A list of few CSS resource that help me design the CSS code better. I will give you a brief intro to each resources listed here, its better to play with each of the resources, it can help you design the code better and help to understand how the code works.
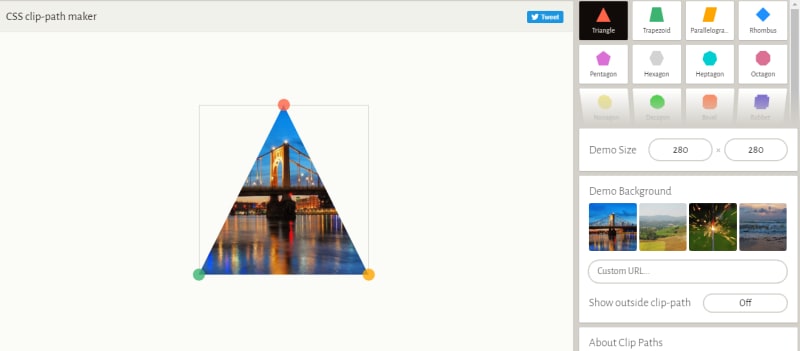
1.Clippy : A great resource for CSS shapes generation.

2.Code Pen By AnchorIdeas : A flexbox visualizer with code generator.

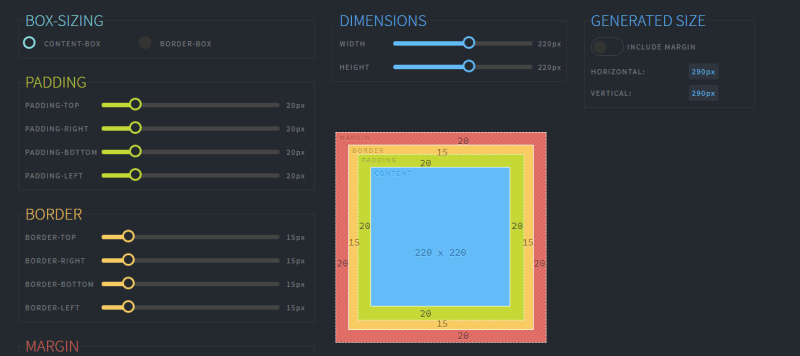
3.Code Pen By Carolineartz : An interactive box model visualizer.

4.Keyframes : This website help you in generating CSS animation code, you can play with various animations option and generate code for it.

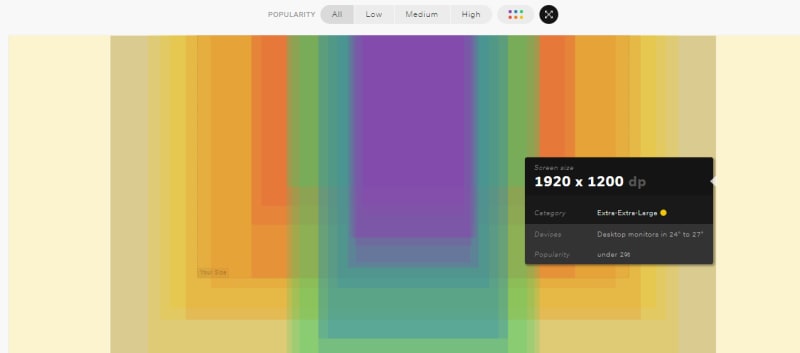
5.Screensizemap : A screen size comparison for your responsive design.

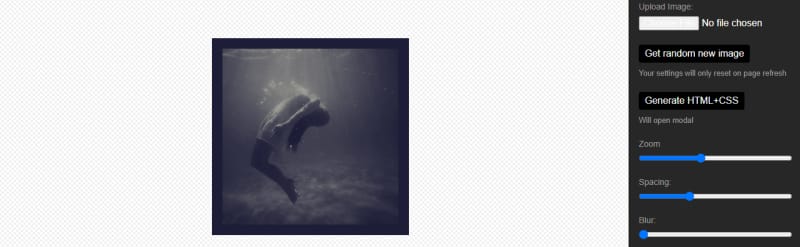
6.CSSduotone: This site help you to apply an overlay to your image.

7.CSS Doodle : A web component for drawing patterns with CSS.

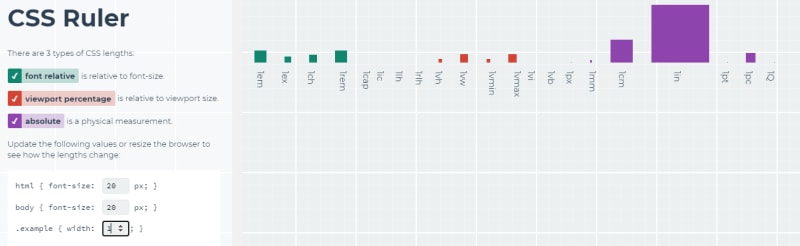
8.CSS Ruler : An interactive visual size comparison generator.
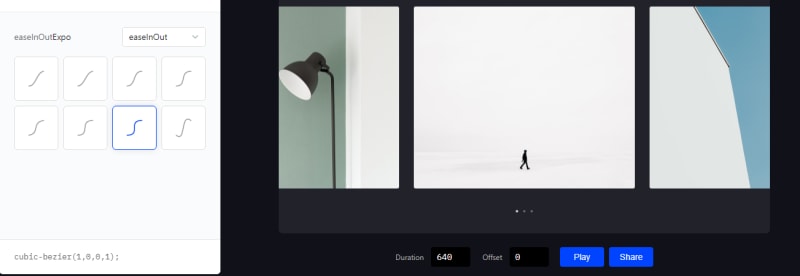
9.Easing.co : Test common easing curves on a range of interfaces. Or generate your own custom bezier curve.
10.Neumorphism.io : Generate Soft-UI CSS code











Top comments (0)