Here are the list of awesome svg resources that will help you to make your web project better. The list mainly contains free resources for icons, illustrations for landing pages, common illustrations, svg backgroung generator, svg shape generators etc. I am not going to write about each sites, just go through and explore. Each of these site will give you something for your future projects. If you have any other resources please feel free to comment. Happy Coding
Icons 💥
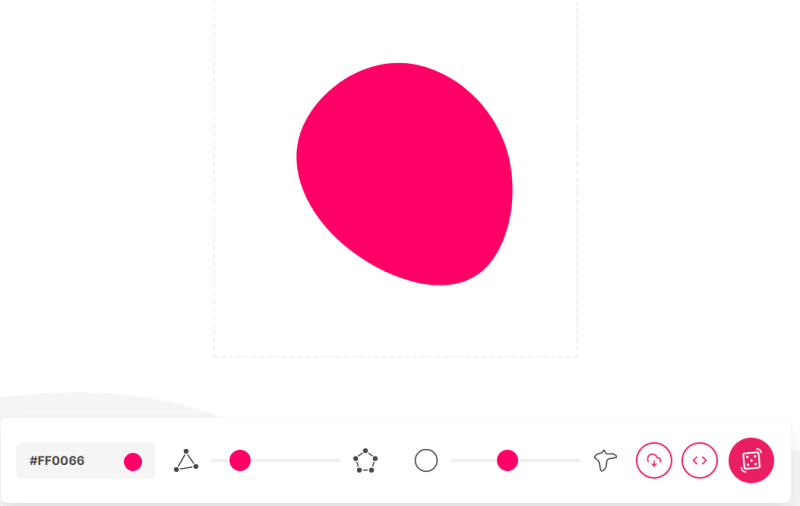
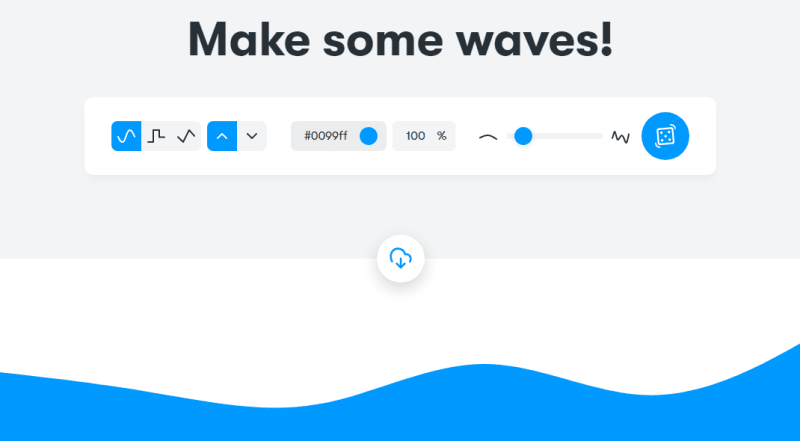
Shape Generators 💥
Illustrations 💥
-
Undraw

