Welcome Back devs!
We have talked about useReducer hook, its usage, and its implementation in the previous post of this series.
First of all, let us have a recap,
Roles:
action: Action is a plain JavaScript string or object that contains information. Actions tell the reducer what kind of action to perform and all other fields contain information or data.
initialState: defines the initial state of the component.
currentState: defines the current state of the component
reducer: reducer() function accepts the currentState and action and then returns a new state based on that action
useReducer hook returns the currentState and the dispatch method.
dispatch: dispatch method is capable of accepting an action to execute the code specified in the render function i.e. it accepts the action and transfers it to the reducer function.
Note: initialization of initialState and reducer() is always made outside the functional component.
Now, in this post, we are going to see another method that can be used to use the useReducer hook.
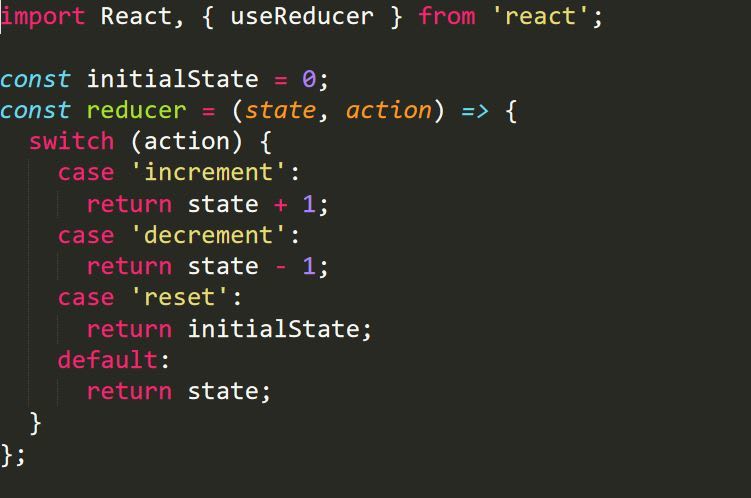
Let's have look at our reducer,
Reducer function is the same as we have implemented in the first post of usReducer hook
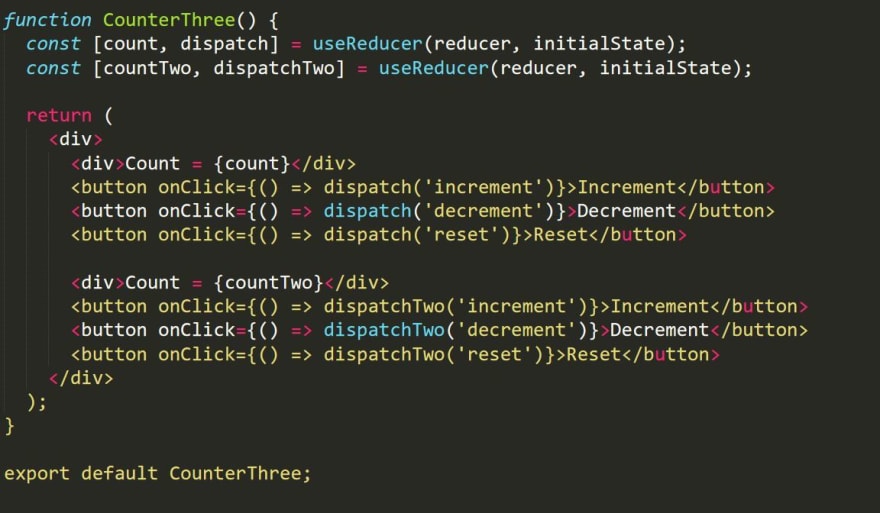
Now, let's see our functional component,
Here, we have implemented two different useReducer hook using the same reducer() function.
This is another way to make use of the useReducer hook.
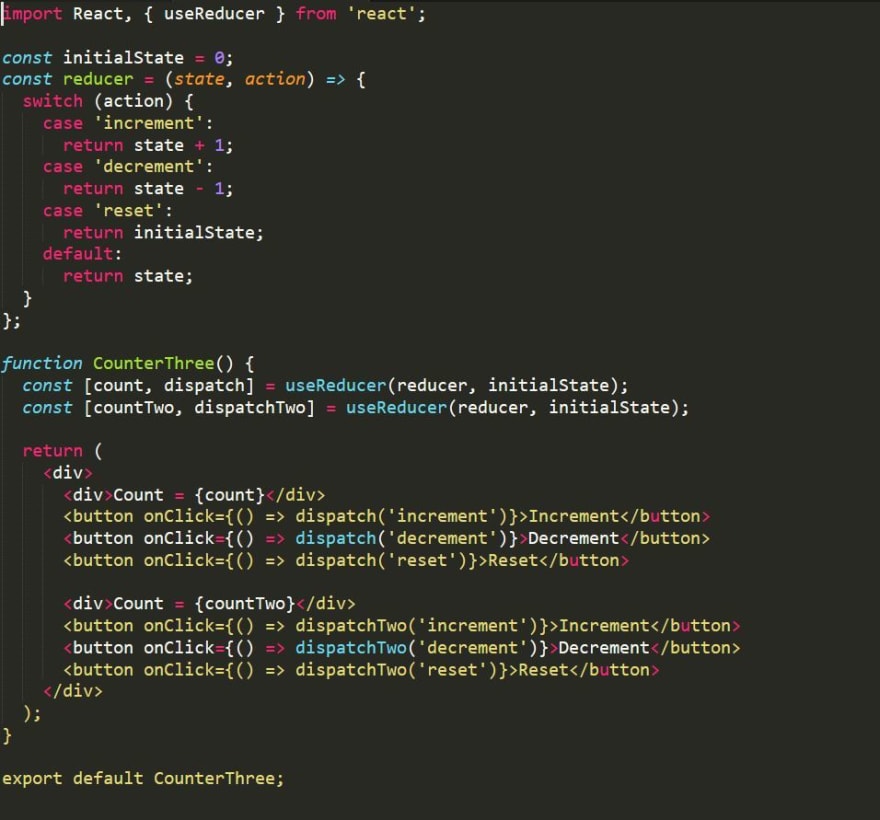
Let's have a look at the complete code,
output:
So with this, we come to the end of the useReducer hook.
We have seen three different methods to use and implement the useReducer hook.
Feel free to leave a comment if you face any doubt!
Happy Coding!
Thank you,
- Jayant Khandelwal










Latest comments (0)