I decided to write this simple 5 minute tutorial before I go to sleep.
Create a Custom Google Search Engine for your website domain(s) and access it programmatically with barely any code.
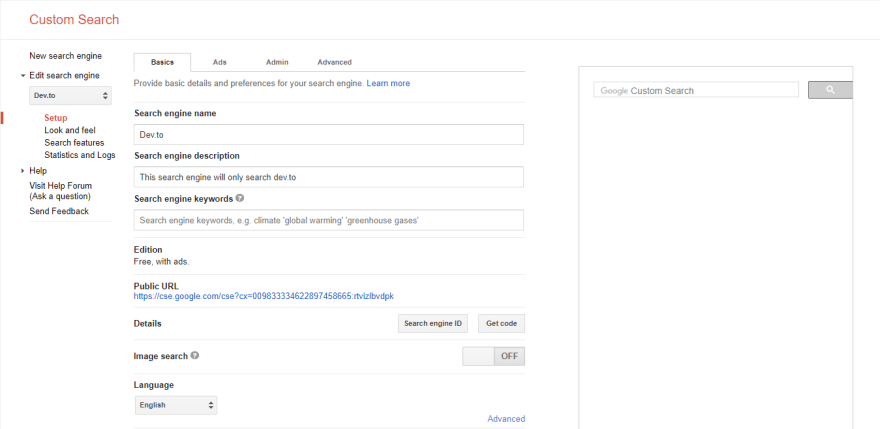
Navigate to https://cse.google.com/cse/all where you can create a custom search engine. Click on the "Add" button and provide one or multiple sites to search on. In this case just add dev.to/* to the list.
If you enable the setting called 'Search the entire web', your search results will be augmented with results from the web if nothing (or not enough) is found. That means disable this to make sure it will only ever show results from your web domain(s).
If you want to embed your custom search engine on a webpage with a simple copy/paste then you can choose between 7 different layouts of your search engine. I personally prefer the compact one. These layouts show advertisements.
There are two options for programmatic access. The option Custom Search JSON API is free and has a limit of 10,000 queries per day. This is what you want in this case.
If your Custom Search Engine is restricted to only searching specific sites (10 or fewer), you can use the Custom Search Site Restricted JSON API. This API is similar to the JSON Custom Search API except this version has no daily query limit. Custom Search Site Restricted JSON API requests cost $5 per 1000 queries and there is no daily query limit. You may sign up for billing in the API Console.
You need
API key (get it here: https://developers.google.com/custom-search/json-api/v1/introduction)
Search Engine identifier cx (which you can find in your search engine public URL: https://cse.google.com/cse?cx=009833334622897458665:rtvizlbvdpk)
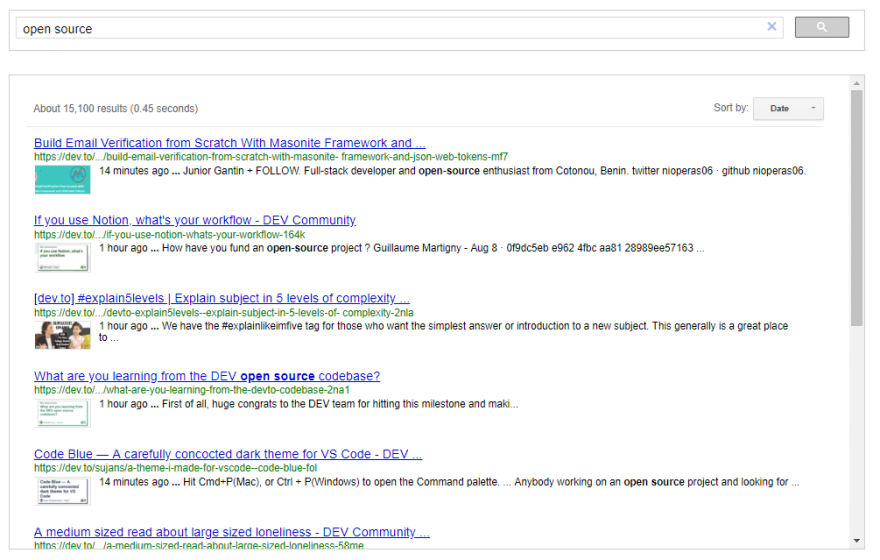
To query your search engine for 'open source', simply make a GET request to https://www.googleapis.com/customsearch/v1?key=YOUR_API_KEY&cx=SEARCH_ENGINE_ID&q=open+source
Let's say you're on top of things. Add a sort=date parameter to the querystring to sort the results by date (newest first). Google picks up on changes pretty fast as you can see in this screenshot.
/* since this is a public API, it permits cross origin XMLHttpRequests from the browser */
fetch('https://www.googleapis.com/customsearch/v1?key=YOUR_API_KEY&cx=SEARCH_ENGINE_ID&q=open+source&sort=date').then(response => response.json()).then(json => {
// json.items has the results
}).catch(console.error)
ZzzzZZ..









