If you are using Emojis on your website they should be wrapped in a span tag, have role="img", and have an accessible description. This will provide an invisible label to users using devices such as screen reader.
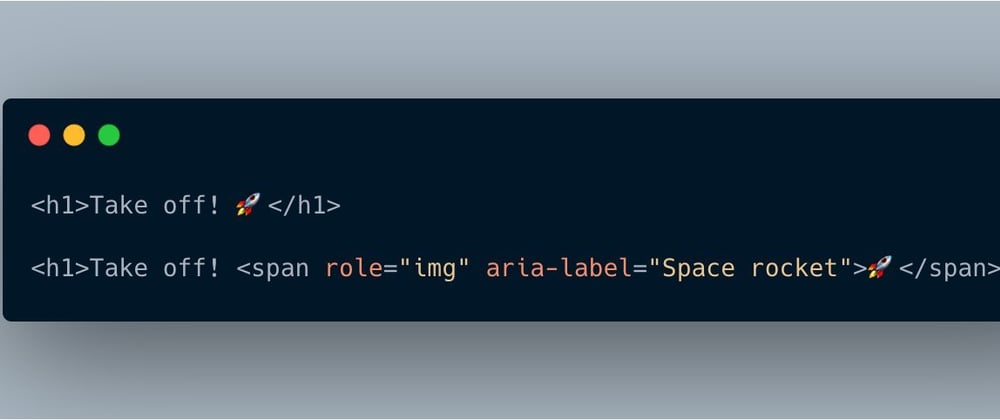
<!-- This is much better -->
<h1>Take off! <span role="img" aria-label="Space rocket">🚀</span></h1>
<!-- than this -->
<h1>Take off! 🚀</h1>
If you enjoyed this little snippet you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.







Top comments (0)