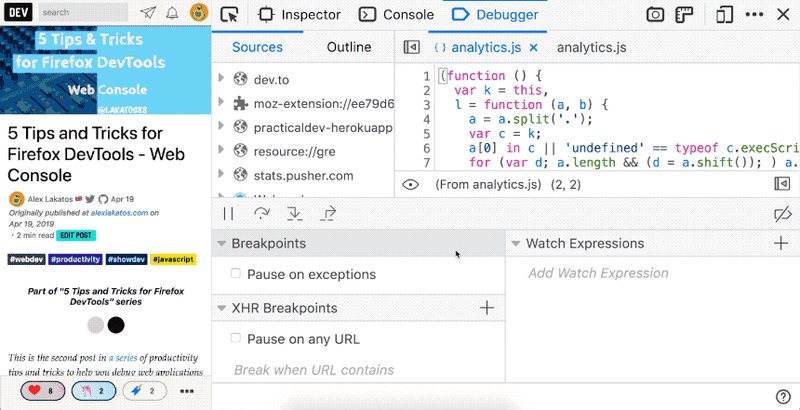
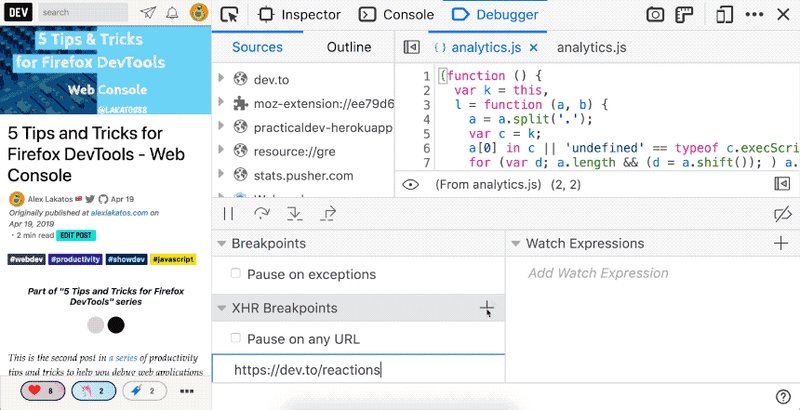
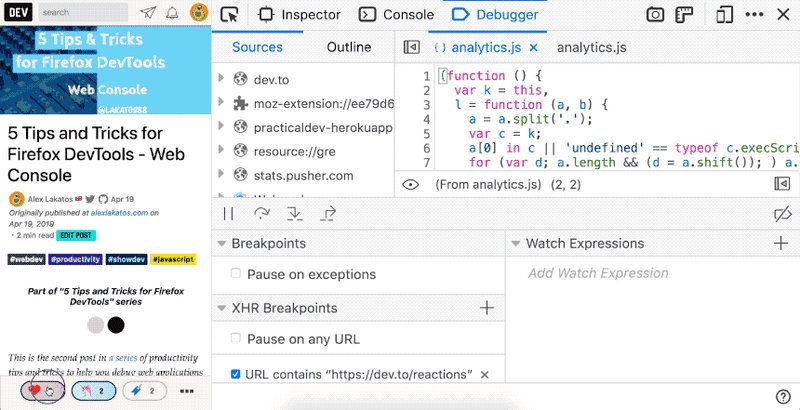
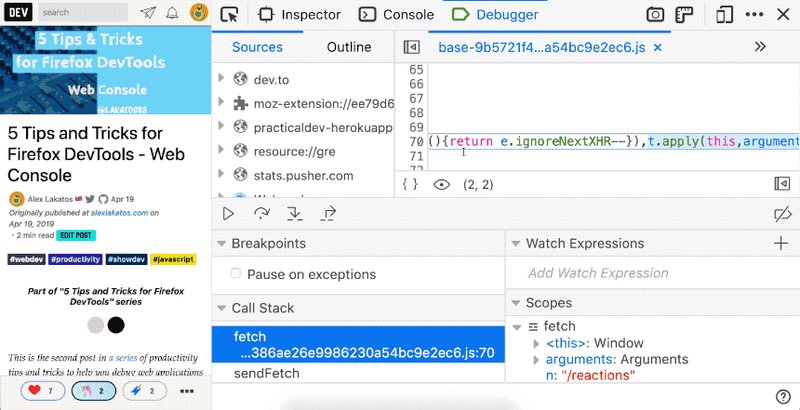
Set URL Breakpoints
You can set URL breakpoints in the Firefox Developer Tools JavaScript Debugger. The breakpoint will become active and pause the execution when the page tries to access an URL matching the rule you’ve set. It’s really handy for evaluating the state of your application when network requests happen, as well as pinpointing the exact line of code that triggered a network request.
Disable Breakpoints
You can disable and re-enable breakpoints in the Firefox Developer Tools JavaScript Debugger. They will remain set, but become inactive and will not pause execution of your code. It’s really handy when debugging if/else clauses because you don’t have to remember where you’ve put your debugging points the last time.
It’s a weekly thing
This is a weekly series, I’ve gathered so many tricks over the years. If you’ve liked this or want to see more, I’m @lakatos88 on Twitter, follow me there, that’s where the magic happens.












Top comments (9)
I have one question with Firefox Developer Tools.
If page has iframe, I can jump to it with button in top menu of dev tools. This works.
But when I refresh page, dev tools will go back to parent page. Can I make that they will permanently stay in iframe?
I don't think you can, sorry.
What I usually do in these cases is right-click the frame content and select "This Frame -> Open Frame in New Tab". That ensures I have the parent frame as referrer, and I can interact with it in cases where iframes only work if referred by the main domain, like CodePen.
Unfortunately, I can't do this.
Can I submit a suggestion for this to Firefox Developers? Where?
Yes please! The team lives in Bugzilla, so file a bug there and label it as an enhancement. bugzilla.mozilla.org/enter_bug.cgi...
Ok, I created a bug:
bugzilla.mozilla.org/show_bug.cgi?...
Thank you. I've voted for it now, hopefully some more people will and it will be picked up for development!
"What's is the biggest lie in the universe?" What's answer of this. 😁
😂“I have read and agree to the Terms & Conditions.”
I was recording some of the gifs while debugging puns.dev 😅
😂😂