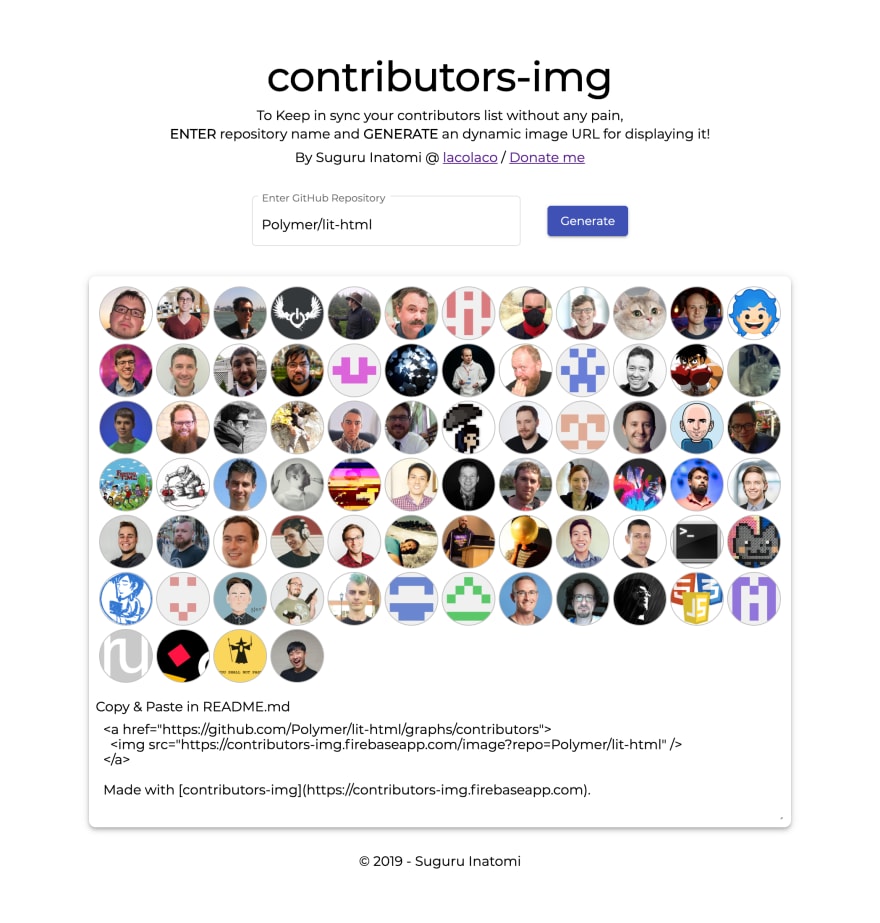
Hey folks! I introduce a web app I've created, contributors-img.
It generate an image to display contributors of your GitHub repository.
https://contributors-img.web.app/
Why image?
Because images are only way to embed dynamic content in README.md on GitHub.
Once you paste the generated image's URL in README.md, it will keep contributors list in sync without any effort.
It's FREE to use for open source!
Technically, contributors-img is built on top of Google Cloud Functions / Puppeteer / Angular / GitHub APIs.
Caveats
- A repo having too many contributors takes a long time to generate an image.
- For each repository, images are generated once in a day and it will be cached for later requests.
Thanks!






Oldest comments (5)
Loved it! I will be using it for my open source project
🚀 Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
GitHub Profile README Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating 💸 to help it improve!
Tired of editing GitHub Profile README with new features?
This tool provides an easy way to create a GitHub profile readme with the latest add-ons such as
visitors count,github stats, etc.🚀 Demo
Try the tool: GitHub Profile README Generator
🧐 Features
Just fill in the details such as
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blog, etc. with a minimal UI.Uniform Dev Icons
Uniform Social Icons
Visitors Counter Badge
GitHub Profile Stats Card
GitHub Top Skills
GitHub Streak Stats
Dynamic Dev(.)to Blogs (GitHub Action)
Dynamic Medium Blogs (GitHub Action)
Dynamic Personal Blogs from RSS Feed (GitHub Action)
Wakatime Stats contribute
Buy Me A Coffee button
Click on
Generate READMEto get your README inmarkdown…Yay! Thank you! I've now updated my open source repos to use these. Thanks for this
LGBTQ of the Day Bot
Code Questions Bot
Incredible work with this! 100%
Thanks for the amazing app, I'm enjoying this 🚀🌈🦄
It helps me quite a lot! Thank you!
BTW: Is there any way to change the avatar size?