Nesta parte iremos testar se o nosso formulário está funcionando.
Vamos editar novamente o arquivo index.tsx e colocar o nosso menu que irá para área de postagens, onde iremos visualizar e inserir novas postagens
Re-editando o arquivo index.tsx
Abra seu arquivo routes/index.tsx, apague os imports e importe apenas o componente Link do Remix:
import { Link } from 'remix'
Agora edite o componente Index, deixando-o assim:
export default function Index() {
return (
<div style={{ fontFamily: 'system-ui, sans-serif', lineHeight: '1.4' }}>
<h1>Blog Remix com Supabase</h1>
<ul
style={{
listStyle: 'none',
display: 'flex',
flexDirection: 'row',
gap: '8px',
}}
>
<li>
<Link
to={'posts'}
style={{
textDecoration: 'none',
backgroundColor: '#ef62df',
color: '#fff',
padding: '8px',
borderRadius: '4px',
fontSize: '14px',
}}
>
Visualizar Posts
</Link>
</li>
</ul>
</div>
)
}
Por último, vamos adicionar um componente ErrorBoundary para "capturar" os erros na Index de forma que não quebre o resto da aplicação.
export function ErrorBoundary({ error }: { error: Error }) {
return (
<div className='error-container'>
<h1>😱 App Error</h1>
<pre>❗ {error.message}</pre>
</div>
)
}
Testando a aplicação
Finalmente estamos prontos para testar a nossa aplicação, para isto rode npm run dev e se tudo deu certo você verá no navegador algo parecido com a imagem abaixo:

Clique no link Visualizar Posts e você será direcionado para a página de visulização, que também será nossa página de inseração de novos posts.
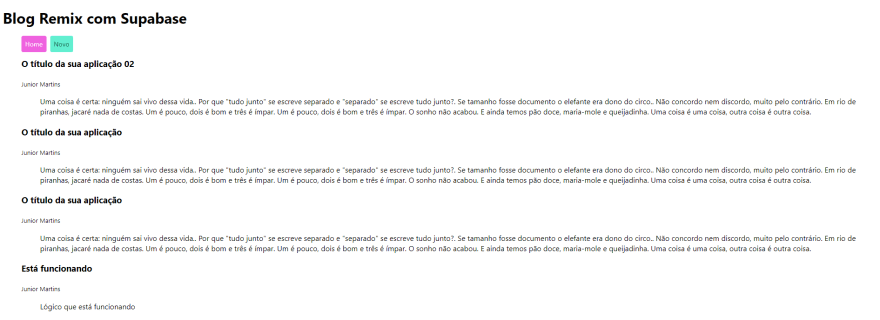
A página que será aberta deve ser algo parecido com a imagem abaixo:

Clique no botão Novo e repare que o formulário abrirá logo acima da visualização dos posts e isto se deve a mágica do componente <Outlet/> que inserimos na parte 05 enquanto estávamos editando o componente Posts.
Clique em novo, preencha todos os dados e depois clique em enviar. Se tudo deu certo até aqui, um novo post aparecerá abaixo dos botões Home e Novo.
Com isto finalizamos esta primeira parte do tutorial, na parte 07 instalaremos a lib https://chakra-ui.com/ para melhorar a aparência da nossa aplicação. Te vejo lá! 😉






Top comments (0)