🚀Quer aprender FLUTTER do Zero ao Profissional? 👉https://go.hotmart.com/O70564427D
1 Introdução
Eai clan, tudo certo?
Hoje venho falar daquelas telas de abertura que sempre aparece quando acabamos de instalar um App, eu sempre confundia ela com o Splash Screen, mas tem bastante diferença. O Splash Screen acaba sendo a porta de entrada e o Onboarding é a recepção que irá orientar o usuário do App.
É como na vida real. Imagine que você entra em uma loja para comprar um produto e não sabe por onde começar. Geralmente chega algum vendedor para te orientar onde fica os produtos na loja. No digital é a mesma coisa!
Então vou apresentar algumas boas práticas e como pode estar implementando em Flutter com e sem biblioteca.
Não esqueça de deixar sua curtida, me ajuda muito a sempre produzir conteúdo. Boa leitura!
2 Boas praticas UI
Onboarding é uma experiência de desembalagem virtual que ajuda os usuários a começar a usar um aplicativo, é um conceito de embarcar ou até mesmo de se introduzir no contexto.
Então temos três tipos de Onboarding para usar: a auto-seleção, início rápido e benefícios para o usuário principal.
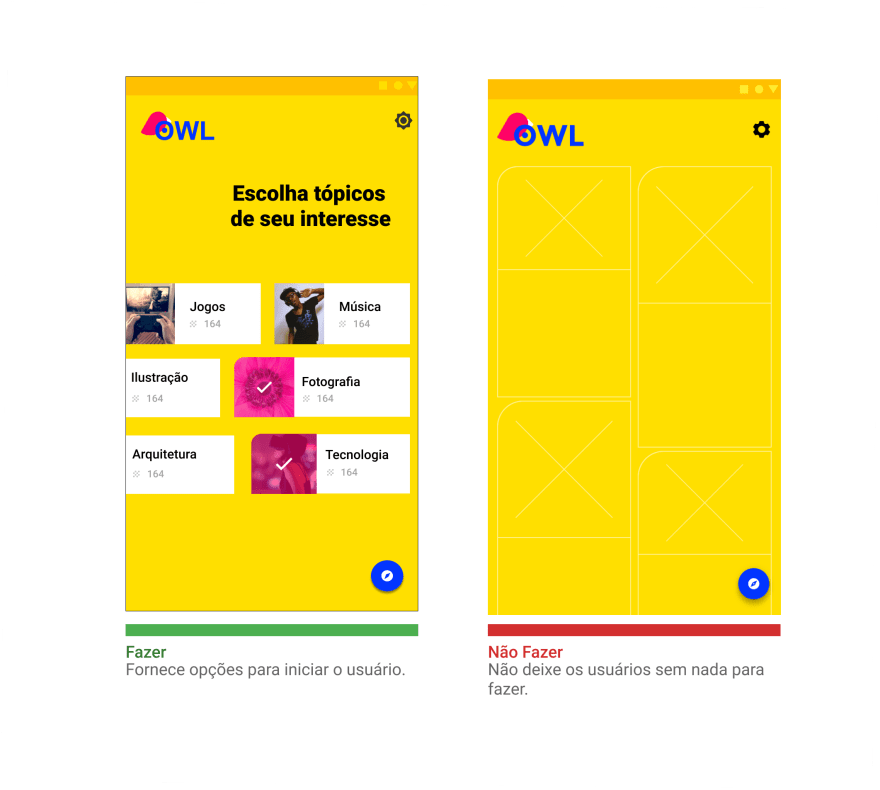
