For Updated Post
I have listed 75 web resources that will help you in your web designing and development process. I did not go through what each website is providing, which will make the post too big but I grouped based on the resources they provide in common. Go through the list and bookmark the one that will be useful to you. The list contain resources based on
Web Design Inspirations
CSS Layout (Flexbox And Grid)
Free Stock Images
Free Stock Videos
Color Palette
Color Gradients -- More On Color Gradients
-------------------------------
When a client approach you for a web design for his product, sometimes we may have no idea where to start, what design to use. The below listed resources will help you, it will give ideas that can be used to produce a good design that will satisfy the customer. Some listed sites also have freebies like web design of components, ui kits, web templates etc. that can be used in our projects.
Click to expand: Web Design Inspirations Resources
1. Behance
2. Dribble
3. Muz.li
4. Awwwards
5. OnePageLove
6. DailyCSS Design
7. SiteSee
8. BestWebSite.Gallery
9. CSS Nectar
10. SiteInspire
11. CollectUI
12. Httpster
13. UpLabs
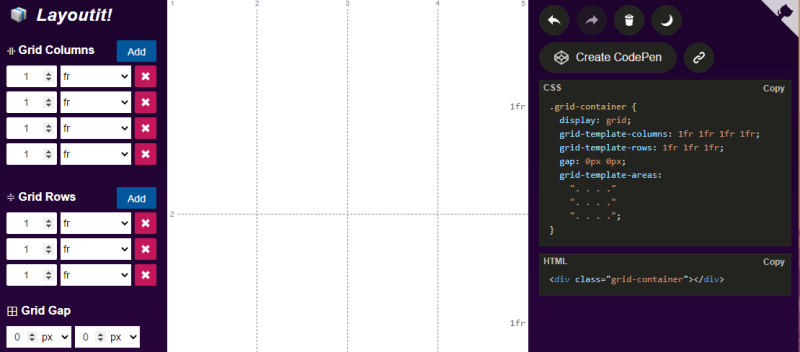
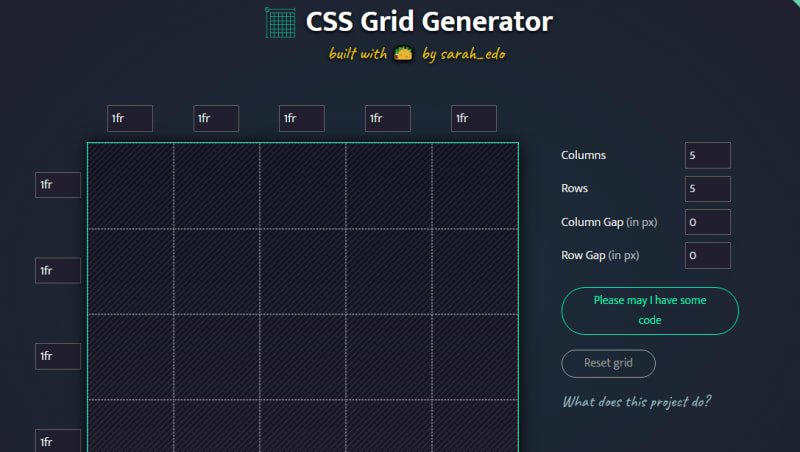
