Meetings and conferences often provide session feedback systems that have proven their benefits for both speakers and organizers. Among all the possible feedback tools, the “sticker board” had become a popular choice, because it is a easy and efficient method where attendees just stick their vote in a predefined box (Figure 1).

(Figure 1) Old speaker board where colored stickers were applied by attendees
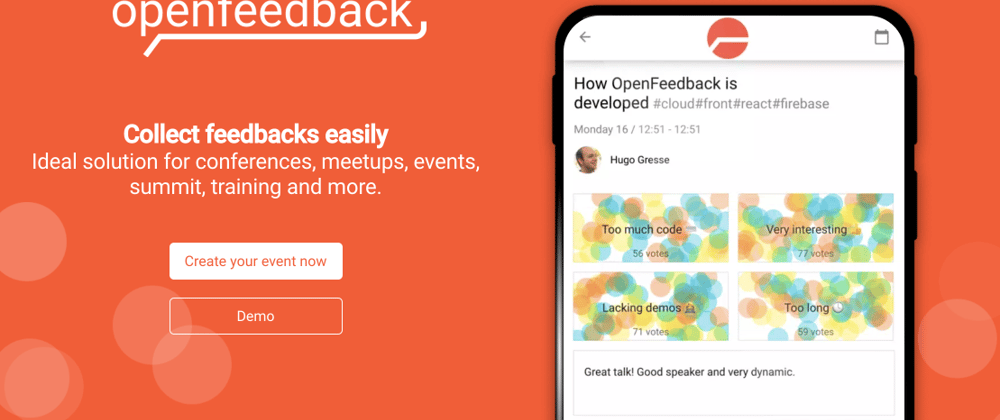
The world is facing a long-term pandemic and most meetings and conferences take place online where such feedback system is not possible. Hence an online vote & feedback service has become a relevant solution to fill the gap: OpenFeedback.io
Basically, the idea was simple: keeping the previous feedback system, by transposing it into a user-friendly online service. The concept can be explained in 3 steps:
- QR Codes are provided to attendees (either by speakers or organizers) at the end of the talk or during the Q & A.
- Attendees scan the QR code, and land in the online sticker board.
- Attendees click the pre-defined choices they agree with (represented by a box) and a colored sticker is added to their vote. Optionally, they can share additional insights in a comment section.
