Recreate your childhood or go retro with these cool user interface resources.
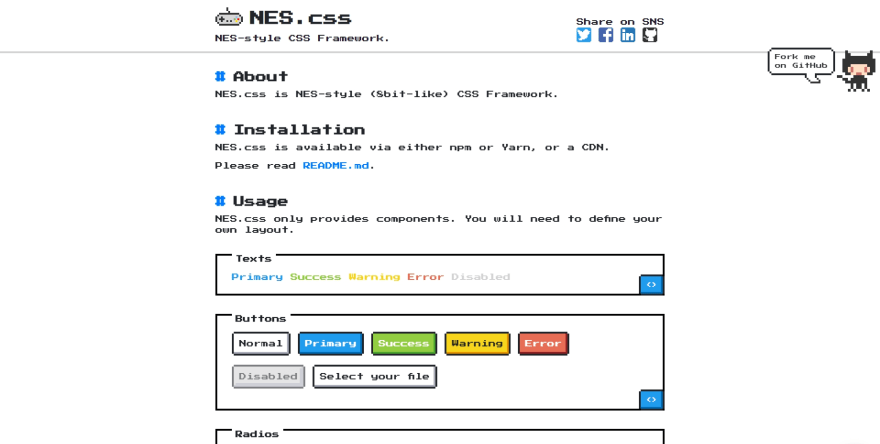
1. NES.css
NES.css is NES-style (8bit-like) CSS Framework.
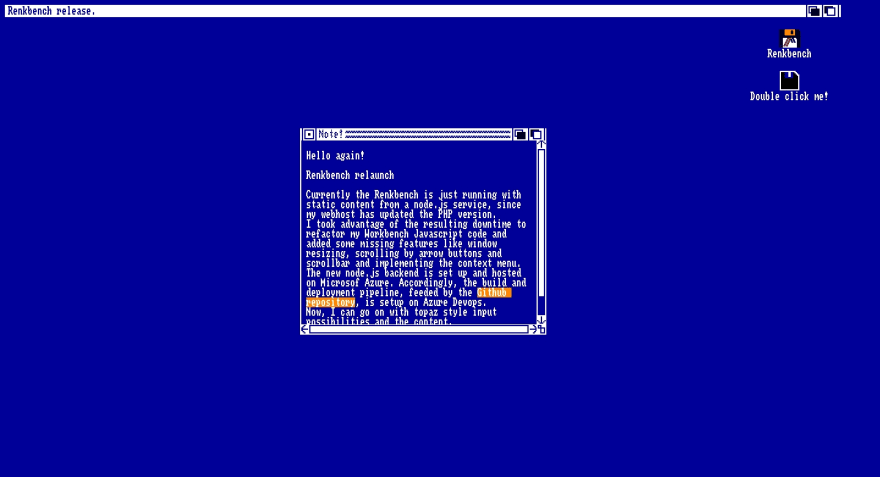
2. Amiga Workbench
A Javascript Amiga Workbench 1.3.3 look and feel clone.
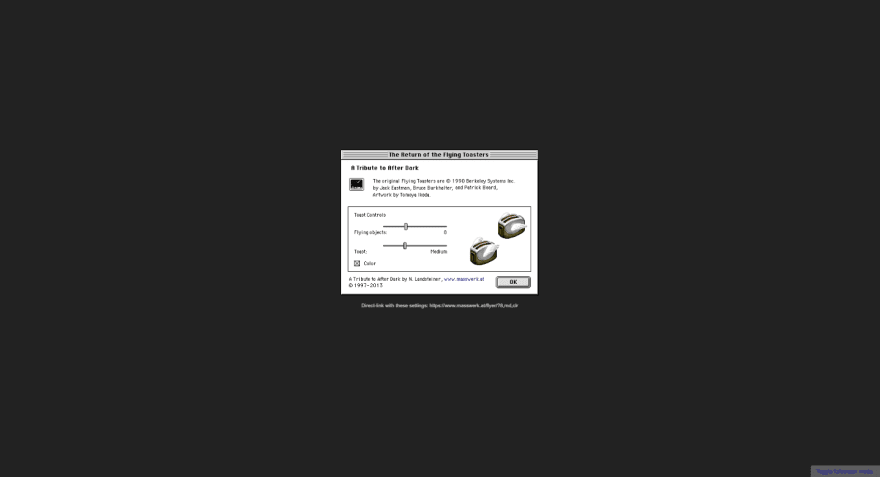
3. Classic Mac
A framework for presenting a Web interface using native CSS replications of the Mac OS 8.1 interface components. The project's name is a play on After Dark, as after-dark-css inspired this framework and provided the foundational window layout.
