Hey here is the list of some awesome CSS code generators, I am not going to explain what each sites do, explore these sites you can find many useful resources from these sites.
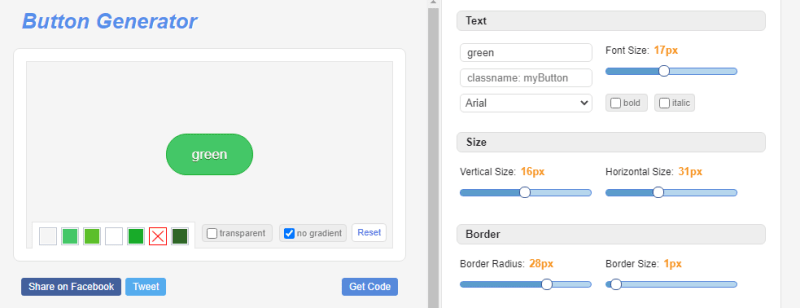
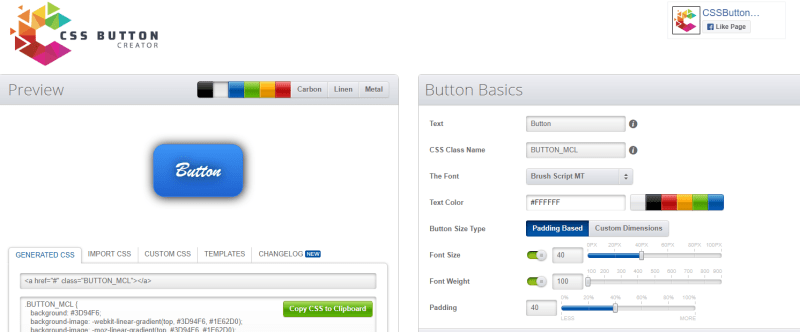
CSS Button Code Generator
The below mentioned links will help you to generate and design CSS3 Buttons, definitely a time saver. Almost all sites have same functionality, some do have collections to choose from, bookmark which you like the most. You can learn from playing with the parameters.
CSS Spinner
Here is the short list of spinners I found useful.
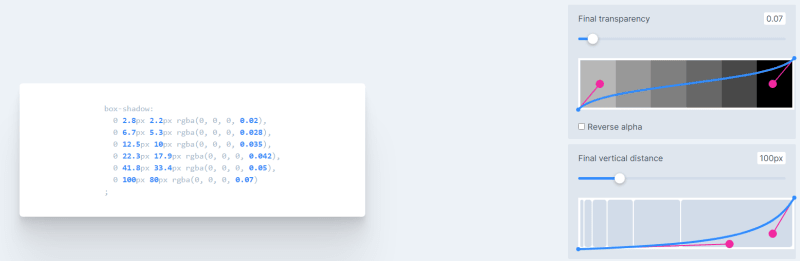
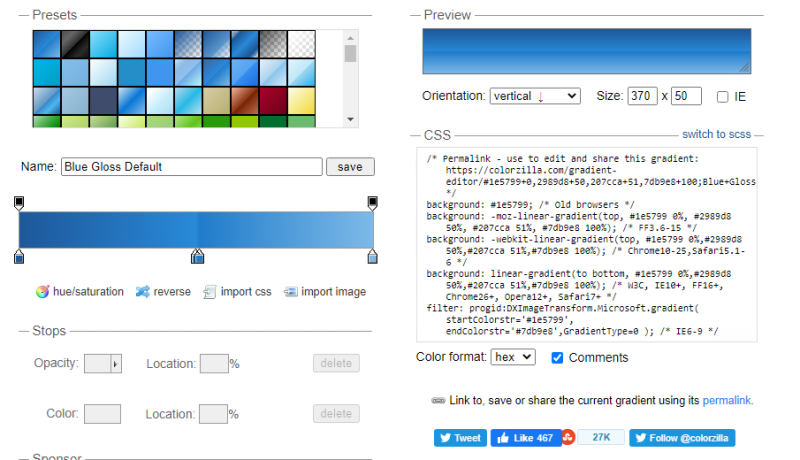
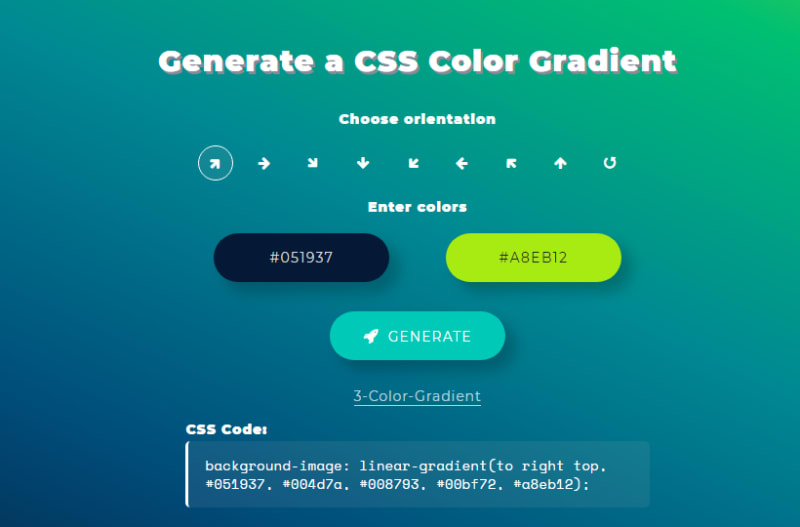