Note: you can also use the feedback url in place of QR Codes.
DEMO

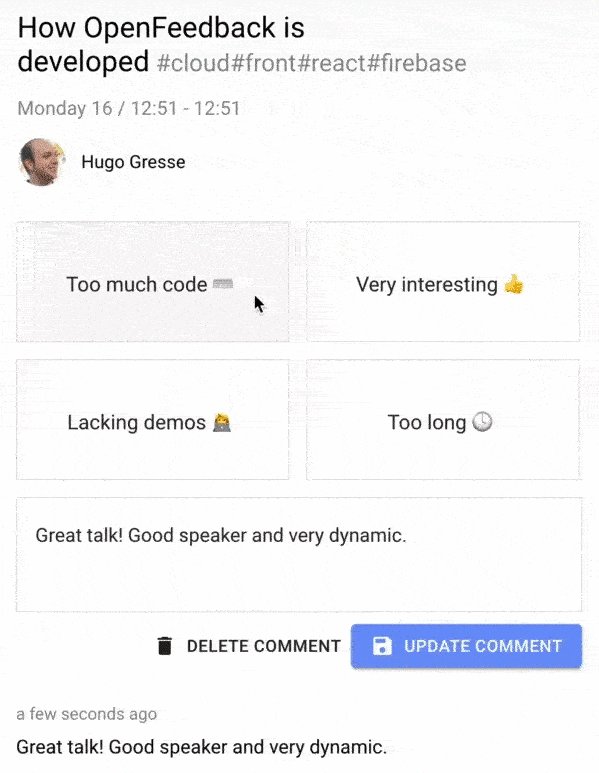
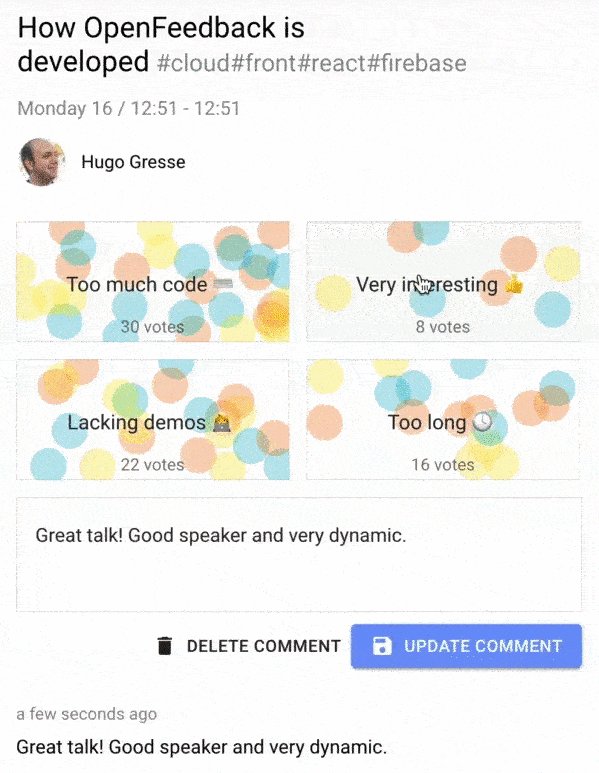
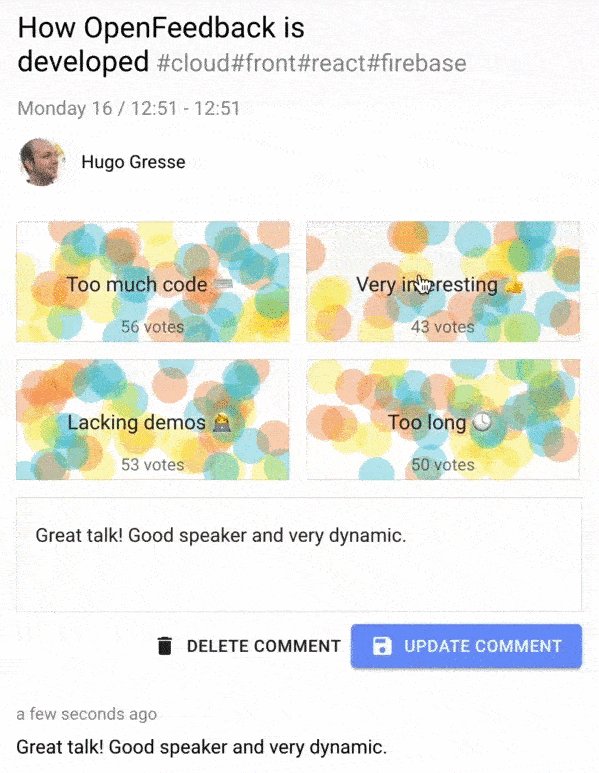
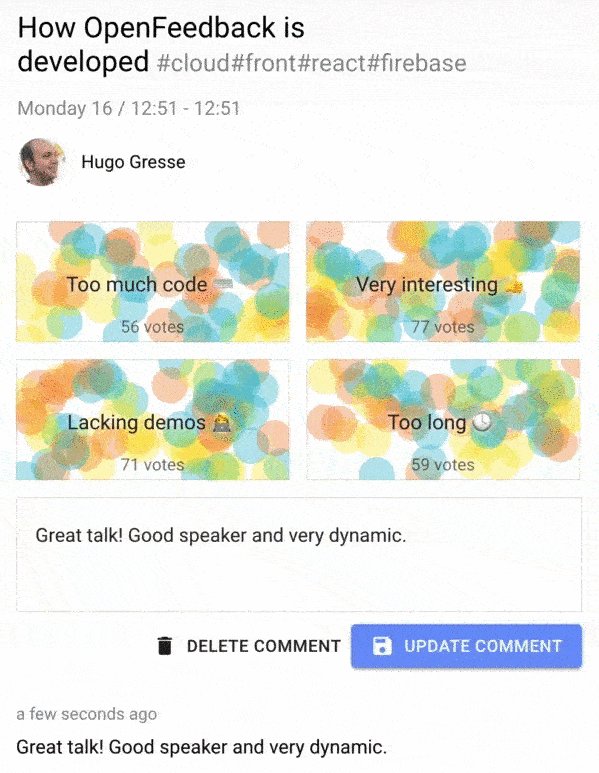
(Figure 2) Feedback demonstration
The central idea was to create a fast and painless voting system, which means no login and no account required, attendees just click & vote. They can also navigate between talks and add feedbacks hours or days after talks are finished.
To date, the service has been used by
- BDX I/O, Sunny Tech, CloudNord remote or physical conferences, each having 200+ voters and 1000-1500+ votes,
- Several french meetups such as French Android User Group
- Medium-sized companies using it for their internal talks, one of them also put OpenFeedback in its company rules. /o/
And it's Open Source on GitHub.com
Admin: a real SAAS
Open Feedback is built as a SaaS. It is composed of 3 applications:
- Voting app (described above)
- Landing / marketing website
- Admin/console website to manage events.