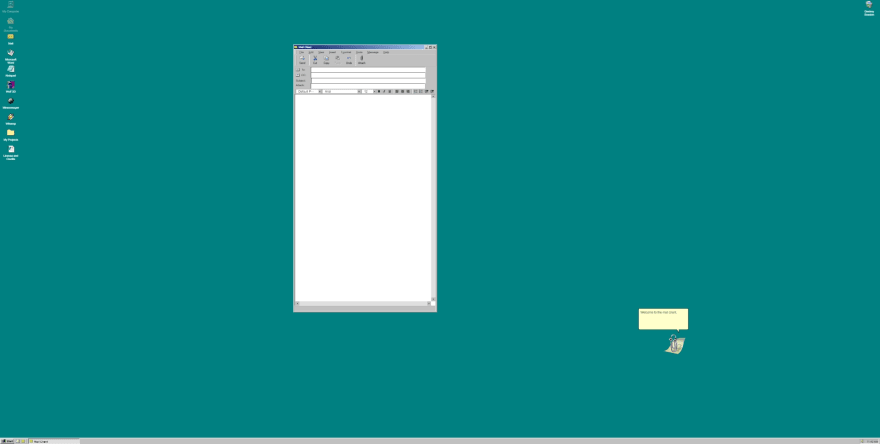
4. Retro
A retro-looking desktop UI with icons, folders, windows, taskbar and keyboard shortcuts!
 ritenv
/
retro-desktop
ritenv
/
retro-desktop
A Retro Desktop UI built on Vanilla JS (vintage)
Retro Desktop UI
A retro-looking desktop UI with icons, folders, windows, taskbar and keyboard shortcuts!
Built back in 2012, this retro desktop UI is still something I cherish in terms of how it functions. It is built using vanilla JS (no modern JS frameworks), while utilizing the jQuery library. All components: UXWindow, UXIcon, etc. are written in vanilla JS.
The Premise
The Retro Desktop UI mimics a typical desktop interface. The idea is to have mini applications served from within the desktop UI, run via native web views (iframe) or dynamically loaded templates.
The Architecture
Built back in 2012, the architecture is quite simple and basic. However, the API is extensive and extendable to create powerful applications on top of the UI as base.
