I've ported my personal website to Remix to experiment with this new technology. I also wanted to contribute back to the community so I decided to offer it as a Remix template. You can build a blog like mine and deploy it in just a few minutes. You can navigate through my website to see the final result.
simple-remix-blog is built using remix.run and TailwindCSS. I recommend going to the repository to read the details about the project.
If you face any issues or have any suggestions, please open an issue in the repository or contact me on Twitter!
You can follow the next steps or go to the simple-remix-blog repository and follow the instructions there.
Tutorial
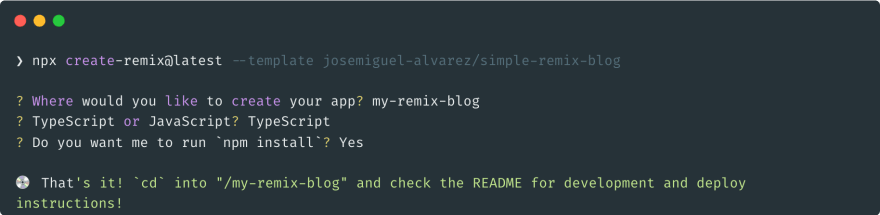
Run the following command to create a project using this blog template:
npx create-remix@latest --template josemiguel-alvarez/simple-remix-blog
Run the dev script in the project folder that was created in the previous step:
yarn dev
Your blog should now be running on localhost:3000. There are some example posts in the template that you can remove when you're ready to start adding your own posts.
Then you have to update the app/siteMetadata.js file with your own information.
To create a new post you have to add a new markdown or MDX file in app/routes/posts. The project supports frontmatter, so you can add the post metadata formatted as YAML at the top of the file. Check the posts in the template if you need an example.
Finally, include the new post in the POSTS constant in the app/utils/posts.server.ts file. The post should be available now in your blog.
Deployment
I've used Vercel to deploy the app. You only have to import the project from here and it will be deployed automatically.
In case that you need more help you can find the instructions here.
Resources
It would be great to receive your feedback, so please contact me on Twitter or open an issue in the repository if you have any suggestions.









Top comments (0)