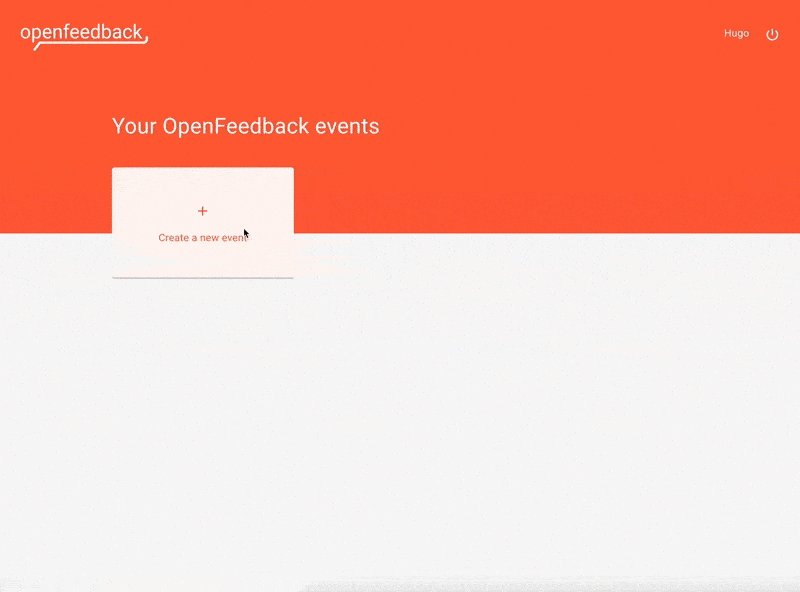
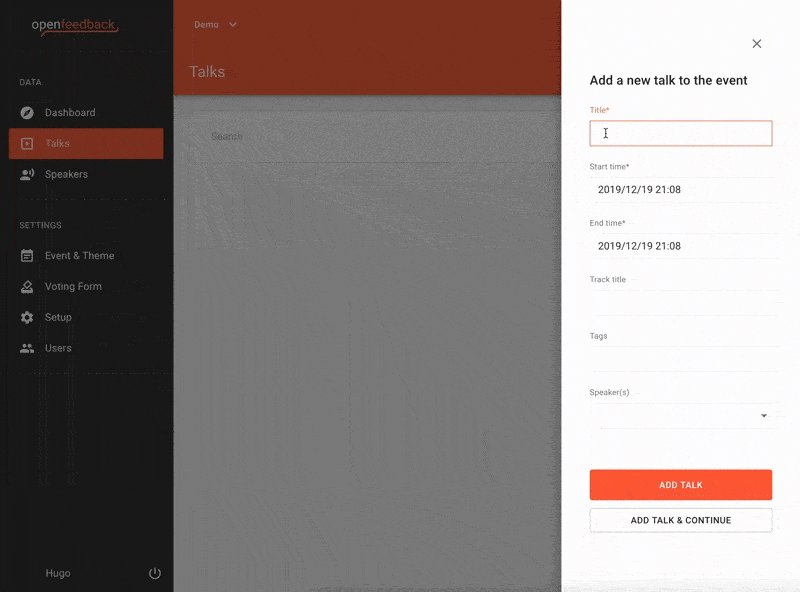
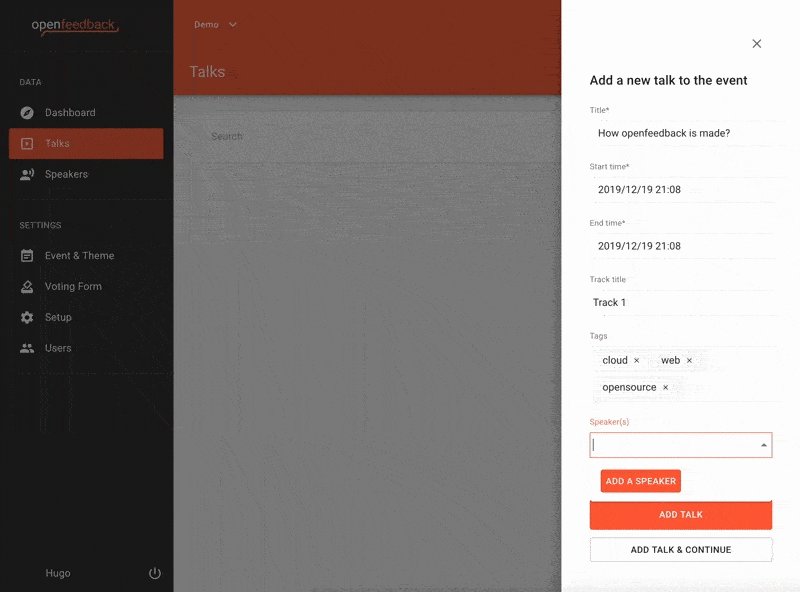
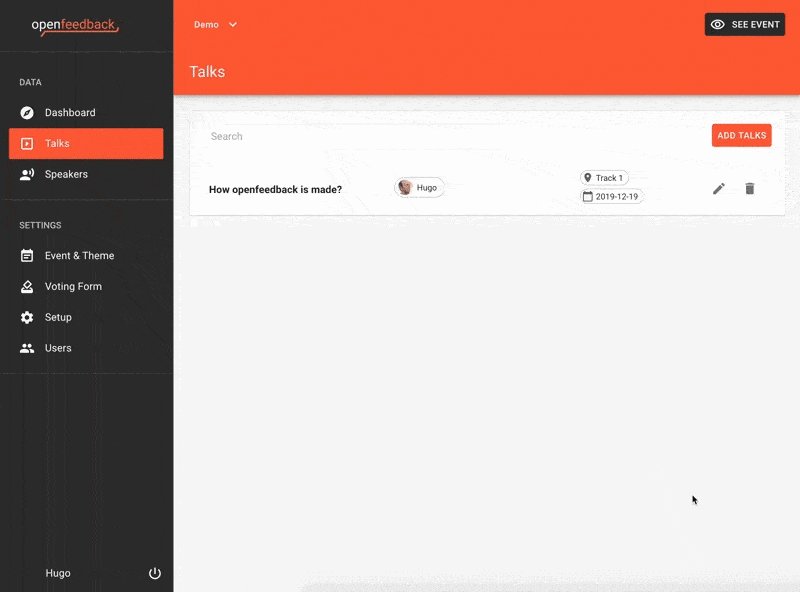
The admin provides a user friendly interface for organizers whishing to create and manage their own events on the OpenFeedback service. It includes:
- Creating events and customizing the logos/colors.
- Managing speakers and sessions.
- Invitation of user(s) to co-manage an event.
- Editing the feedback form, translating it in any languages for cross languages events.
- Moderating comment's section.
- Speakers and sessions can also be loaded from an external data source.
- Votings statistics.

(Figure 3) demonstration of the administration user interface
How is it made?
Open Feedback is a single page application developed in React for the frontend, and using Firebase for the backend.
Frontend details
The frontend is a ~ monorepo ready app composed of:
- Landing/marketing website: openfeedback.io, lazy loaded
- Feedback app
- Console/admin, lazy loaded
The 3 apps are using React with the classical stack for React:
- React Router which manages routing based on URL adresses bar,
- Redux+thunk: state and action management,
- React Hooks (almost everywhere),
- Formik+yup: form and form validation,
- Storybook: documentation and components demos,
- i18next: intertionalisation/translation/i18n, split for each app
- Luxon: dates lib, Moment.js was removed to benefit for the small package size & browsers built-in intertionalization APIs,
- Nivo for an awesome graph experience,
- Cypress for End to end test, running in a browser on GitHub actions,
- Jest for few unit tests.
Backend details / servers