Each mini application starts with an icon placed on the desktop. The icon, upon clicking, spawns a new window process that loads within…
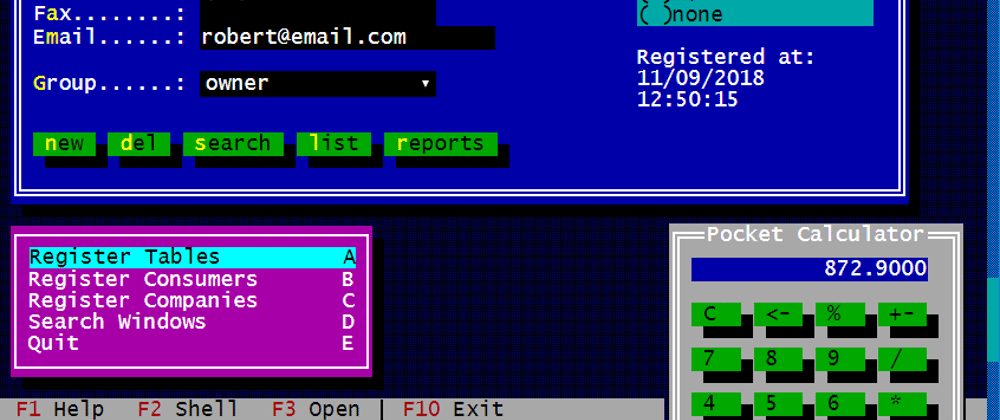
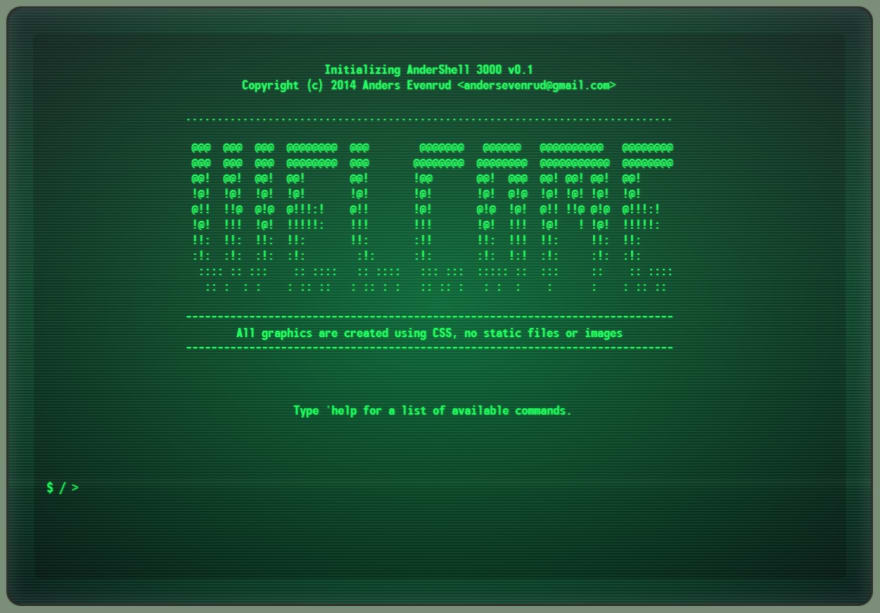
5. CRT - AnderShell 3000
A retro-looking shell using CSS and JavaScript.
Somewhat inspired by PipBoy and old-school UNIX terminals.
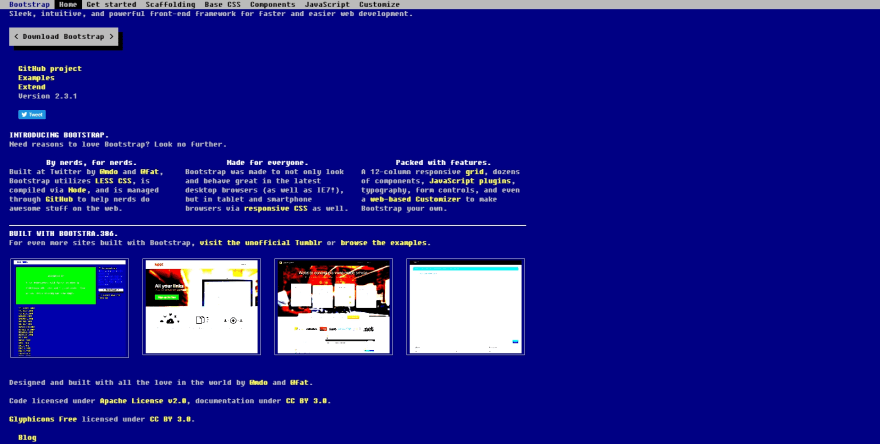
6. Bootstrap 386
Sleek, intuitive, and powerful front-end framework for faster and easier web development.
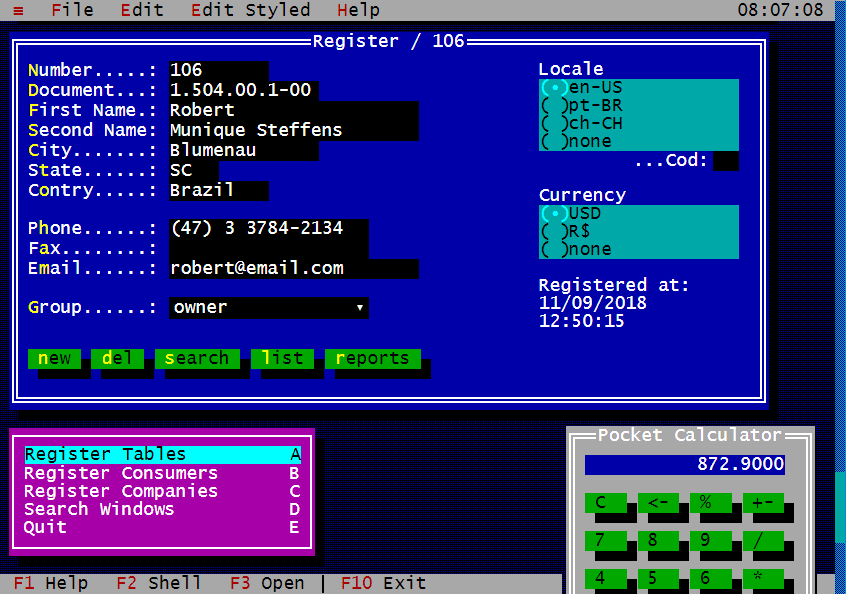
7. Tui CSS
Text-based user interface CSS framework
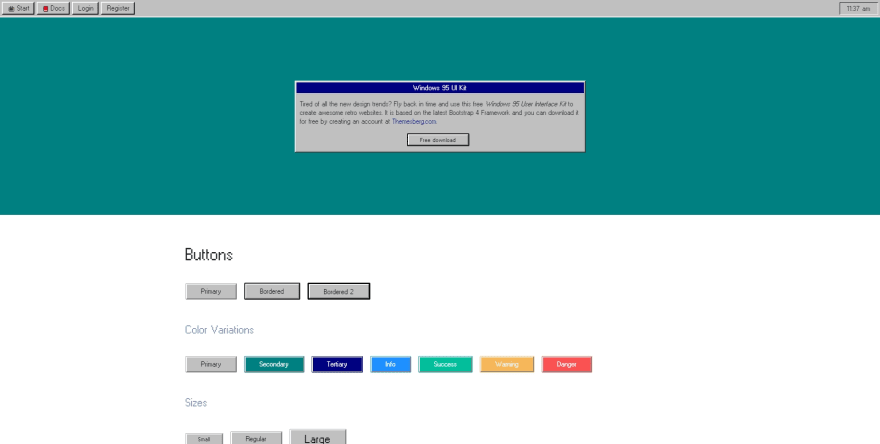
8. Windows 95 UI Kit
Fly back in time and use this free Windows 95 User Interface Kit to create awesome retro websites.
9. React 95
Refreshed Windows95 UI components for your modern React apps.
Built with styled-components 💅
10. Windows 98 CSS
