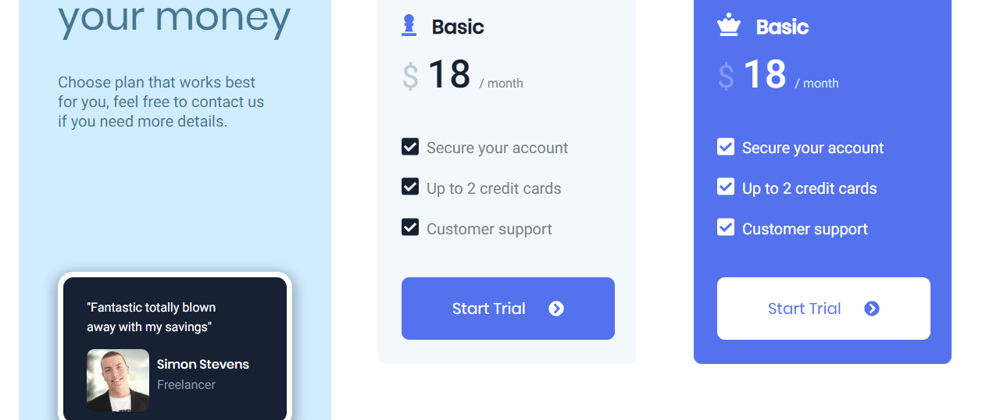
I made this pricing page in ReactJS for study!
Tell me what you think :)
Follow-me on Github for this and next projects.
Github: https://github.com/JSsantana
Project: https://codesandbox.io/s/github/JSsantana/react-pricing-page

For further actions, you may consider blocking this person and/or reporting abuse





Top comments (2)
Thank you, Jean, for submitting the project, it's of good quality. Especially I'm happy to see scalar values passed separately into a component instead of passing an object (avoid passing Object / Array / Function if possible).
If you want some advice: dive into ESLint configuration (there are lots of interesting plugins: react-perf, lodash, unicorn, etc) which help to maintain code quality; maybe learn Redux; maybe try to build something with Next.js or Gatsby. Just suggesting.
P.S. Unused imports annoy a bit, please remove them before publishing your code.
P.P.S. I've been working with React for quite long time and haven't noticed it has some strict mode, thank you for pointing me.
Thank you so much for the advice! I'll check it out and make some improvements