Here's how you can create a free single page profile website which looks professional and simplistic.
We will be building it using css profile cards, which are just single page websites with a card design.
Create the Basic Html Structure
First we'll create two files,index.html and index.css. After creating the files open them using any code editor of your choice.
Now create the basic html format -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="index.css">
<title></title>
</head>
<body>
</body>
</html>
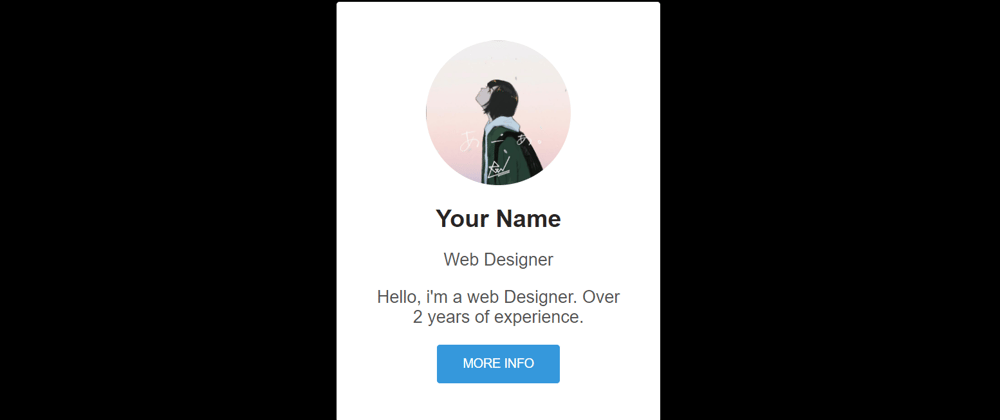
Our profile card will contain four things, the profile image, the bio, the name and a button.
So we'll create a new container 'cont' and enter the rest of the things we want inside of it.
<div class="cont">
<img src="https://dev-to-uploads.s3.amazonaws.com/uploads/user/profile_image/877285/37538b37-77d4-46a2-b7e0-6e3125cbb3e8.png" alt="">
<h1>Your Name</h1>
<p>Web Designer</p>
<p>Hello, I'm a web Designer.
Over 2 years of experience.</p>
<button type="button" name="button">Button Text</button>
</div>
The html is now done, lets now add the Styling.
Adding Styling to the Profile Card
First enter the basic styling for the whole body.
body{
margin: 0;
padding: 0;
background-color: #000000;
}
After this we'll style the 'cont' div with simplistic styling.
.cont{
width: 255px;
background-color: #fff;
text-align: center;
padding: 40px;
margin: auto;
margin-top: 5%;
font-family: sans-serif;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
border-radius: 3px;
overflow: hidden;
}
The profile card is colored white with a black background, cause it looks better.
Now we can style the image, the image will be rounded image.
img{
width: 150px;
height: 150px;
border-radius: 50%;
overflow: hidden;
}
After this the h1 and the p tags.
h1{
font-size: 25px;
color: #292525;
}
p{
font-size: 18px;
color: #555;
overflow: hidden;
width: 255px;
}
Once all the other stylings are done you can style the button and add a hover effect to it.
button{
background: #3598dc;
border: none;
width: 50%;
height: 40px;
color: #fff;
border-radius: 3px;
font-size: 13px;
outline: none;
}
button:hover{
background-color:#fff;
border:2px solid #3598dc;
color:Black;
width: 50%;
font-size: 14px;
}
The Profile card website is now ready, you can easily host it on GitHub Pages and share it with your friends.







Top comments (2)
Thanks for the code, Now I can copy it :-)
Nice, was looking for something like this.