Hello 👋 buddies, welcome to my blog. Today, we will be simplifying the concept of DOM.
Introduction
When I started as a web developer, people often threw around the term “DOM” in the industry. Every JavaScript tutorial mentioned it, but I didn't know what it meant. Looking out for a straightforward explanation of DOM, the result of my exploration, confused with advanced programming terms. Now having the understanding after a long search, I thought it wise to help others in my previous situation with a simpler explanation.

Explanation
When you first heard of the term DOM, what first came to your mind?
- Documents
- Object
- Models
What do they mean ?
What's a document:
Web Documents are often defined as a simple HTML file. A web document, such as this page, is often made up of several files and is accessed via a URL (uniform resource locator). The HTML file itself contains most of the time style sheets, background images, other graphics, Java programs, and other files.
The document is your Html file

The document is sent to the browser when loaded in form of an object."Object ??"
What's an object:
An object is a term you often hear about in programing, having a good understanding of an object is a Great start in javascript.
object in JavaScript may be defined as an unordered collection of related data, of primitive or reference types, in the form of “key: value” pairs. These keys can be variables or functions and are called properties and methods, respectively, in the context of an object.
An object can be created with figure brackets {…} with an optional list of properties. A property is a “key: value” pair, where a key is a string (also called a “property name”), and the value can be anything.
let object = {
Key: Value
}
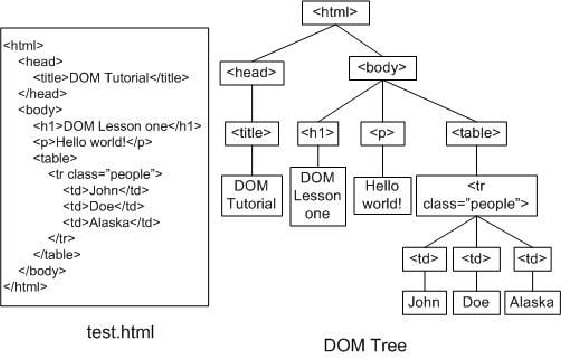
The object is represented in a tree-like format graphically in which all elements are referred to as nodes, and nodes are grouped based on HTML syntax arrangement, which has a parent-child relationship

<div> <!-- parent element-->
<p><!-- child element to div element-->
<!-- text is also referred to as a node -->
Paragraph text <!-- child element top element-->
</p>
</div>
Note: Because the vast majority of code that uses the DOM revolves around manipulating HTML documents, it's common to refer to the nodes in the DOM as elements, although strictly speaking not every node is an element.
The browser reader the Document has an object that can be graphically represented as a tree.
** What is a Model then??**
What's a Model:
Let us look at this from the dictionary point of view.
- Usually a miniature representation of something. e.g.:- a plastic model of the human heart 2.A pattern of something to be made.Read more Understanding the dictionary definition of a model let's relate it to a webpage, this is the representation of the Object created by the browser into a beautiful-looking layout where text, colors, images, etc. are organized and presented to the viewer. So I will call this the result after receiving and compiling the web document
Conclusion
let's look at it this way
Receiving -> Convection -> Presentation
Webpages pass-through this simple process every time the webpage is loaded for the first time and also when it is being refreshed.
Receiving:- it Receives the document either from a server or our local machine and
Convection:- readers of the document and convert each element into nodes
Presentation:- represent the object or tree created into the designed webpage to be displayed to the users.
In this case, when a change is made on the document it has no direct effect on the module except the document is saved and the browser creates a new object of the incoming document received, and then the model will be recreated or modified.
Congratulations
Wow, what a journey, I am glad you made it to the end of this article.

Give feedback
If you enjoyed and learned something new from this article,** Follow me for More web simplified topics, and do well to give me feedback by using the reaction emojis.
Let me know how you feel about the explanation in the comment section.
Comment for feedback, corrects, and recommendations.
**Much 🥰
Let us connect
This is my first article 🎉🎊.
I would like to connect with any and every reader
Let us connect
Twitter
LinkedIn






Top comments (0)