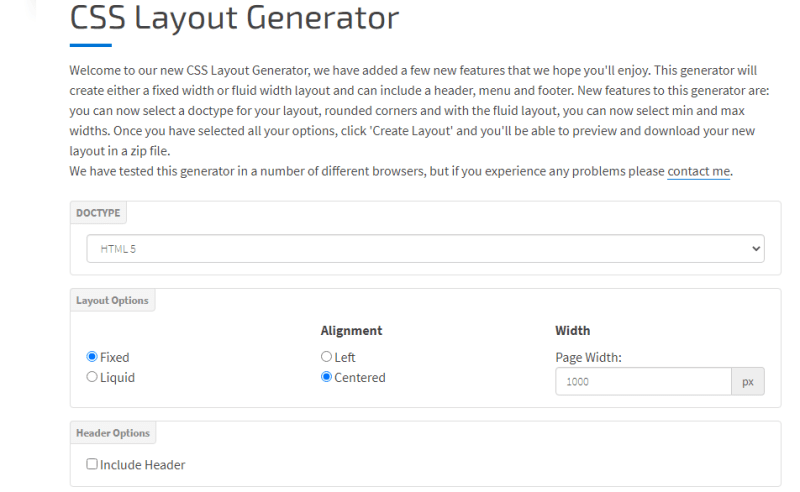
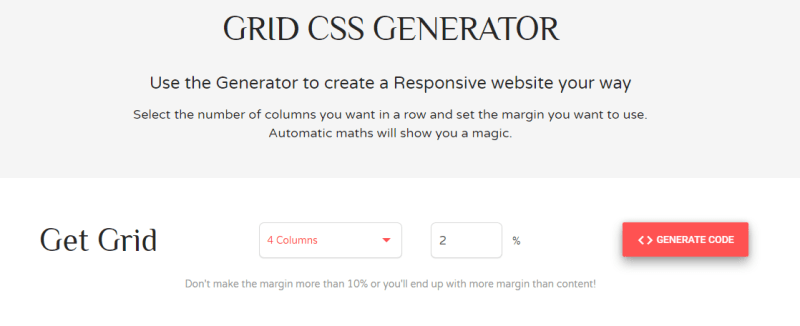
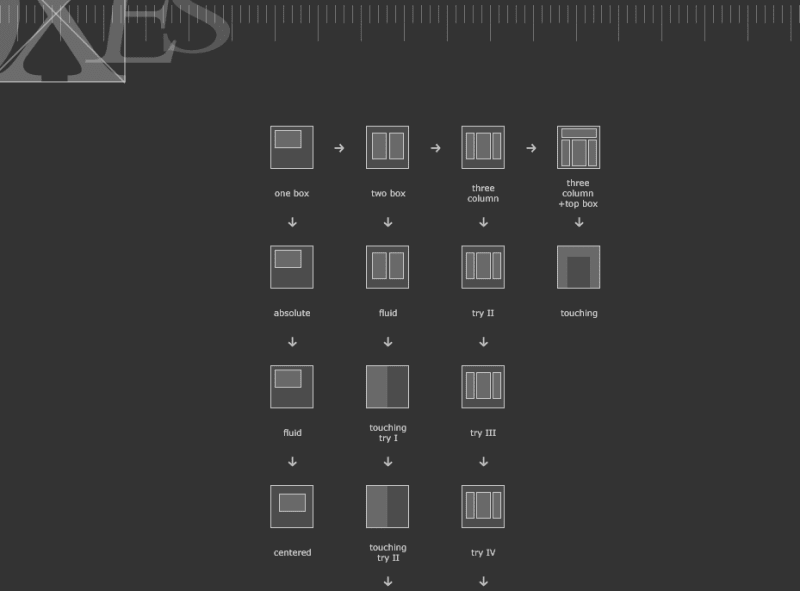
One of the import aspect of the web development is the layout. We can develop the layout the designer give us using many ways, some time we may not know which CSS property to use to create the layout. The below mentioned list help you to create various layouts using different CSS properties like flexbox, grid etc. You can create layouts quickly with the layout generators based on your requirements, they generate CSS codes for the layouts you designed you can copy the codes directly into your CSS file, which save time and help to avoid complexities. Some listed website contains prebuilt layout examples which can be copied directly into your web projects.
Click to expand: CSS Layout Resources
CSS Grid Based Layout Generator
1. Layoutit
2. CSS Grid Generator by Sarah
3. Griddy.io
4. CSS Grid Layout Generator.PW
5. CSS Portal.Com
6. GridCSS
7. CSSgr
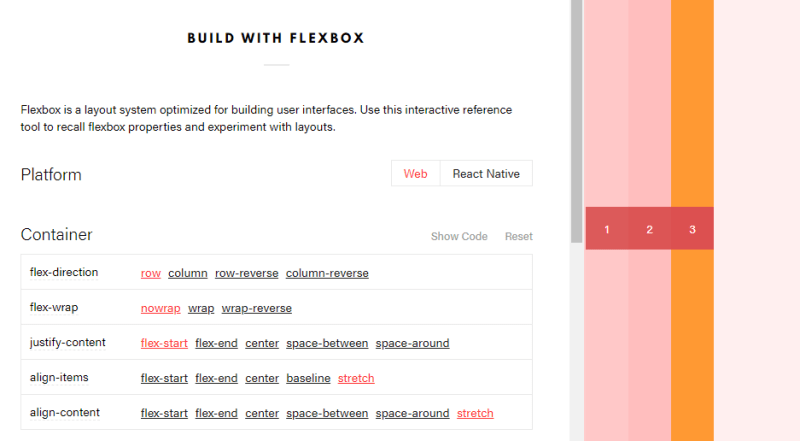
Flexbox based Layout Generator
1. Loading.io
2. Flexbox.Buildwithreact.com
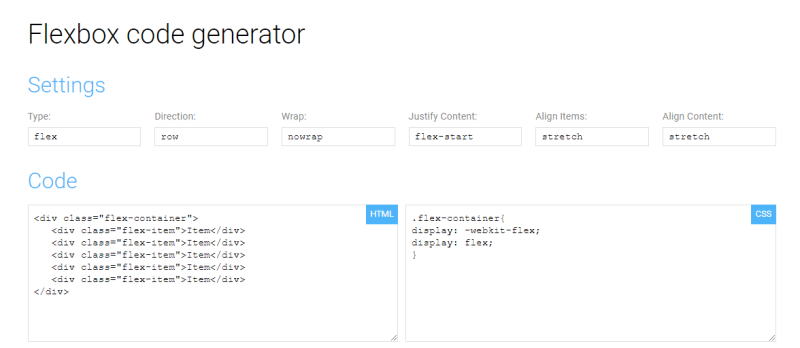
3. My CSS Builder
4.Code Pen By AnchorIdeas : A flexbox visualizer with code generator.
