En este post, vamos a ver como documentar con Postman nuestra API Rest desarrollada en el post anterior con Deno, de esta forma obtendremos nuestra documentación, para luego integrar nuesta API con un front que vamos a crear con React. Les dejo el enlace en donde creamos nuestra API Rest: Iniciando con Deno - API Rest
Es necesario descargar Postman y ingresar a la aplicación, podemos crear un usuario o ingresar con cuenta de google o redes sociales.
Iniciar API Rest
Lo primero que vamos hacer es iniciar nuestra API Rest creada en el post anterior, para ello, es necesario dirigirse a la ruta de nuestro proyecto y darle al comando drun para iniciar nuestra aplicación:
Esto nos debería entregar por consola el siguiente mensaje:
Y listo, ya podemos empezar a trabajar con Postman en nuestra documentación.
Nuevo workspace
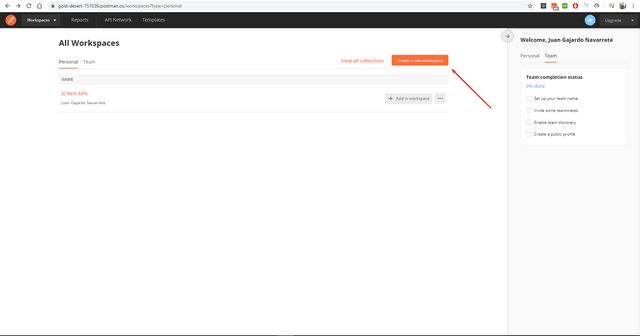
Comenzaremos creando nuestro workspace, es necesario hacer click en "All workspaces" como aparece en la imagen:
Luego nos vamos al enlace que nos abre postman, y le damos click en "create new workspace":
Nuevo environment (entorno)
Ahora crearemos un environment, para ello es necesario ir al botón con un engranaje en el extremo superior izquierdo de nuestra pantalla:
Luego procedemos a hacer click en "Manage Environments", le damos un nombre a nuestro nuevo "Environment", en mi caso y como aparece en la imagen, le di el nombre "Development" le damos add o agregar:
Listo, ya hemos creado nuestro environment. Ahora configuraremos nuestras variables, para ello vamos a "Manage Environments" que fuimos anteriormente, y seleccionamos nuestro entorno:
Agregamos nuestra url de desarrollo y le damos update:
Y listo, nuestro entorno ha sido configurado.
Nueva colección
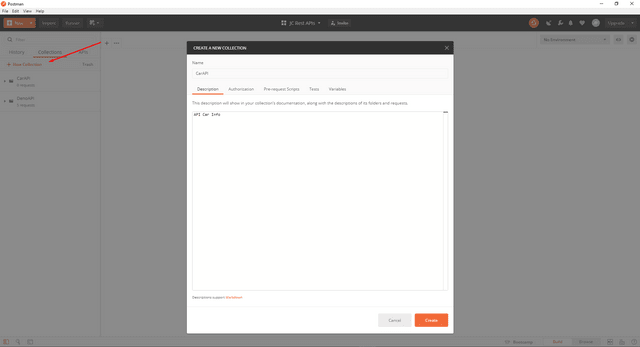
En esta sección vamos a crear una nueva colección, para esto tenemos que presionar el botón "New collection" como lo indica la imagen adjunta, debemos colocar un nombre y una descripción, luego le damos a "create".
Nuestro primer servicio
Para crear nuestro primer servicio, es necesario crear una carpeta dentro de nuestra colección que generamos en la sección anterior:
Ahora le damos el nombre de "Cars" y una descripción:
En este momento crearemos nuestra petición para traer todos los automóviles (getCars):
De esta forma ya tenemos listo nuestro primer request, ahora lo que debemos hacer es seleccionar el entorno que creamos en nuestra sección "Nuevo entorno", esto en la parte superior derecha donde dice "No enviroment" y seleccionamos "Development":
De esta forma tenemos a disposición nuestra variable de entorno (url dev), ahora elaboramos nuestro "endpoint":
Procedemos a guardar nuestra petición con el botón "Save":
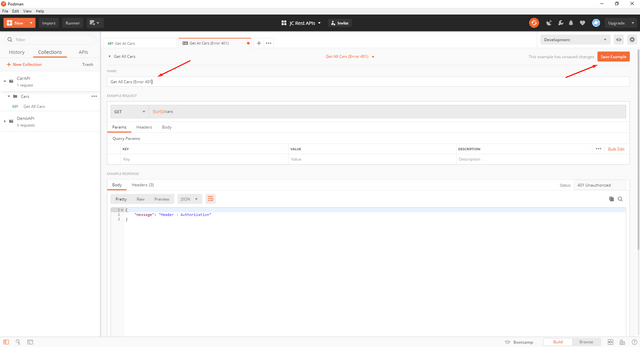
Esta petición, nos entrega una respuesta 401, ya que no estamos mandando la cabecera "Authorization" ya que este método solicita token de autenticación, ahora guardaremos nuestra respuesta como ejemplo:
En la ultima imagen, guardamos este ejemplo como error 401, ahora lo que debemos hacer, es configurar nuestra petición para que pueda entregar una respuesta 200 exitosa.