-
Draw Kit

-
Manypixels

-
Icon8

-
Humaans

-
Free Illustrations

-
Illlustrations

-
Scale

-
Pulse

-
Lucid

-
Ui8

-
Control.Rocks

-
Pixel True

-
Delesign

-
Isometric

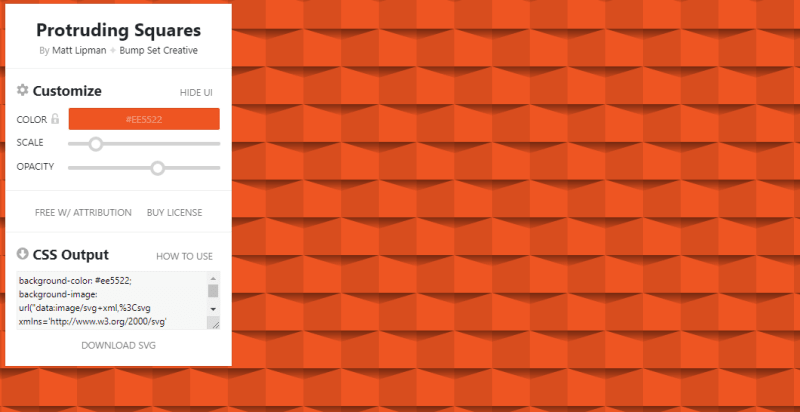
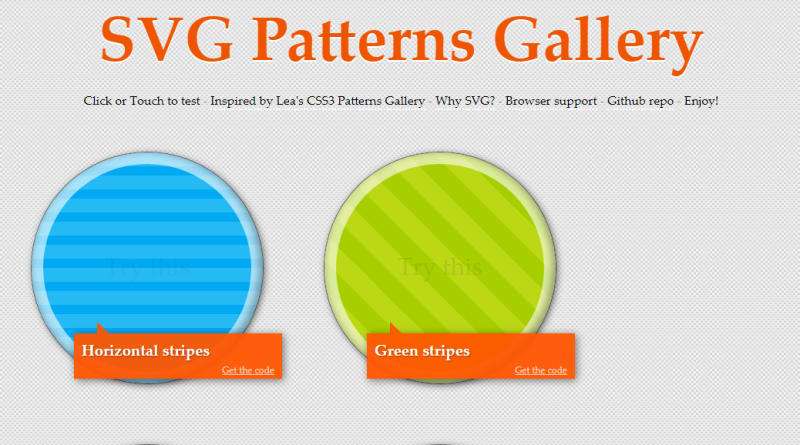
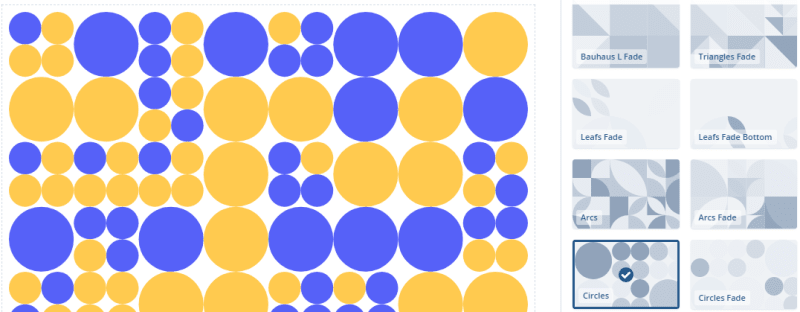
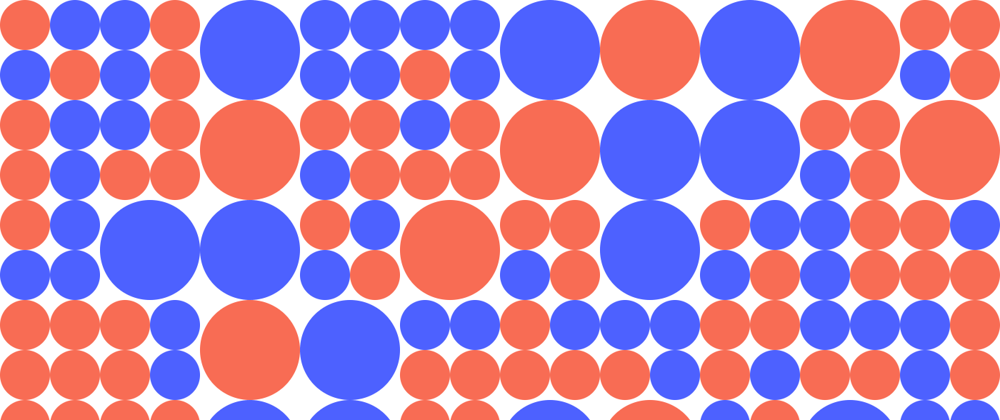
SVG Backgrounds 💥
-
SVG Backgrounds