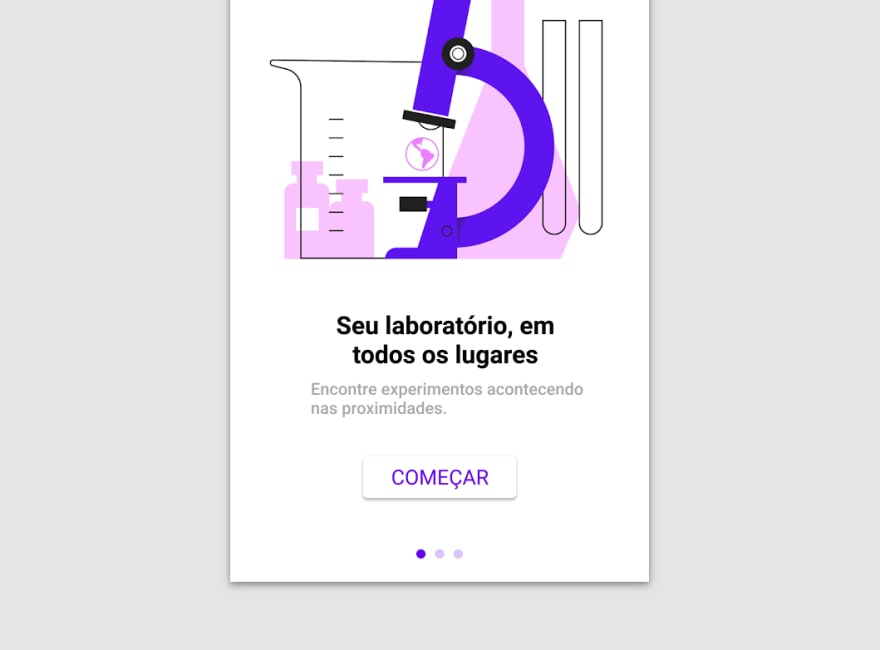
2.1 Modelo de auto-seleção
O modelo Self-Select(auto-seleção) permite que os usuários personalizem sua experiência de primeira execução, fazendo uma pequena série de escolhas.
As opções devem:
- Ser significativo e perceptível
- Fornecer novas informações
- Ser breve
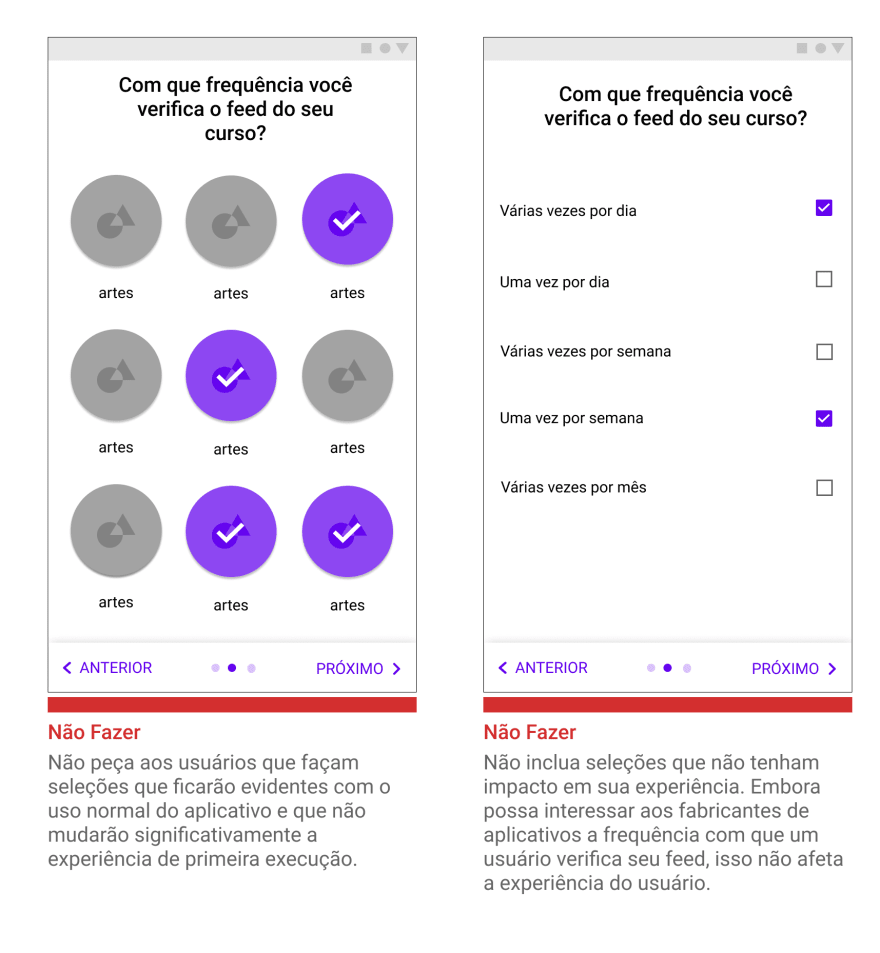
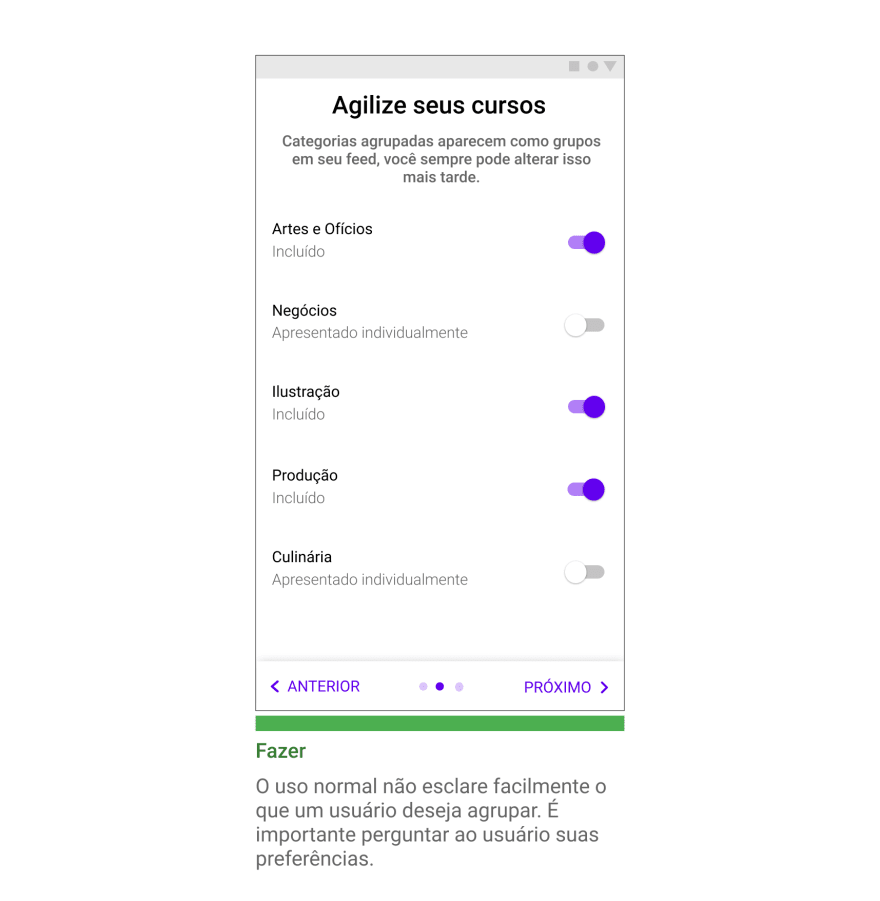
Significativo e perceptível
Nesse modelo tem opções que vão ter um impacto significativo e perceptível na experiência do usuário. Isso ensina aos usuários como interagir com sua interface.