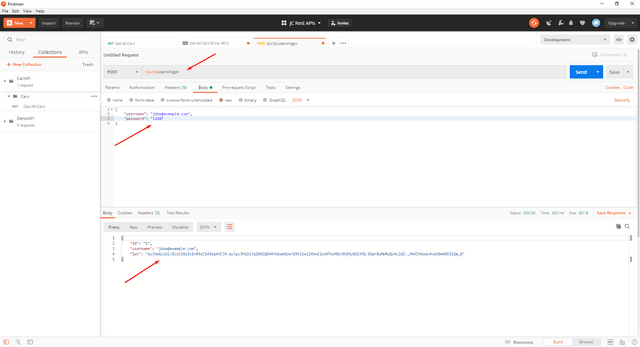
Para esto vamos a consultar a nuestro método /users/login para obtener el token y agregarla a nuestra cabecera:
Luego procedemos a agregarlo a nuestra cabecera:
De esta forma obtenemos una respuesta 200 con todos los vehículos. Guardamos nuestra respuesta exitosa:
De esta forma, logramos guardar nuestra respuesta como error y también nuestra respuesta exitosa.
Primer vistazo a nuestra documentación con Postman
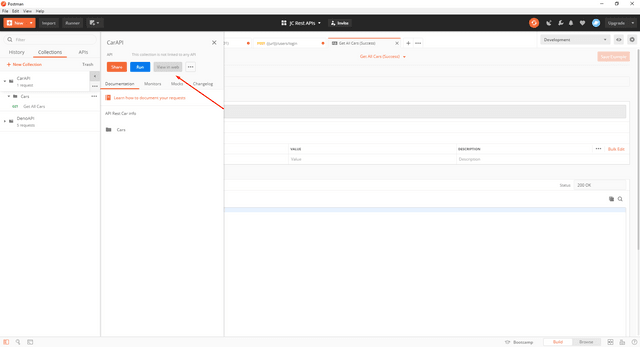
Vamos a revisar como esta quedando nuestra documentación, para esto, tenemos que ir a "view in web" y dar click:
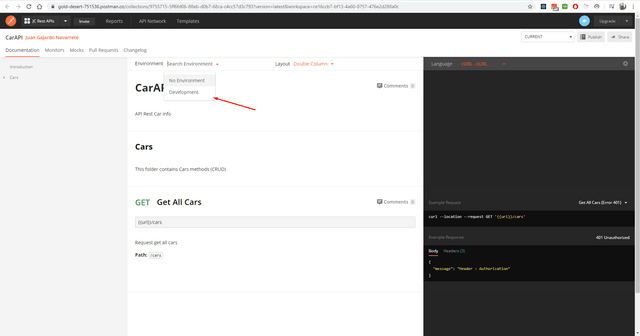
Esto nos enviara a una pagina de Postman para poder ver la documentación que estamos creando, acá debemos seleccionar primero el entorno, en nuestro caso "Development" y esto nos mostrara las variables que creamos, en nuestro caso la url, en el costado inferior derecho, podemos ver la respuesta 401 que guardamos:
Si seleccionamos la otra respuesta que guardamos veremos como cambia el ejemplo:
Acá vemos nuestra respuesta exitosa y el ejemplo de como debe mandarse para consultar los datos a la API Rest.
Conclusión
De esta forma podemos realizar una documentación de nuestra API Rest con Postman, como ejercicio les dejo los siguientes métodos para que los puedan realizar ustedes mismos y ver la tremenda herramienta que es Postman.
Mencionar que lo trabajado en este post, lo utilizaremos en un tercer post, donde vamos a construir un cliente front con React (Hooks) para poder logearnos y poder realizar las operaciones CRUD con una interface de usuario.
Saludos y hasta luego.
































Top comments (1)
bro en las fotos por lo menos en mi caso no c ve nada s: