Introduction
Today let's build a Todo List app using React JS and localStorage.
Prerequisite
- Nodejs
- IDE || Notepad xD
Installation
Create a React app using
npx create-react-app todolistin the terminal.Open the Folder in your IDE by typing
code .in the terminal (if using Visual Studio) , in my case i am using VS CodeType
npm startin the terminal for running the app.
Clean-Up Process
Here in the src Folder there are few Items to be removed as there is no need for them in our app.
Files to be removed :-
App.test.js
logo.svg
reportWebVitals.js
setupTests.js
Configuration after Clean up
Starting Build of the App...
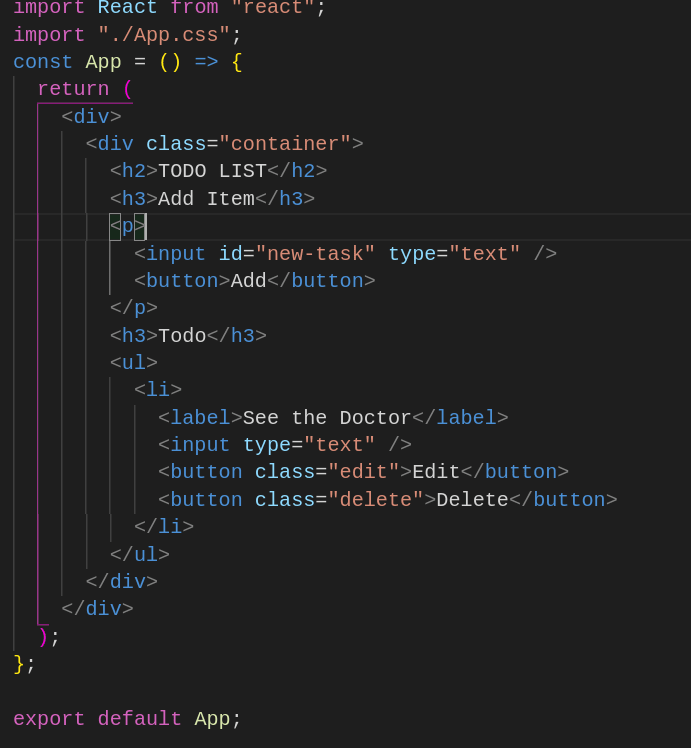
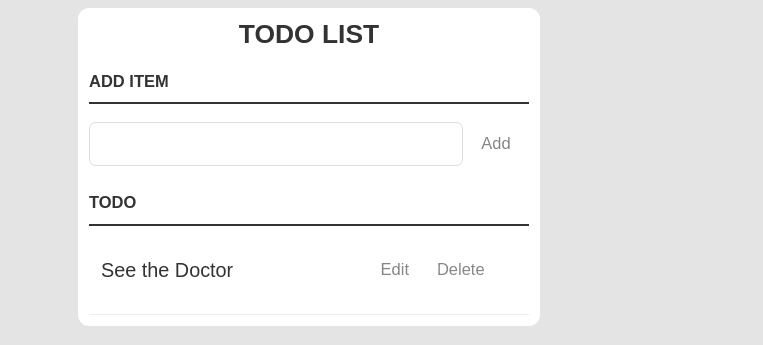
First Setup a Simple Front end , Here's the UI which i am using:-
https://codepen.io/BeeCodes/pen/MWYEwovGist Of App.js

