Introduction
Over the past year or even more, it is difficult not to pay attention to how interest in Neomorphism is rapidly growing in web design. And indeed, it is difficult to pass by such an unusual approach in the development of interfaces. Also, many developers have been posting their work on various resources for a long time, demonstrating how using simple shadows you can create beautiful and unusual elements. So I also decided to keep up.
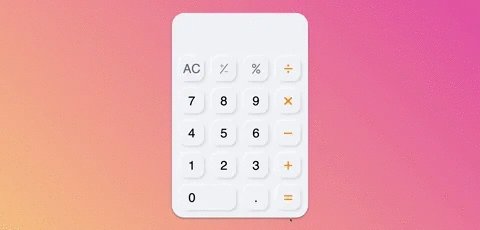
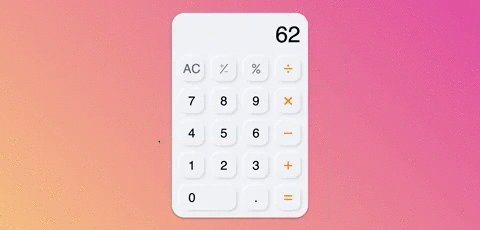
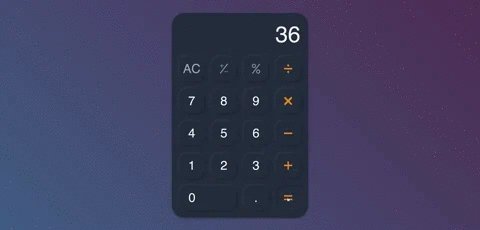
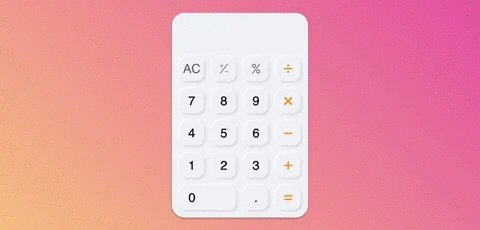
Therefore, today I would like to present to you my calculator made in the style of Neomorphism. It also has a Dark Theme, which you can launch using the switch in the upper right corner.
You can download the project from my Github repository or CodePen.
 Kerthin
/
calculator-templateSait
Kerthin
/
calculator-templateSait
A calculator made in the style of neomorphism.
Description
The project is a working calculator made in the style of neomorphism.
Use technology.
The following technologies were used to create this project:
Task-Manager
Software platform
Preprocessors
Package manager
Languages
Plugins
To develop the project through gulp, I used the following types of NPM plugins:
| Plugin | Status | Description |
|---|---|---|
| gulp-sourcemaps |  |
Intended for generation of css source maps which will be necessary at debugging of a code. |
| gulp-imagemin |  |
Minify PNG, JPEG, GIF and SVG images with imagemin |
| gulp-autoprefixer |  |
Prefix CSS with Autoprefixer |
| imagemin-pngquant |  |
Pngquant imagemin plugin |
| gulp-uglify |  |
Minify JavaScript with UglifyJS3. |
| gulp-rigger |  |
Rigger is a build time include engine for Javascript, CSS, CoffeeScript. |
| gulp-minify-css |  |
Gulp plugin to minify CSS |
| rimraf |  |
The UNIX command rm -rf for node. |
| gulp-watch |  |
File watcher that uses super-fast chokidar and emits vinyl objects. |
| gulp-pug |  |
This Gulp plugin enables you to compile your Pug templates into HTML or JS. |
Dark Mode
CodePen
(See in the format 0.5x)
Responsive
The site is adapted for screen resolutions such as:
@media 414px
@media 375px
@media 320px
The End
Well, that's it. The project is very small, so there is no need to write large texts here. Thank you for paying attention to my article. Goodbye.
I can advise you to subscribe to my Twitter, I also post my works there.
P.S.
After each mathematical action, press the equal sign.



























Top comments (11)
This is actually one of the few use cases where neomorphism looks amazing. Good job!
Thank you for your high appreciation of mine .
Thanks for publishing. Very neccessarry. Great!
You're welcome. 🎉
So beautiful
Thanks 😊
Whaoo
Beautiful
This is one of the best implementations I've come across, Roden.
Thank you for appreciating my work so highly.
Thanks 🎉
So cool! I just want to reach out and push all the buttons. Lol