OpenFeedback mainly uses Firebase which includes many services provided by Google. Firebase is running on Google Cloud Platform. Some of the following services are wrappers over GCP own services:
- Serverless cloud functions: vote aggregation, user invitation and emails in Typescript,
- Firestore: NoSQL database with security rules,
- Storage: store events images,
- Analytics: track not the users but the overall Saas usages,
- Hosting: static hosting for the React app,
- Authentification: anonymous login for voters, GitHub/Google/Email/Phone for admins. It is a lock-in features for Firebase but it remains very convenient,
- Performance: website speed analyzer.
In addition, OpenFeedback uses:
These two apps have free tiers or free quotas, which is very conveniant.
Future plans
Next major steps of OpenFeedback are:
- Organization: users can join an organization allowing them to see the same events and share a common pool of settings, issue here.
- Integration of Conference-Hall.io, an awesome CFP service.
- More tests: it takes a lot of time to keep dependencies up to date and prevent regression on new features, so I plan to improve the tests and cover everything so Pull Request can be merged when tests pass without more manual checks.
Please let me know in the comment's section if you think this service can be useful, and if you have any ideas or suggestions. Thank you very much in advance!
Also, you can let additional feedbacks on this article on OpenFeedback
Take care and don't work too much 🖖.
Acknowledgements
I thank Lauriane Anthony for her help with the design and integration work in the earlier stage of this project. I also thank Marceau Gresse and Baptiste Haudegand for their proofreadings.







Top comments (0)