Pre loader or a loading screen animation is animation which will be displayed before the content of the website get loaded. Pre loaders help to keep users engaged while the page gets loaded. I list here more than 35 simple pre loaders that use only HTML and CSS, no JavaScript. You can customize these the way you like, this will help you to understand how animations work in CSS. Don't just copy, use your creativity to create something more user engaging. Happy Coding.
Click the headings for direct Codepen links
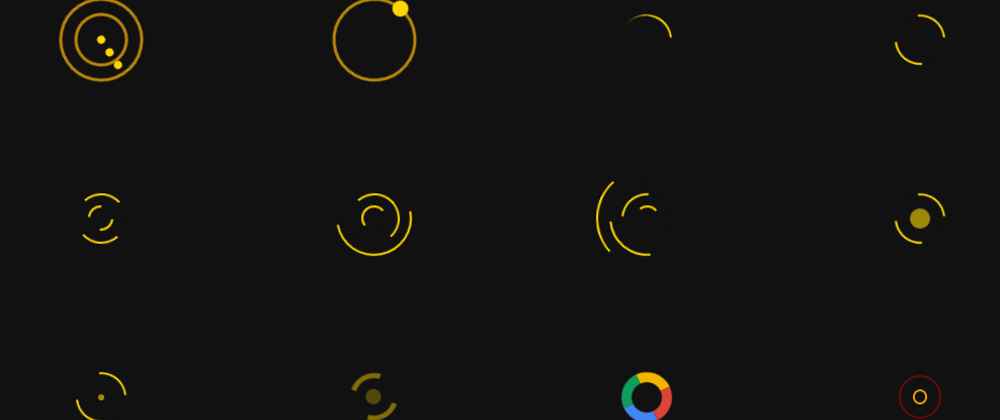
1. Dot Based Pre Loaders
2. Dot Based Pre Loaders 2
3. Line Based Pre Loaders
4. Circle Based Pre Loaders








Oldest comments (8)
Amazing animations

Thank you...
Good job amzing
Thank you
It's just Awesome👌👌🤘🤘
Thank you
Excelent, Kiran. Thanks for share this post with us.
You are welcome