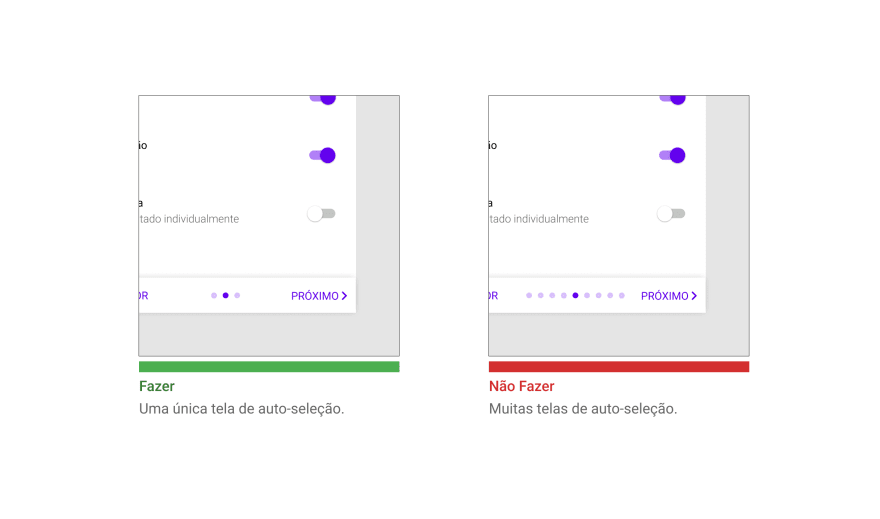
Seja breve
Limite as opções a uma tela ou faça com que várias telas pareçam estar conectadas umas às outras.
Cada tela deve ter menos de dez opções.
Ao projetar a integração, pense em como o processo de integração se conecta à experiência de primeira execução do usuário. Após a integração, os usuários devem chegar a uma tela que facilite a ação sobre o que acabaram de aprender.
2.2 Modelo de início rápido
Neste modelo os usuários acessam diretamente a interface sem nenhum modelo de integração mostrado (além de login e configuração).
O modelo de início rápido:
- Permite que os usuários iniciem rapidamente com a funcionalidade central do aplicativo
- Frequentemente prioriza a primeira ação-chave
- Também pode fornecer uma maneira opcional de aprender mais ou pedir ajuda
Dê aos usuários algo para fazer
Em vez de deixar os usuários em uma tela em branco, sua interface deve encorajar a interação.
Priorize a primeira ação-chave
Escolha a ação mais intimamente ligada ao engajamento nos primeiros sete dias. Como alternativa, introduza a funcionalidade principal como dicas para ações que o usuário não tentou.
Oferecer ajuda
Se parecer que o usuário não tem certeza de como usar o aplicativo no final da experiência média de primeira execução (90% do caminho até a primeira sessão), exiba um SnackBar de IU oferecendo a oportunidade de aprender como usar o aplicativo.
2.3 Modelo de benefícios para o usuário principal
O modelo de integração Principais benefícios para o usuário contém um breve carrossel de reprodução automática, ou storyboard animado, que destaca os principais benefícios de usar um aplicativo.
Escolhendo os benefícios certos
O modelo de Principais benefícios para o usuário deve demonstrar até três benefícios principais de usar o aplicativo. Esses benefícios devem posicionar o aplicativo como relevante e pessoal durante um momento importante, em vez de fornecer instruções ou descrever recursos.
Ao identificar quais benefícios apresentar, considere:
- Problemas que o aplicativo resolve
- Os principais benefícios que o aplicativo cria
- Os “recursos de escova de dentes” do aplicativo (ou seja, um recurso que você usaria uma ou duas vezes por dia)
Opções de integração
Carrossel de rotação automática
No máximo três ilustrações devem girar automaticamente a cada dois a três segundos e exibir a navegação de paginação. Avance automaticamente a primeira tela mais rapidamente para que fique claro que não é uma única tela. O recurso de avanço automático deve ser desativado se o usuário tocar no carrossel.
Exiba um botão “Começar” em toda a animação e percorra-a continuamente até que a ação “Começar” seja tocada.
A tela deve ser habilitada para deslizar, seja para frente ou para trás.
