Composite Design Pattern is a design pattern that falls in the category of structural patterns. Such patterns are concerned with how classes and objects are composed to form larger structures. Composite Pattern describes one such way of building a class hierarchy made up of classes for two different kinds of objects (composite and primitive). One goal of software engineering is to maintain high cohesion between modules and the other to reduce coupling.
Many applications that have to deal with hierarchical data need to make sure that they do not have too much of dependency among their classes because such applications constantly need to update their components. A file system is a classic example of hierarchical structure that contains folders within folders and files within folders. A file can be a video, text document, audio file. So, there can be multiple audio files in one folder and multiple video files in other and both these can be inside of another folder that represents “media” which can itself be in another folder called “lectures”. The Lecture folder can also contain another folder that represent topic, and this can go on for ever. The point we are trying to make is if you are trying to design such an application that deals with hierarchical components, you may end up creating class structures that are highly coupled and in order to add more components a lot of redundancy might occur. In order to solve this common problem composite design pattern provides an elegant solution. First of all, let us see what is composite design pattern? (Java Development Company)
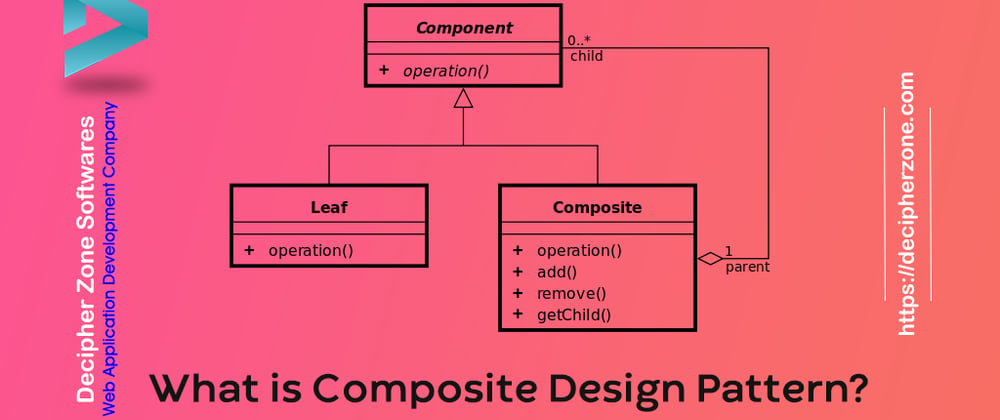
What is composite design pattern?
Composite design pattern provides a design hierarchy, in which nodes with children differ from nodes without children. You can think of the tree data structure in this case. And compared to our example, a node can be a folder, and children might be files or folders consisting of files. A group of objects are treated the same way as a single instance of the same type of that object, so no matter what, we will think of the node and its children as the folder component, this makes it easier for us to design our hierarchical structure of components for our application. We will refer to components (objects) within of components (objects) as compositions. The composite design pattern lets the client treat individual objects and compositions uniformly. The core thing to keep in mind is the tree structure, while dealing with this design pattern. In order to understand what is composite design pattern and its applicability better, let's make use of a code example in java which is similar to the file system example we gave.
Read: "All you need to know about Template Method Design Pattern"
Composite design pattern example
The example we are going to use is going to be of a course that consist of topics and lectures. If you are taking a course on any subject, there will be a topic and that topic can consist of many topics and lectures. So, how would that be implemented? We will first show you the common approach.
1. Let us create a Lecture Class
Fig: composite design pattern example in java – Lecture Class
The Lecture has a name and a display method to display the hierarchy of it.
2. The Topic Class
Fig: composite design pattern example in java – Topic Class
In our example, the topic class has the features of adding a topic, adding a lecture, and displaying the lectures and topics in a hierarchy. Topic binds other topics and lectures within itself. So, we can have subtopics and lectures on each.
3. Let’s see how we combine these in the main method
Full article: https://www.decipherzone.com/blog-detail/when-use-composite-design-pattern-java









Top comments (0)