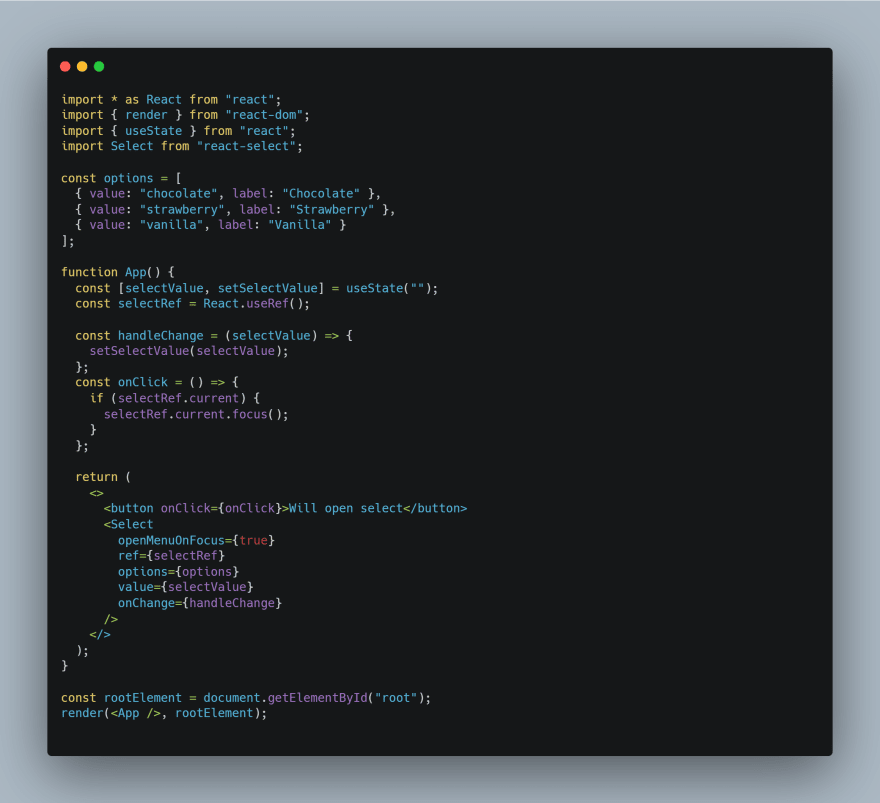
My answer to the question "How to open react-select menu on click of a button?" on stackoverflow:
https://stackoverflow.com/questions/60257724/how-to-open-react-select-menu-pragmatically
You can try and use storing a ref to the component, calling a .focus() on it. And pass to the React Select prop openMenuOnFocus.
Sample on codesandbox: https://codesandbox.io/s/react-select-hooks-forked-qol5m









Top comments (0)