VIDEO DE EXEMPLO
O botão e a navegação de paginação são fixos. A tipografia é dinâmica e em um campo separado da ilustração, mas ao mesmo nível.
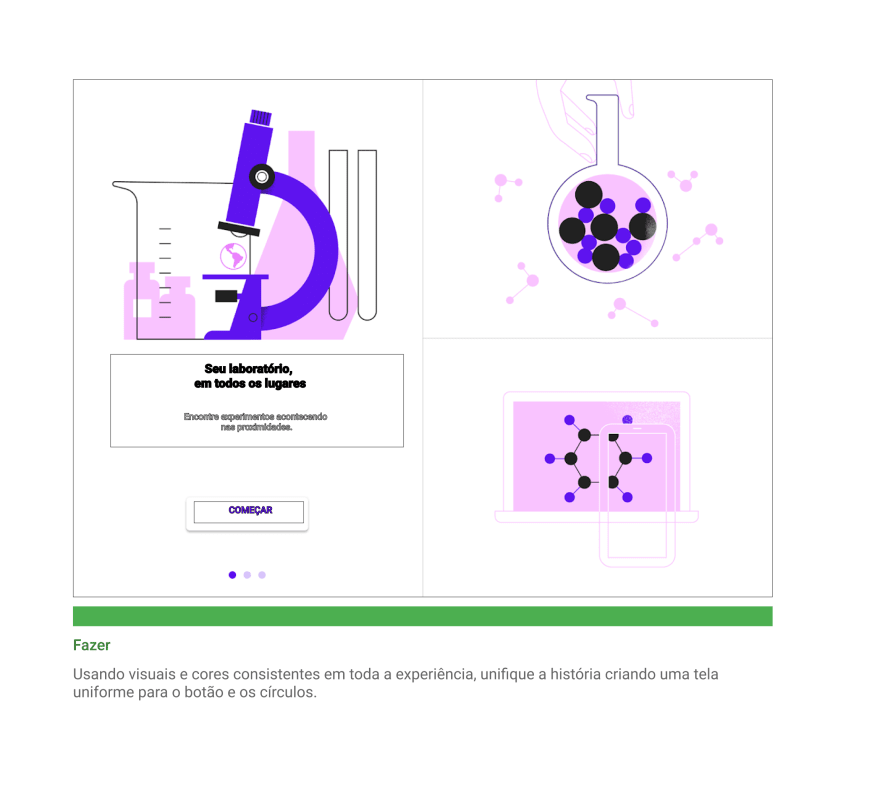
Melhores Práticas
Manter a continuidade visual
Mantenha a continuidade visual em todos os personagens, ambientes, estilo, tipografia e cores dos botões.
Simplificar
Simplifique o visual para o essencial necessário para transmitir um conceito.
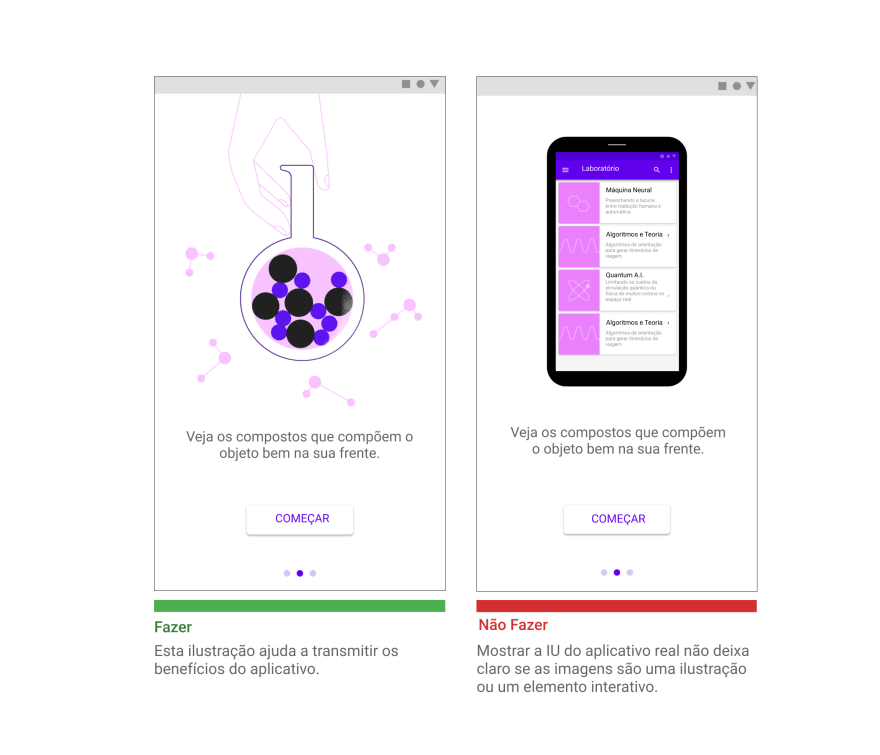
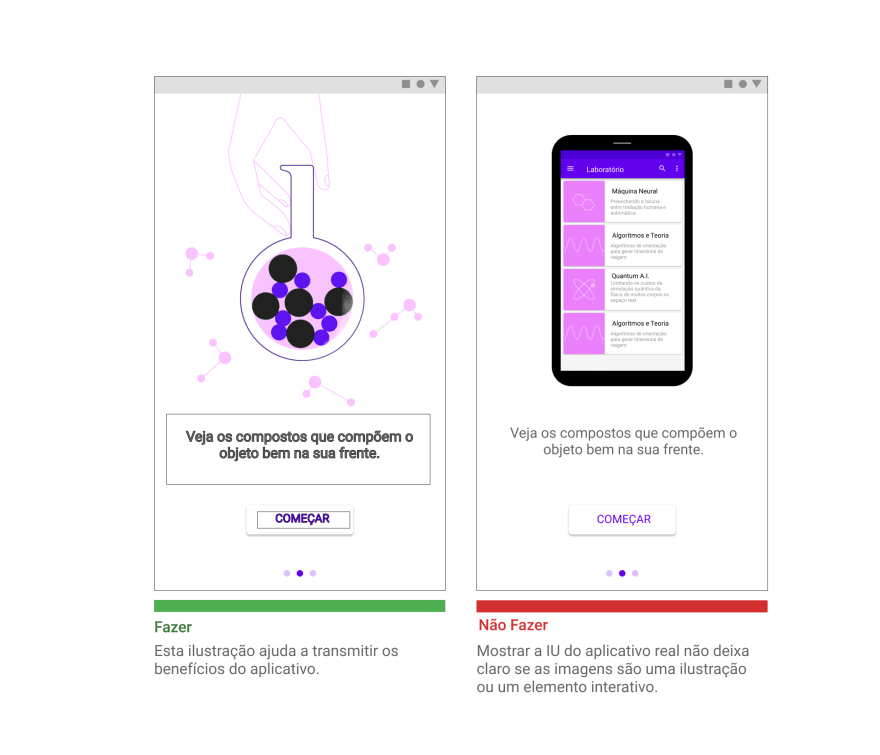
Não seja literal de IU
Não mostre a IU do aplicativo se os usuários ainda não a experimentaram. Mostre o benefício do usuário primeiro.
Você pode exibir informações sobre a IU específica em um contexto posterior.
Design onboarding que se conecta a uma experiência de primeira execução. A IU vista após a integração deve tornar mais fácil para os usuários agirem de acordo com o que acabaram de aprender.
Projeto
O design dos Principais benefícios para o usuário deve complementar a redação. Se houver uma ideia que pode ser melhor expressa por meio de palavras, use texto em vez de imagens.
Esses layouts são projetados para permitir uma ilustração com proporção de 1: 1 para caber consistentemente em telas em todas as plataformas. Certifique-se de que o plano de fundo e a cor do texto atendam às taxas de contraste mínimas para acessibilidade.