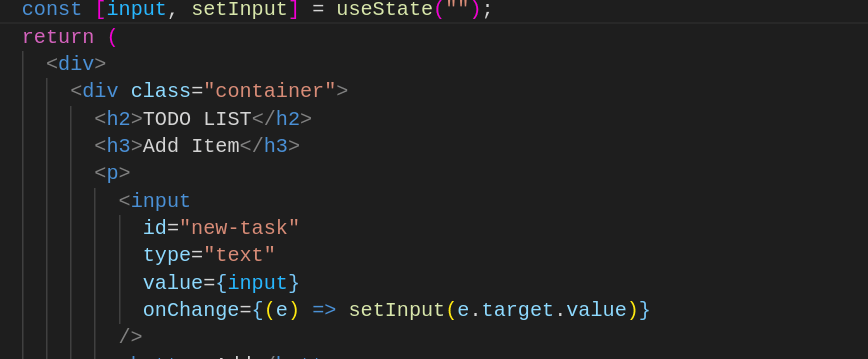
Tracking the values of the input.
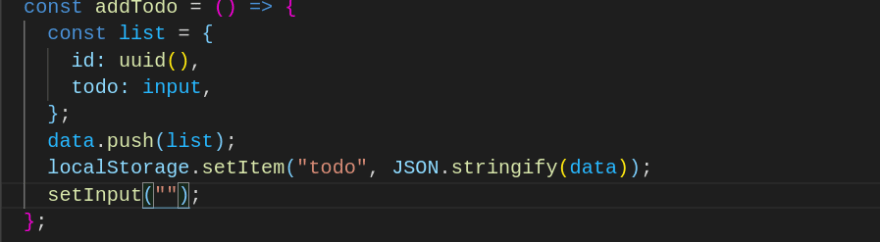
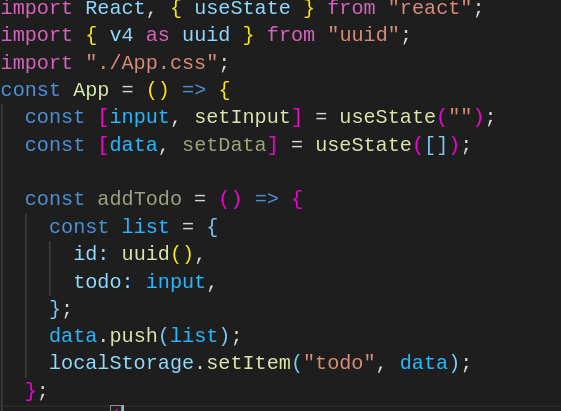
Create an handler for setting the data into an array
- Here while settingData we aren't using "setState" because the previous todo will be cleared. That is why we are using push method.
- We are setting the todo in the localStorage, So that we can get our todo's after refresh
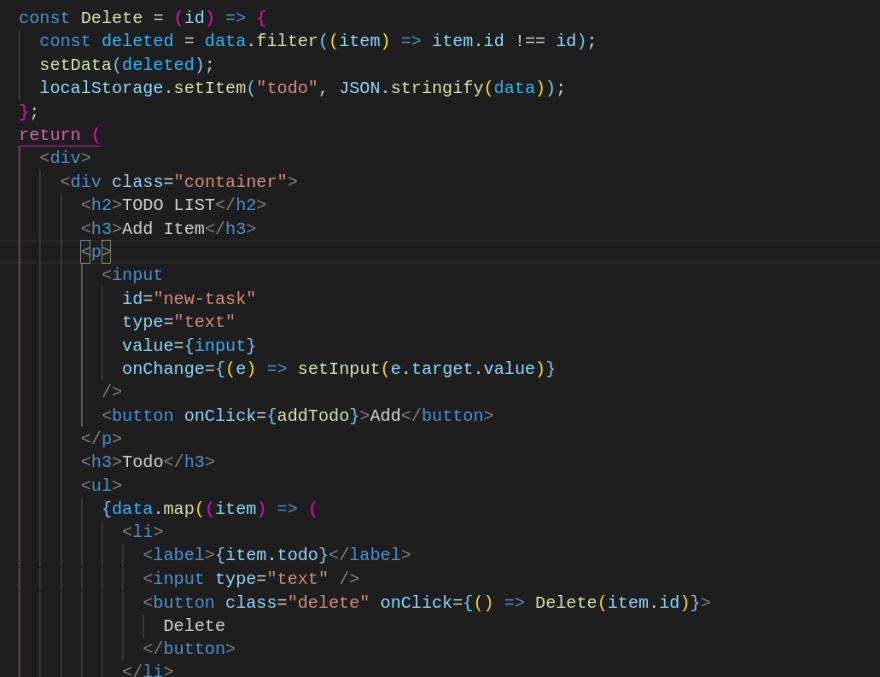
Displaying The Todo
- Assign the addTodo to the submit button.
- Map the State Data.

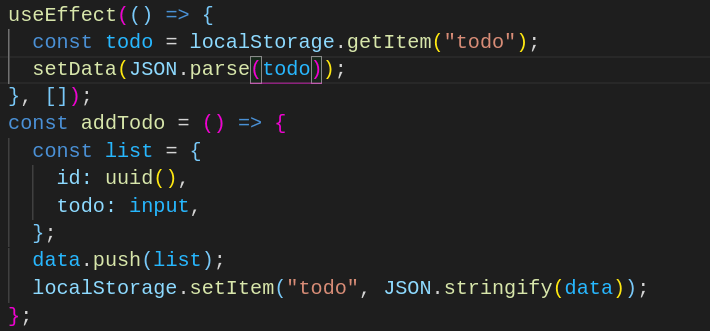
## Getting Data from the localStorage

Here we need to pass the setState as JSON.parse , else the state will get String as value
Implementing Delete Feature
- for deleting , we will be using filter method and setting it to the state and pushing the data into localStorage
- Assign the handler to the delete button
Deployed Link:- https://todo-list-app-one.vercel.app/
Github Link:- https://github.com/Justinnn07/todo-list-app
















Top comments (2)
Interesting !!
it doesnt work