Latest comments (27)
Can u please guide me a steps how can i implement this in wordpress?
No I can not. Implementing it in Wordpress is the same as what you see here only you have to copy paste into your template or a widget. You can do this yourself.
im confused which template you are referring to i have a JSON api key and the cx id and <async code like this
can u show me the final template that i have to copy paste in searchform.php?
No.
"There are two options for programmatic access. The option Custom Search JSON API is free and has a limit of 10,000 queries per day".
As of 10-12-2019, This Google's site states "Custom Search JSON API provides 100 search queries per day for free. If you need more, you may sign up for billing in the API Console. Additional requests cost $5 per 1000 queries, up to 10k queries per day.
If you need more than 10k queries per day and your Custom Search Engine searches 10 sites or fewer, you may be interested in the Custom Search Site Restricted JSON API, which does not have a daily query limit."
Hi Jochem
Thanks for this tut i have followed all the steps. I am now stock on implementing the search to my website. Can you please assist.
Hi Siya, you need to make a search form on your webpage. A single input that fetches the JSON from your search engine URL and then populates the body or desired HTML element with the results.
Do you need an example of how to do that?
Hi Jochem,
thanks a ton for this tutorial. I'm a bit of a newbie and I can't seem to find where I can put the 'a' element with href to item.link that will send it back to the
. I'm sure it's something simple but I can't seem to find it. I googled things like "add json elements in script to div" and looked at thisstackoverflow.com/questions/567779...
But no luck. Help would be appreciated thank you!
Hi Jake, there is something wrong with the formatting of your message. Did you forget a closing character?
You need to iterate the results like I showed already and create an <a> element for each result with its href attribute set to the value of item.link.
Voila! And you are done.
You will notice that every link will appear on one line this way, so you want to wrap them in a <p> element or some other element that automatically does a newline. You have two options here.
Option 1 is to create an additional <p> element and inject the <a> into that, the second option is just writing the HTML you want in a single line. A little ugly but works too and nothing wrong with it. For example:
If you are using jQuery it is even easier.
If you made it through the tutorial then this should really answer your question.
Ah yes I see that mistake. Thank you so much for your quick reply, this helps massively! This is exactly what I need. I tried using 'results.innerHTML' but I had passed the string incorrectly it seems. I have this working perfect now, and all of your helpful information has made it easy to understand why it works. Once again thank you so much!
Thank you, Jockem.
Can you please provide me with the example. I can create the search form, i am not sure what to do with the JS fetch code and how to display the results.
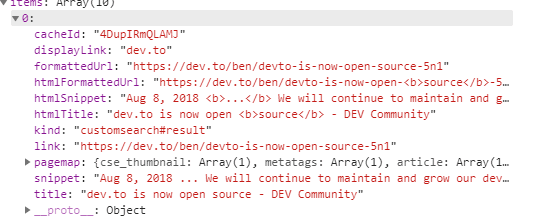
More details about what happens with fetch:
The Object parsed from JSON looks like this:

Each item in result.items looks like this:

Awesome, thank you so much Jochem.
I got it:)
Hi Jochem!
Great tut! I was wondering if It's possible to add the autocomplete feature on this form input
To use Google Suggest, you need a server. Cross Domain XMLHttpRequests are not allowed. I have actually created an NPM module for Google Suggest that does exactly that. It fetches suggestions from Google Search.
All you need to do is create a server that pipes the response to the client and then use some jQuery auto-complete plugin to render them visually.
Hi Jochem, thanks for the advise, very useful. I'll look into this.
Did you figure it out? Does it need an article?
Thanks for the follow up Jochem, however I'm more interested in receiving suggestions based on the sites listed in my search engine rather than the entire web. Recently I found this function (google.search.CustomSearchControl.attachAutoCompletion) so I'm going to try implement it in my project, thanks again.
Should probably be
.catch(console.error.bind(console))That is stupid.
Suit yourself. What you're doing didn't make it into stable chrome until 2017.
Where I live it is 2018.
👌🏿 browserl.ist/?q=defaults 👌🏿
Actually since then I thought about this dialogue with you deeply and if that notation was still unsupported so recently then you are absolutely right to point that out.
I was not aware of this, did not consider it either and I am stubborn.
;)
You should see me when I get stubborn.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.