The complete source code of this project can be found on GitHub.
In this post, I will show you how you can create a Chrome extension from scratch.
What is a Chrome Extension?
A chrome extension or plug-in is a program that adds functionality to a browser. You can build one easily using web technologies like HTML, CSS, and JavaScript.
Creating the project
Go ahead and initialise our new project using the CodePen playground or setup your own project on Visual Studio Code with the following file structure under your src folder.
Developer Launcher
|- Assets
|- css
|- styles.css
|- images
|- logo16.png
|- logo128.png
|- logo150.png
|- /src
|- popup.html
|- popup.js
|- manifest.json
Part 1: modifying our HTML file.
Start by editing your index.html and replace it with the following code.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Developer Launcher</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:400,700" type="text/css">
<link href="https://use.fontawesome.com/releases/v5.13.1/css/all.css" rel="stylesheet">
<link rel="stylesheet" href="assets/css/styles.css">
</head>
<body>
<div class="modal-header">
<h1 class="logo">
<img src="./assets/images/logo128.png" alt="Developer Launcher" class="logo-icon"> Developer Launcher <span class="version">(1.0.0)</span>
</h1>
</div>
<div class="modal-content">
<p> Early Access to HR Media 🐱💻!</p>
</div>
<div class="modal-icons">
<div class="flex-container">
<div class="flex">
<a href="" target="_blank"> <i class="fab fa-github fa-animated"></i></a>
</div>
<div class="flex">
<a href="" target="_blank"> <i class="fab fa-twitter fa-animated"></i></a>
</div>
<div class="flex">
<a href="" target="_blank"> <i class="fab fa-linkedin fa-animated"></i></a>
</div>
<div class="flex">
<a href="" target="_blank"> <i class="fab fa-dev fa-animated"></i></a>
</div>
<div class="flex">
<a href="" target="_blank"> <i class="fab fa-medium fa-animated"></i></a>
</div>
<div class="flex">
<a href="" target="_blank"> <i class="fab fa-dribbble fa-animated"></i></a>
</div>
<div class="flex">
<a href="" target="_blank"> <i class="fab fa-codepen fa-animated"></i></a>
</div>
<div class="flex">
<a href="" target="_blank"> <i class="fab fa-artstation fa-animated"></i></a>
</div>
</div>
<div id="modal-footer">
<a href="" target="_blank"><p>MIT © HR</p></a>
</div>
</div>
</body>
<script src="popup.js"></script>
</html>
Note 💡 - Remember that the number next to logo16.svg represents a 16x16 dimension and so on.
Part 2: modifying our CSS file.
The next step is to add the following styles and complete our style.css file.
html,body{
font-family: 'Poppins', sans-serif;
font-size: 16px;
margin: 0px;
min-height: 180px;
padding: 0;
width: 384px;
}
h1{
font-family: 'Roboto', sans-serif;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #000;
text-align: center;
}
img{
width: 30px;
}
p{
text-align: center;
}
.modal-header{
align-items: center;
border-bottom: 0.5px solid #231955;
}
.modal-content{
padding: 0 22px;
}
.modal-icons{
border-top: 0.5px solid #231955;
height: 50px;
width: 100%;
}
.logo{
padding: 16px;
}
.logo-icon{
vertical-align: text-bottom;
margin-right: 12px;
}
.version{
color: #444;
font-size: 18px;
}
a:link, a:visited{
color: #231955;
outline: 0;
text-decoration: none;
}
.flex-container{
display: flex;
justify-content: space-between;
padding: 10px 22px;
}
.flex {
opacity: 0.4;
transition: opacity 0.2s ease-in-out;
width: 120px;
}
.flex:hover{
opacity: 0.4;
}
i{
font-size: 30px;
}
#modal-footer{
background-color: rgba(0,0,0,0.6);
font-size: 15px;
font-weight: bold;
text-align: center;
}
#modal-footer a{
color: #ffffff;
}
.fa-animated {
position: relative;
padding-top: 15px;
padding-bottom: 15px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
cursor: pointer;
vertical-align: bottom;
}
.fa-animated:hover {
padding-top: 0px;
padding-bottom: 30px;
}
.fa-animated::after {
content : "";
position: absolute;
left: 0%;
right: 0%;
bottom: 0;
height: 0px;
width: 100%;
border-bottom: 2px solid #FF0063;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
border-radius: 90px;
}
.fa-animated:hover::after {
left: 20%;
right: 20%;
width: 60%;
border-bottom: 1px solid #FF0063;
}
Part 3: modifying our Manifest.Json file.
The manifest is a JSON file that contains all the meta information about our extension.
To create a chrome extension we need a manifest file.
{
"manifest_version": 3,
"name": "Developer Launcher",
"description": "Developers don't talk much. Their code does all the talking. So here's a google chrome extension for developers that want to connect their preferred social media links from the web.",
"version" : "1.0.0",
"icons" : {"128": "./assets/images/logo128.png"},
"action": {
"default_icon": "./assets/images/logo16.png",
"default_popup": "./popup.html"
},
"permissions": ["activeTab"]
}
Note 💡 - Remember to check the chrome developer docs as manifest_version 3 is the latest version.
Deployment
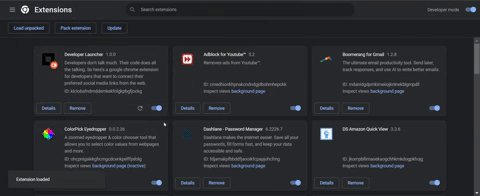
Finally, we can load our extension in chrome developer mode like so:
Note 💡 - Remember to click on the load unpacked button and then choose your extensions route folder path.
You should now see this:









Top comments (2)
I'am not getting the purpose of the extension and also the repro lacks content for the popup.js.
It's an extension for developers that want to share their preferred social media links from the web browser.