11. Window 98 on the web
This project was created to push myself in HTML and CSS3 and to learn more in depth jQuery and Babel ES6.
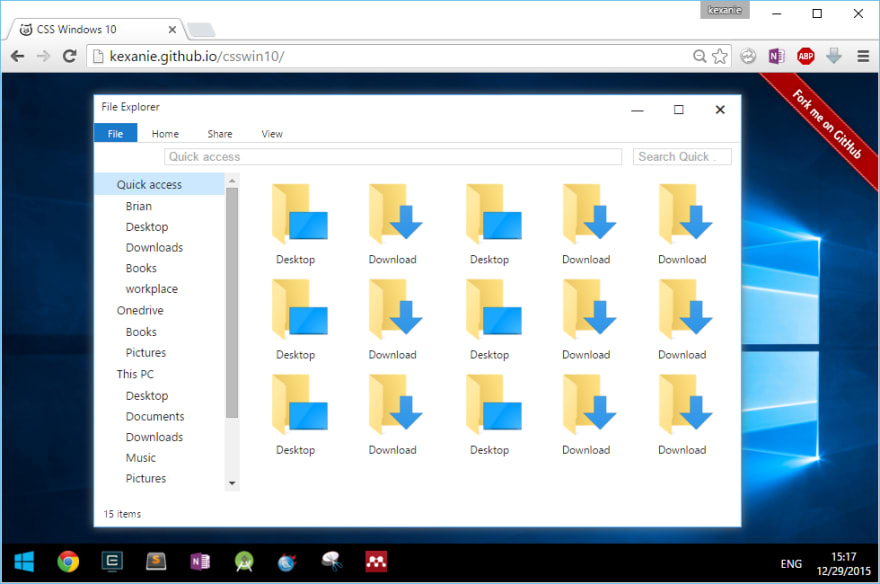
12. CSS Windows 10
A more modern style but still super cool!!
A CSS / JS based Windows 10 UI, just for fun.
Sign up to our free weekly newsletter and stay in the loop with the latest and greatest web development projects on GitHub at www.iainfreestone.com
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.




















Top comments (7)
NES.css one love!
I knew about Nes.CSS, but others, not so much.
Thanks for sharing.
I'm super tempted by Tui CSS! There's probably a way to rewrite some old QuickBasic stuff :)
That's so cool, thanks!! I'm going to use one for a little text rpg :D
Good tools for create original websites, thanks for sharing.
Another one is xterm. It allows you to create terminal interfaces.
This is so nice!! Thanks for sharing :D