Layout Example Collections With Code
1. Purecss
2. Grid By Example

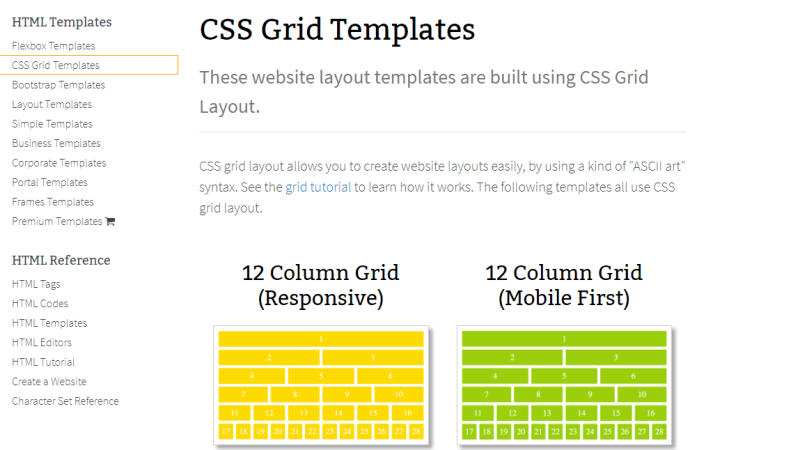
3. Quackit.com
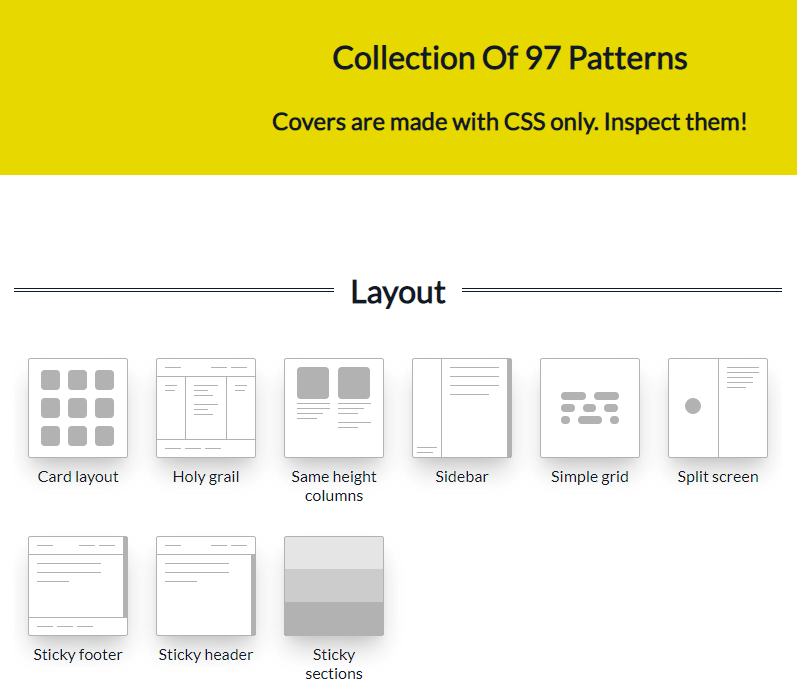
4. CSS Layout.io
5. thenoodleincident
Using images without license in you web project will land you in trouble, here is the list of sites which provide free stock image that you can use in your personal or in commercial web projects. Please check the license before you download some of the websites listed here contain both free and paid version, also the license may differ, so make sure the license is apt for your project.