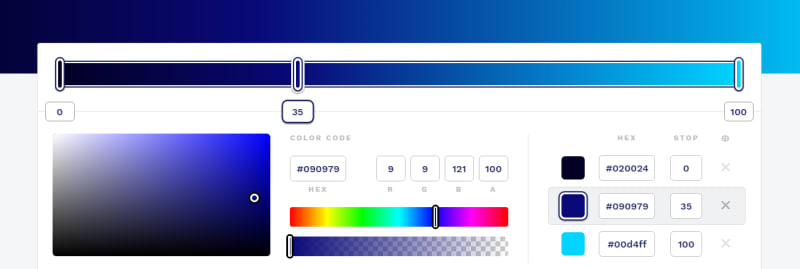
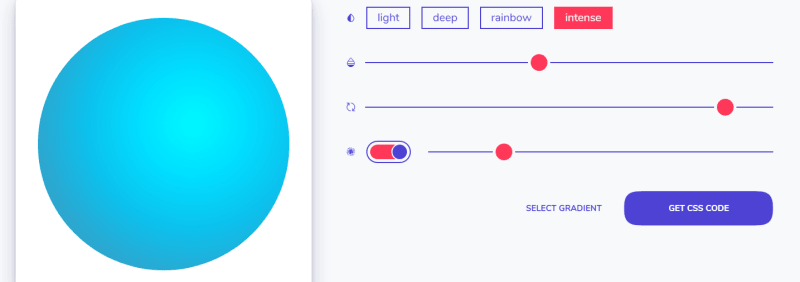
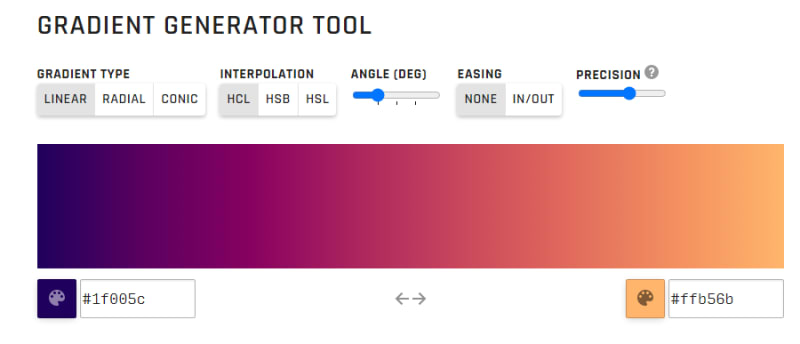
Color Gradient Generators
Here is a list of useful CSS color gradient generators.
You can check more web development resources below.

Awesome 40+ SVG Resources For Your Next Web Project 💥
Kiran Raj R ・ Apr 15 '21

4 Awesome Tools That Help You To Manage You CSS Code Better
Kiran Raj R ・ Apr 19 '21

Awesome CSS Layout Resources For Beginners
Kiran Raj R ・ Apr 18 '21

15+ Awesome Color Resources For Your Next Web Project
Kiran Raj R ・ Apr 23 '21
Please share your favorite resources and also if there is any mistakes or areas need improvement, point it out. Thank you and happy coding :)





























Latest comments (0)