Smartphone adoption has rapidly grown in the past few years and is continuing to change how we live, work, and communicate. It is not just a tool anymore — how we use our phones dictates their influence on our lifestyle. The smartphone market is a significant industry, but it is also incredibly beneficial to our lives. Smartphones and their apps have come to redefine how we do and experience many different things:
● Business
● Personal life
● Work life.
So now let’s understand what exactly app design is and what makes it great.
App design incorporates UI and UX design to create a functional software application. App design is about making the best use of user needs and experience. We can work together to build a UI and UX that creates the best user interaction with your product by considering both the front-end and back-end. User experience design is a process that helps you build out a worthwhile app. It considers the user experience and creates a desirable experience and interface for your users. Apps that are difficult to use do not appeal to modern users. The ideal mobile app design is visually appealing, functional, and straightforward.
So, how does good app design get measured? A good app is defined by its user experience.
This is where UX comes into play. UX is a user experience measurement, including factors like navigation, interactivity, and visual design. It is aimed at assessing the ease with which a user can navigate an app. Your app’s design should be intuitive and straightforward, with a consistent look and feel across the platform it is built on. The straightforward navigation of your application makes it easier for users to use your product.
In this article, we'll look at the principles of mobile app design and how you can implement them in your design work.
Your app serves your user's several goals. Users need to solve a problem they have and are willing to do so. As the designer, you should consider these goals when developing the interface for your app. Is it intuitive? Does it help them accomplish their goal? UI design should be based on users' needs and their goals. Designers should focus on their key goal and remove all obstacles from their way, providing users with a simple, smooth, and easy-to-use experience. User experience is a collaborative process, and it’s the best way to make your app the best possible experience for your users. You can’t keep it all in your head, so involve everyone in your team to ensure you build an app that works for everyone.
I believe 10 UX design principles are essential for creating captivating mobile user experiences.
1- CREATE A SEAMLESS FLOW
These days, customers can experience your product on a wide range of digital devices. Just a few examples include a tablet, smartphone, and desktop computer. Think of a mobile design as comprehensive and integrated as a designer. Your users must have a seamless experience across mobile, desktop, and tablet devices.
2- SELF-EVIDENT NAVIGATION
Every app should prioritize assisting users with navigation. A good navigation system should feel like an invisible hand guiding the user through their journey. A mobile site's navigation should be more intuitive than a desktop site. You can accomplish this with recognizable patterns (such as hamburger menus) as well as recognizable icons (a "home" icon for the home screen, a chat bubble for messaging, etc.).
3- CREATE A USER-FRIENDLY DESIGN TOUCH
Users find it more difficult to hit smaller touch targets than larger ones. When designing mobile interfaces, make your targets large enough so that users can easily tap them.
User interface controls must be big enough to capture fingertip actions while not frustrating users with incorrect actions and small targets.
Make controls that are 7-10 mm in size so that they can be accurately tapped with a finger. Such a target allows the user's finger to fit comfortably inside the touch target — users can see the borders of UI controls and know they're touching the target correctly.
Also, make sure there is enough space between tap targets.
4- ENHANCE VISIBILITY OF INTERFACE ELEMENTS
Users frequently use their mobile devices outside in areas with poor lighting or in the sun. It is important to provide enough colour contrast between elements so that users can see and use your app.
This page's neutral grey is pleasant to look at indoors, but not so much outside.
5- CONCENTRATE ON SPEED
Despite widespread availability of 4G data, mobile networks are still generally slower than Wi-Fi or broadband services. Furthermore, in many parts of the world, 4G does not exist, leaving mobile users with either 3G or slower data speeds.
That means mobile websites, and especially mobile apps, must be lightning fast. Including content in an app that does not need to be downloaded every time the app loads speed up the app. As will only loading content when it is required (although anticipating content that will be needed and pre-loading it can make an app appear faster to the user).
Not every user of a mobile app or website will have the most recent technology or even the fastest network connection.
A fine line must be drawn between loading content that won't be used and giving the impression of speed by preloading content that users are likely to need next.
6- CONTROLS FOR DESIGN DEPENDING ON HAND POSITION
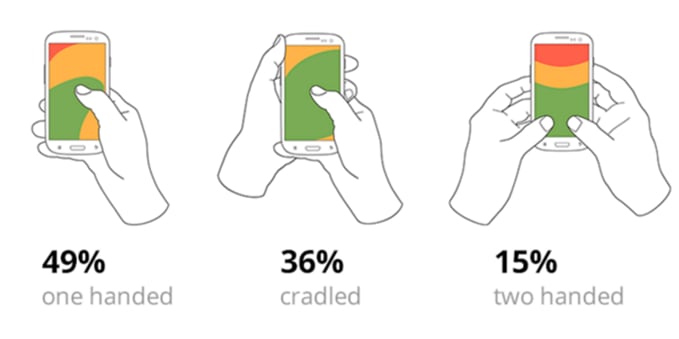
In his research on mobile device usage, Steven Hoober discovered that 49% of people rely on a single thumb to get things done on their phones. The approximate reach charts shown in the diagram below are what show up on the screens of mobile phones; the colours show which areas a user can interact with using their thumb to navigate the screen.
Comfort zones for a individuals using a smartphone.
Green denotes an area that a user can easily reach; yellow, an area that requires a stretch; and red, an area that requires users to alter how they hold a device. On a mobile design, control placement should be influenced by hand positions and grip.
7- IMPROVE THE EXPERIENCE FOR QUICK SESSIONS
When people use mobile devices, they expect to complete their tasks in the shortest amount of time possible. Users prefer short sessions with minimal interaction that help them achieve their goals—setting an alarm, checking email, and responding to a message should all take no more than a few seconds.
*8- MAINTAIN BRAND IMAGE *
Your application's buttons, input fields, and other elements should be based on your brand image.
Maintain consistency in your navigation: If your application is based on an existing website, make sure the navigation works similarly. To avoid confusion, do not change the colour palette or other basic functionality.
Ensure your users can foresee how your app will work and look most of the time. Hovering and having a cursor to help them guess the outcome of their actions are not available to mobile users. Design the elements with care so that users can recognise their purpose.
9- TEXT CONTENT MUST BE LEGIBLE
Smartphones have smaller screens than desktop computers, so one of the challenges of mobile design is fitting a lot of information on a small UI. It is difficult to compress everything in order to fit as much information as possible into a mobile design. However, you should try to modify the text.
A general rule of thumb for mobile:
Text should be at least 11 points tall to be readable without zooming at a typical viewing distance.
Increase line height or letter spacing to improve legibility. Generous whitespace makes your text more readable and your interface more inviting.
A good user interface has a lot of leeway.
10. EXAMINE YOUR DESIGN
A mobile design frequently looks fantastic when viewed on the large screen of your designer, but as soon as you start viewing it and using the app on a mobile device, it becomes far less satisfying. That is why it is essential to test your app with real users on a wide range of mobile devices. You should ask real users to complete routine tasks, and only then will you know how well the design performs.
CONCLUSION
Great mobile designs are becoming more common, and the bar for what users expect from their mobile apps has been raised even higher. Designers must no longer treat mobile design as an afterthought, but must instead devote the same amount of time, thought, and resources to it as they do to other formats.
The tips listed above, like any other design element, are only a starting point. For the best results, combine these suggestions with your own. Just keep in mind that design isn't just for designers; it's also for users.
WHAT DO WE PROVIDE?
Are you looking for an experienced UI UX design firm to create an enterprise solution for your business? Then you have come to the right place! Using our UX Design services, we assist B2B companies in achieving their engagement and conversion goals.















Oldest comments (0)