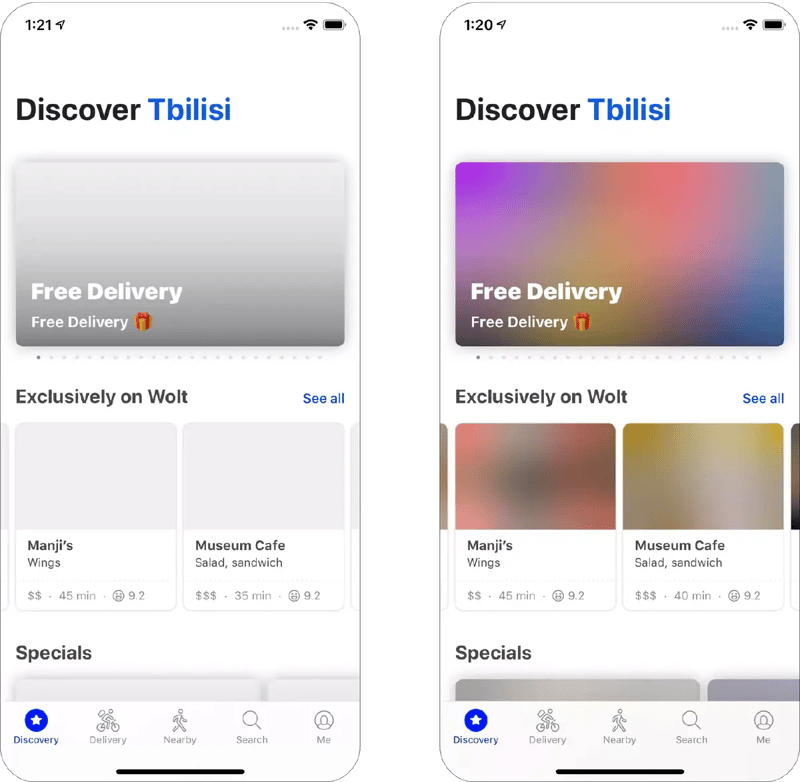
Few weeks ago I was playing around with Wolt iOS app, I was really impressed by how the app handled image load and placeholders. After looking around I finally found Blurhash
Why would I need it?
Blurhash can help with transforming boring image placeholders into something more.
Using with TypeScript and React
Install
yarn add blurhash
Encode an image
import { encode } from 'blurhash';
const loadImage = async (src: string): Promise<HTMLImageElement> =>
new Promise((resolve, reject) => {
const img = new Image();
img.onload = () => resolve(img);
img.onerror = (...args) => reject(args);
img.src = src;
});
const getImageData = (image: HTMLImageElement): ImageData => {
const canvas = document.createElement('canvas');
canvas.width = image.width;
canvas.height = image.height;
const context = canvas.getContext('2d');
context.drawImage(image, 0, 0);
return context.getImageData(0, 0, image.width, image.height);
};
const encodeImage = async (url: string) => {
const image: HTMLImageElement = await loadImage(url);
const imageData: ImageData = getImageData(image);
return encode(imageData.data, imageData.width, imageData.height, 4, 4);
};
Store blurhash alongside your images
When storing images to S3 bucket, I usually run encode function on the image from S3 and store it alongside the image url in the database so that it's easier.
Personally I store image in it's own object representation as follows:
...
"image": {
"url": "https://project-uploads.s3.amazonaws.com/i/...",
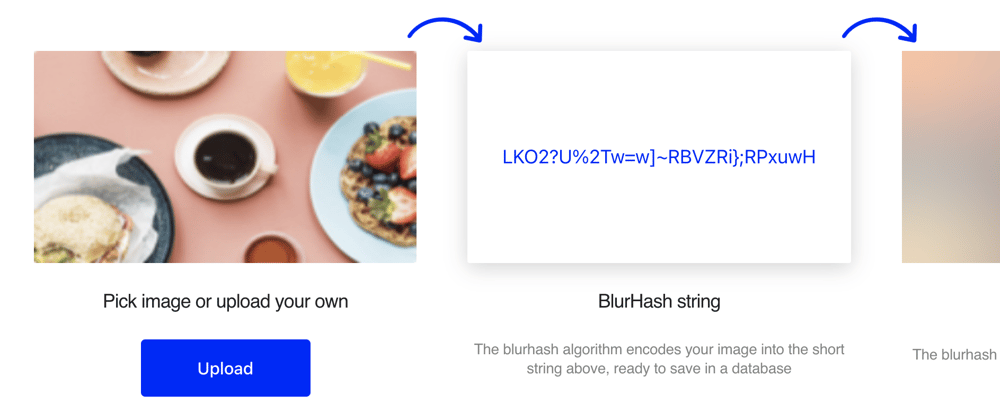
"blurhash": "LKO2?U%2Tw=w]~RBVZRi};RPxuwH"
}
...
Using with React
After storing the hash on the server, it's quite easier to use it with React without any manual decoding with react-blurhash.
import { BlurhashCanvas } from 'react-blurhash';
<Blurhash
hash='<image_hash>'
width={400}
height={300}
resolutionX={32}
resolutionY={32}
/>
Note: you can also decode the hash manually, checkout blurhash docs for more details
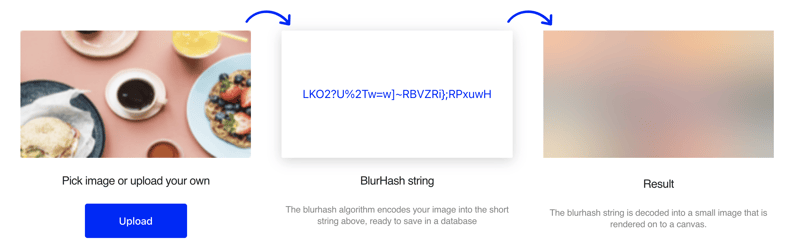
Experiment online!
There's an online generator available if would like to try it out yourself.
Happy Coding 🎉









Top comments (7)
Interesting library. Thanks for sharing 😄.
Glad it was helpful!
Thanks for the ariticle and for adding actual code snippets!
I used a service blur-hash.com/ to blur the images for me, how do you store the hashes?
Hi, thank you! personally I just store hash along with the image in the db
This is pretty cool! I'd love to use something like this :)
Thanks for sharing this valueable content.
in Encode an image process js thread gets frozen and app executions stop for a couple of seconds, any idea ?