Retrato de celular e tablet
Coloque a cópia e as interações alinhadas ao centro abaixo da ilustração.
Área de Trabalho
Coloque ilustração, cópia e interações em um cartão centralizado. Exiba os botões “Próximo” e “Anterior” ao lado deste cartão e os indicadores de paginação abaixo dele.
3 Implementação
Vamos criar um exemplo comum de onboarding, onde é apresentado quais os beneficios do aplicativo e tela de apresentação, para um restaurante entregar seus pedidos. Quando o usuário passar por essa sessão, ela não será mais apresentada para ele ao inicializar o aplicativo.
3.1 UI
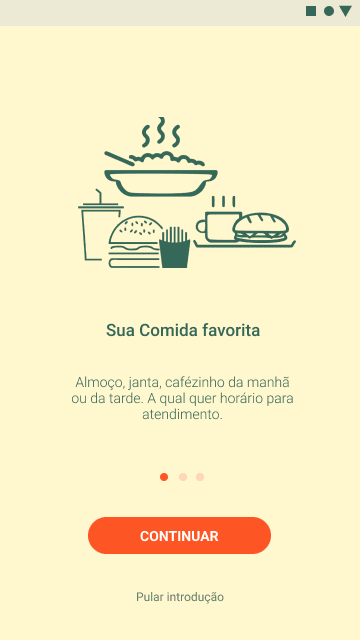
Eu fiz o mockup pensando nos principios do modelo de benefícios para o usuário principal, então ele tem uma figura centralizada com um título e uma breve descrição. E as ações para passar o slide ou pular a introdução.
3.2 Importar bicliotecas
No arquivo pubspec adicione a biblioteca shared_preferences para guardar a variavel que vai nos dizer se tem que mostrar a tela de onboarding, e importe as imagens que será utilizada.
dependencies:
flutter:
sdk: flutter
shared_preferences: ^2.0.6
flutter:
uses-material-design: true
assets:
- assets/
3.2 Criar Interfaces
Pra gente controlar o fluxo de tela, se deve ou não aparecer a sessão de onboarding. Vamos fazer uma simples verificação para saber se vamos chamar a página inicial ou a tela de onboarding.
Eu criei alguns widgets para facilitar montar a interface, então dê uma olhada na pasta widgets do projeto no GitHub.
Então o primeiro passo é:
1 - Criar a função que vai fazer verificação se o usuário já passou pela onboarding, na classe Main;
_initAppVerificaSeEstaAtivo() async {
SharedPreferences prefs = await SharedPreferences.getInstance();
final ativo = prefs.getBool(_ativoVar) ?? false;
setState(() {
_ativo = ativo;
});
}
2 - Criar as telas HomeScreen e OnboardingScreen e adicionar a essa verificação na Main;
_ativo ? HomeScreen() : OnboardingScreen(),
3 - Na tela OnboardingScreen vamos criar as variaveis;
final PageController _pageController = PageController(initialPage: 0);
int _currentPage = 0;
4 - criar a função responsável por setar nossa variável para ativar ou desativar o onboarding;
_setEstado() async {
SharedPreferences prefs = await SharedPreferences.getInstance();
bool ativo = prefs.getBool('ativo') ?? false;
if (!ativo) {
await prefs.setBool('ativo', true);
}
}
5 - depois a função de dar next da PageView;
void proximoCard() {
_pageController.nextPage(
duration: Duration(seconds: 1), curve: Curves.easeIn);
}
6 - depois a função que vai redirecionar para tela inicial e chamar a função _setEstado().