Click to expand: Free Stock Image Resources
1. Pexels
2. Pixabay
3. Unsplash
4. Stocksnap
5. Gratisography
6. LifeOfPix
7. Picjumbo
8. FreeImages
9. NegativeSpace
10. Burst
11. Picography
12. Reshot
13. Foodiesfeed
14. FreeStock
15. Foca
16. KaboomPics
Here is a list of stock videos that can be used in your projects. Please check the license of the video before you download, some may have restriction, that it can be used only for personal purpose or may require attribution.
Click to expand: Free Stock Video Resources
1. Pexels Video
2. Videvo
3. Videezy
4. Coverr
5. Mazwai
6. Mixkit
7. Pixabay Video
8. Vidsplay
9. LibreStock
10. CuteStock
11. Wave
12. IgniteMotion
13. NatureStock
14. SplitShire
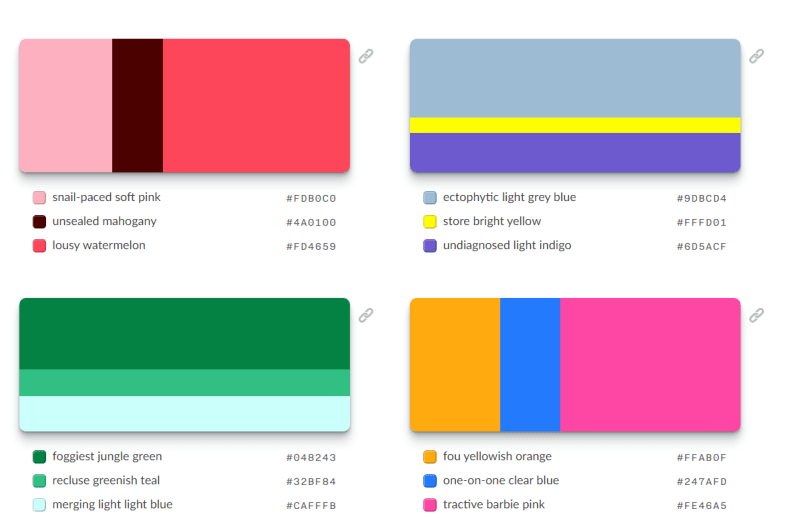
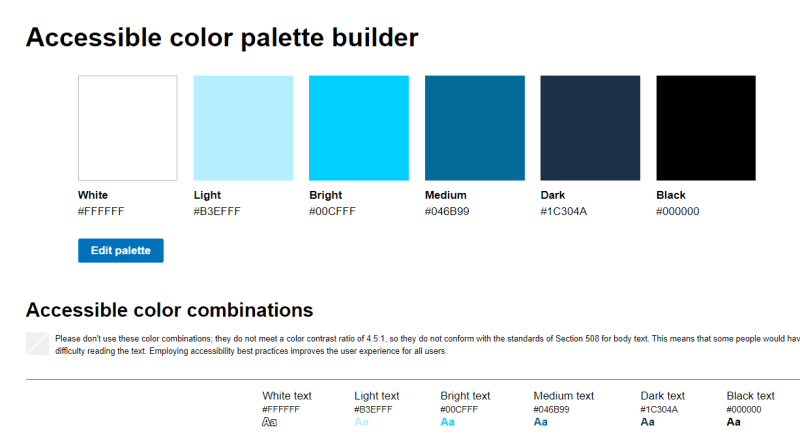
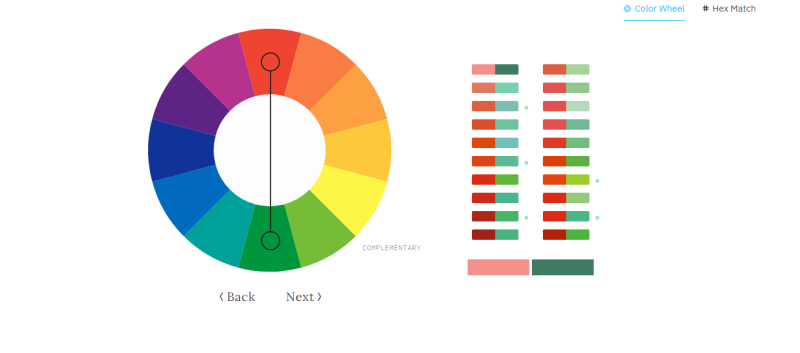
Here is a list of color palettes which will help you to pick color for your next web project. The list also contain contrast checker, correct contrast value between the foreground and background will help in better accessibility.