-
Hero Patterns

-
Philiprogers

-
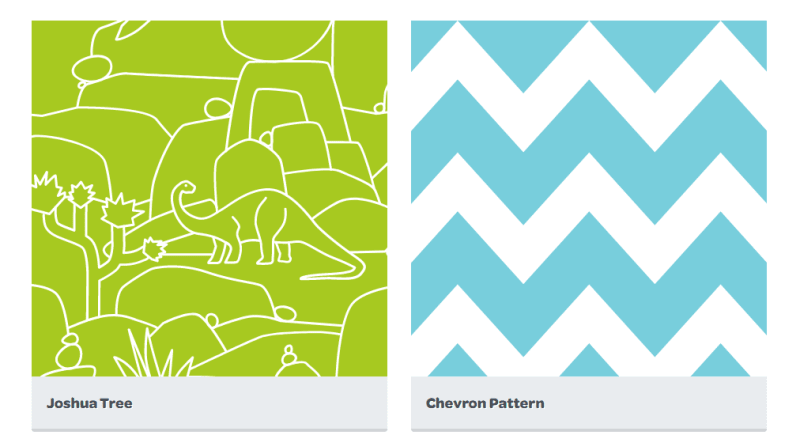
The Pattern Library

-
Plain Pattern

-
Patternico

-
Paaatterns

-
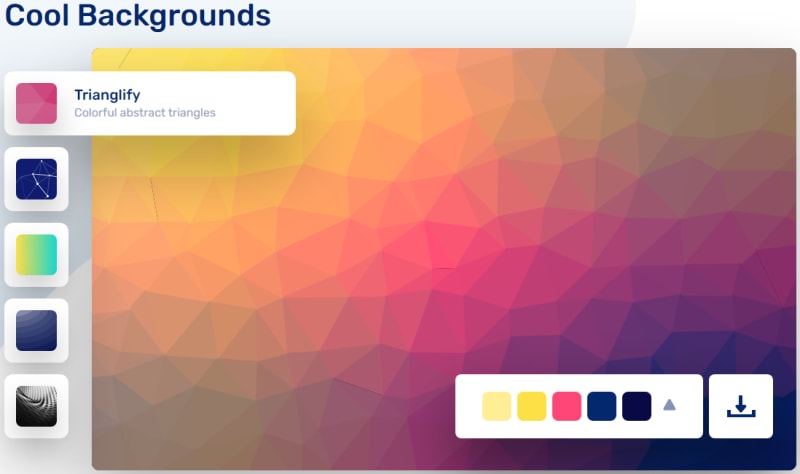
Cool Background

-
Btmills

-
Bgjar

-
Svgeez

-
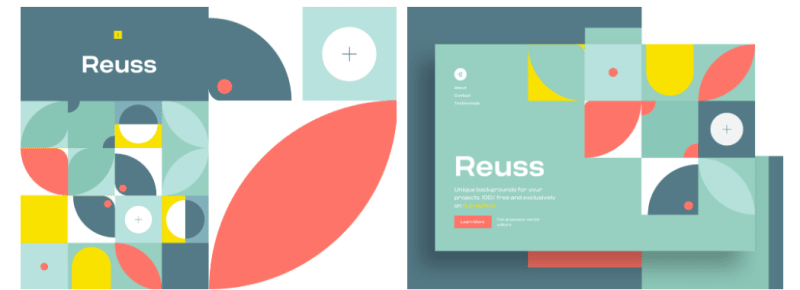
Patternpad

You can check more web development resources below.

Awesome CSS Layout Resources For Beginners
Kiran Raj R ・ Apr 18 '21






















Top comments (11)
Thanks for the list of items.
It would be nice to include a description or a simple screen to help people know why you like the links.
Also, I think name + link style is better:
SVG Loaders 🤔
SVG Loaded - youtube.com/watch?v=dQw4w9WgXcQ 👍
Sure, the second doesn't look as nice, but I get a better sense of where I should end up. 😊
ok point noted , the main reason was I was too lazy , and I think exploring was fun. I will update this :)
Thank you for your suggestion
No problems, only a suggestion. Thanks for sharing!
I update some... will finish today.. can you take a look at it. About link style I like the first one better :)
Looks great ... I know about 80% of these site but I never remember their names. All the links I clicked worked.
Now with the screenshots, it's easy to go "oh yeah, I love that website too!"
if you have any resources, let me know i can add to this site... thanks for the motivation :)
great selection, thanks :)
Thank you :)
excellent find!
This is a glodmine!
*goldmine