Mantine DataTable brings datagrid-like functionality to your data-rich user interfaces.
I've been working for a while with Mantine.dev and I believe that, at the moment, it is one of the best React UI frameworks out there. But it was missing a very useful functionality, which many people in the community kept asking about, and that was a data-table/data-grid component. So, being a keen supporter of open-source and the idea that we each should contribute to the development of beautiful, useful projects, I decided to build Mantine DataTable and release it under MIT license.
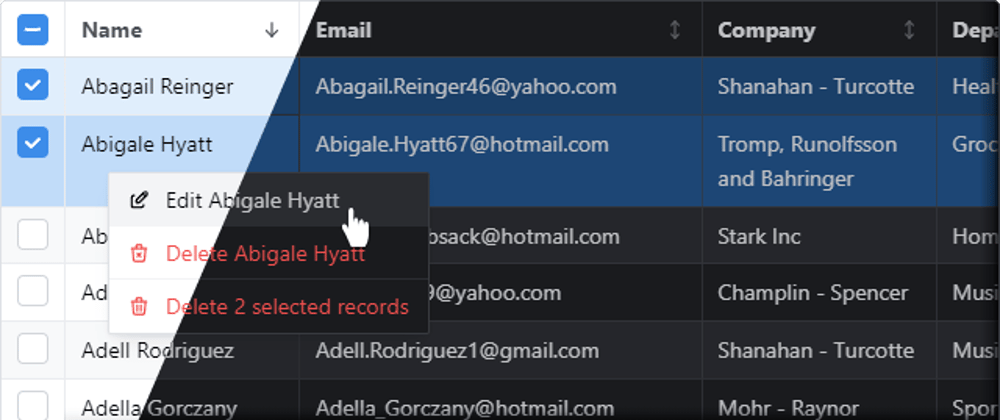
The entire codebase is written in TypeScript, component properties are well typed and documented with JSDoc, so you can build type safe applications with confidence. The component supports asynchronous data loading, pagination, multiple rows selection, column sorting, custom cell data rendering, row context menu, global application dark theme, and more.
Head over to the project's website for a quick start and to learn how to use it and configure it for various scenarios by browsing through the comprehensive list of examples.
Also, if you find the project useful, it would help a lot if you could star the GitHub repository, spread the word or hire my services to build front-end/full-stack stuff.







Oldest comments (2)
is there a way to add an HTML tag for every record, for example I want to add data-cy="equipment-item" to every item rendered by the DataTable component so that i can get it in cypress
I believe there is; if I remember correctly, I added this feature at some point.
Though I feel I must warn you that, in general, adding data attributes may not be the best way to approach testing.