Click to expand: Color Palette Resources
1. LearnUI
2. Colors.lol
3. TinyEye
4. Accessible Color Matrix
5. BootFlat
6. ColorsUI
7. ColorSupplyy
8. Open Color
9. Contrast Checker
10. Button Contrast Checker
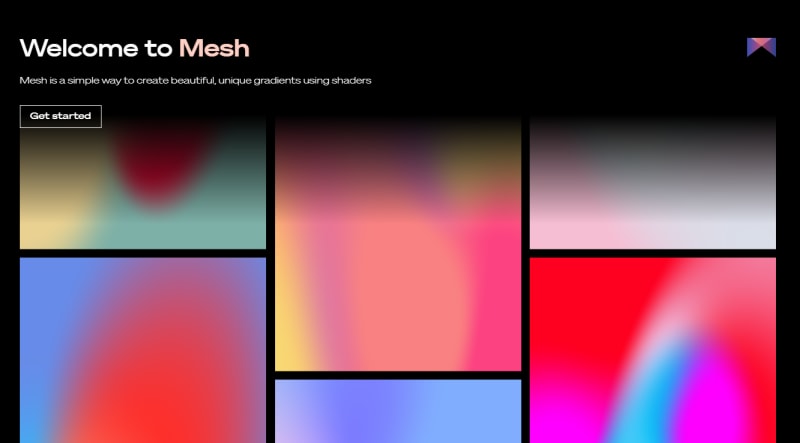
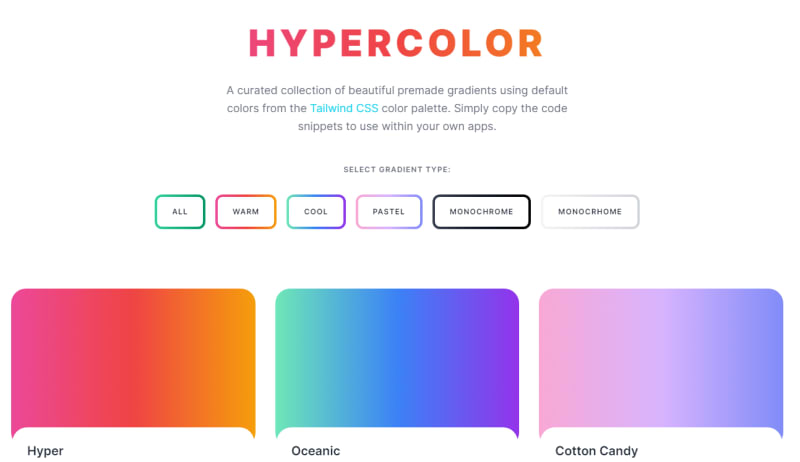
The below listed websites help you to generate color gradients for your web projects.
Click to expand: CSS Color Gradient Resources
1.LarsenWork
2.Gradient Magic
3.Virtuosoft
4.LearnUI
5.CSS-Gradient
6.Mesh
7.HyperColor
Hope you like the resources, and was helpful to you. Last time I posted a resource list which contained more than 200 web resources, many felt that it was too long and they did not go through all the resources. So this time I limit to 75, and this list does not contain resources from the previous post. I did not explain about each resources, from next time onwards I will try to post resources based on a particular topic and explain what the resources has to offer, currently I am working on it hope to post some in next week. If you like this, please share, so that others can use the resources, if you found any broken links or errors please comment.

🔥Awesome Resource For Your Web Projects: 75+ Background Resources🔥
Kiran Raj R ・ May 19 '21


















































































Top comments (33)
Great...
thank you
Thanks Lot For This Resources Bro 😎👌
You are welcome
thank you very much!
bestfitnesstrack.com/best-fitness-...
You are welcome
How to engage with you and implementing daily with your Resources.
You can follow me here.
thanks you very much
You are welcome
Thank a lot. It is amazing
You are welcome
Thank you so much..!
check also free-stock.video
Thank you for taking the time to research and share.
You are welcome
thank you very much! I bookmarked a lot of links here!
You are welcome
Wow, this is amazing. Thanks!
I look forward to seeing more
You are welcome, sure there will be more posts on web resources soon.
Thanks.
you are welcome
Very helpful. Thanks
You are welcome
Really good thanks
You are welcome
You are welcome