void irParaPaginaInicial() {
Navigator.pushReplacement(
context, MaterialPageRoute(builder: (context) => HomeScreen()));
_setEstado();
}
7 - a estrutura base da tela vai ser essa;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xFFFFF7CD),
body: SafeArea(
child: Stack(children: [
//Adicionar os elementos aqui
]),
),
);
}
8 - as figuras;
PageView(
controller: _pageController,
onPageChanged: (int page) {
setState(() {
_currentPage = page;
});
},
physics: ClampingScrollPhysics(),
children: [
CustomSlider(
imagem: 'assets/onboarding-image-1.png',
titulo: 'Sua Comida favorita',
texto:
'Almoço, janta, cafézinho da manhã ou da tarde. A qual quer horário para atendimento.',
acaoBotao: 'CONTINUAR',
),
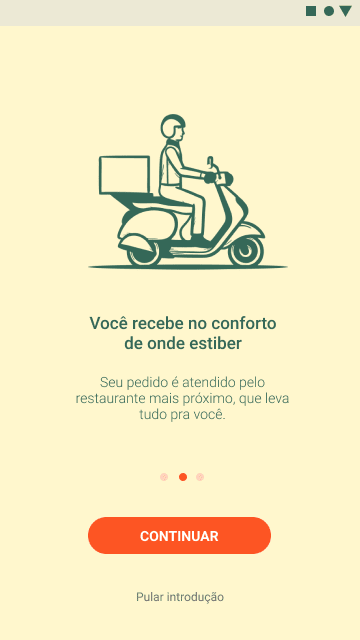
CustomSlider(
imagem: 'assets/onboarding-image-2.png',
titulo: 'Você recebe no conforto de onde estiver',
texto:
'Seu pedido é atendido pelo restaurante mais próximo, que leva tudo pra você.',
acaoBotao: 'CONTINUAR',
),
CustomSlider(
imagem: 'assets/onboarding-image-3.png',
titulo: 'Melhores Chef’s',
texto:
'Chefs, dos quais a maioria vem de restaurantes com estrelas Michelin ou são vencedores de competições de prestígio e títulos.',
acaoBotao: 'CONTINUAR',
),
],
),
9 - o botão de continuar muda quando para quero conhecer quando for a última figura e muda a ação do botão também;
Padding(
padding: const EdgeInsets.only(bottom: 100.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CustomButton(
titulo: _currentPage == 2 ? 'QUERO CONHECER' : 'CONTINUAR',
irParaPaginaInicial:
_currentPage == 2 ? irParaPaginaInicial : proximoCard,
),
],
),
),
10 - adicionar o botão de pular a introdução;
Padding(
padding: const EdgeInsets.only(bottom: 50.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CustomLink(
titulo: 'Pular introdução',
irParaPaginaInicial: irParaPaginaInicial,
)
],
),
),
11 - adicinar a paginação que vai indicar em qual das figuras está;
Padding(
padding: const EdgeInsets.only(bottom: 170.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CustomPaginator(
page: _currentPage,
)
],
),
),
🚀Quer aprender FLUTTER do Zero ao Profissional? 👉https://go.hotmart.com/O70564427D
💥Livros que eu indico
Boas Práticas em Ux Design: https://amzn.to/3FQ5SFP
O design do dia a dia: https://amzn.to/3M5bEW5
Design Centrado no Usuário: https://amzn.to/3N8CEV2
Código limpo: https://amzn.to/3FIXCaw
Arquitetura Limpa: https://amzn.to/3FDrXHa
Iniciando com Flutter Framework: https://amzn.to/3L4I4yR
Aprofundando em Flutter: https://amzn.to/39c62uT
Referências
Projeto no GitHub: https://github.com/JoabeRamone/onboarding-app
https://bashooka.com/inspiration/mobile-app-onboarding-ui-examples/
https://icons8.com/articles/ux-design-onboarding-mobile-app/
https://www.youtube.com/watch?v=YEJPg2jwzI8&ab_channel=TheFlutterWay
https://material.io/design/communication/onboarding.html#usage
https://dribbble.com/shots/14479371-Onboarding-Screen-Exploration
https://www.youtube.com/watch?v=CQlA2p--oEg&ab_channel=JohannesMilke






















Top comments (0)