Hi everyone,
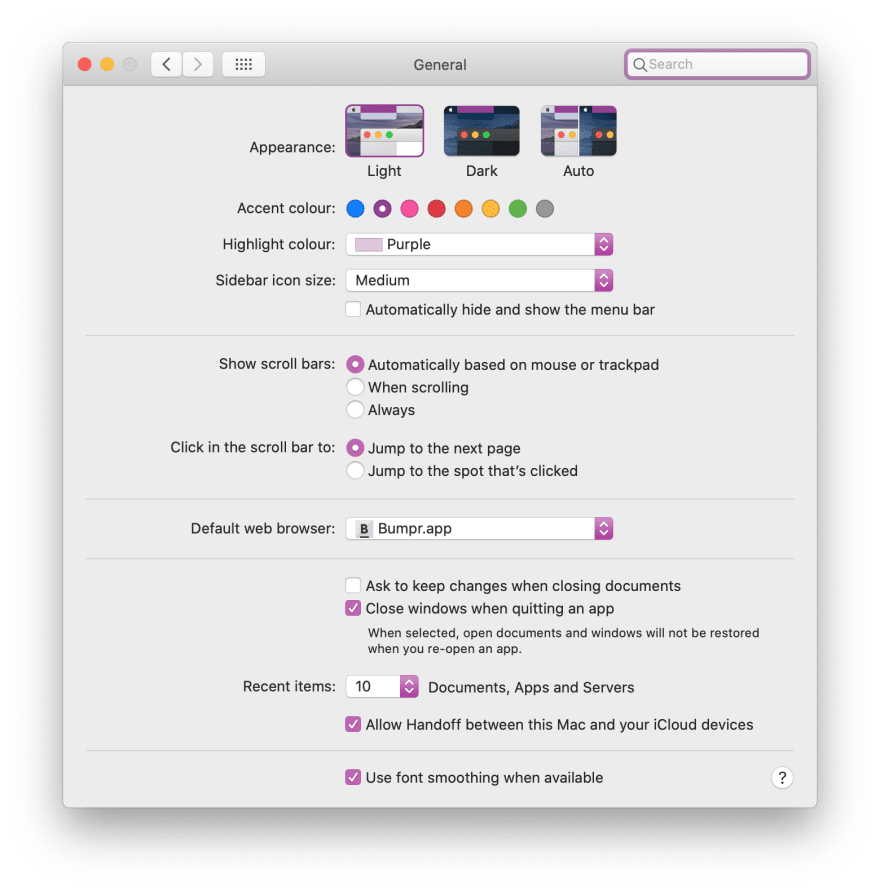
I recently started developing my blog with the @media (prefers-color-scheme: $THEME) in mind. Like this:
@media (prefers-color-scheme: dark) {
body {
color: #eee;
background: #121212;
}
The great thing is, due to this option the theme is corresponding with system color theme and automatically switches.
But I can't find a great way to debug these query and would like to ask the dev community if they know something. In the past I manually switch in my system preferences.
But this is somewhat laborious and changes the whole color theme of my computer...
Are there maybe any browser addons for Firefox/Safari/Chrome which might help me with those querys and just changes what my browser things color theme is on?
Thank you very much for your help!








Top comments (0)