Today, we’re going to build a simple HTML email template from scratch.
Getting Started
Here’s the HTML email we’ll be building, feel free to fork the pen and use it yourself.
You need to start your HTML email template with an HTML doctype, and remember to set our language to English with <html lang="en">. Also include XML and Microsoft Office namespaces (the xmlns bits).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1" name="viewport">
<meta name="x-apple-disable-message-reformatting">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="telephone=no" name="format-detection">
<title></title>
<!--[if (mso 16)]>
<style type="text/css">
a {text-decoration: none;}
</style>
<![endif]-->
<!--[if gte mso 9]><style>sup { font-size: 100% !important; }</style><![endif]-->
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG></o:AllowPNG>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!--[if !mso]><!-- -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i,700,700i" rel="stylesheet">
<!--<![endif]-->
</head>
There are quite a lot of things happening in the code above, but it's the bare minimum you'll need to ensure your final email renders beautifully everywhere.
Note 💡- You'll see some code between <!--[if mso]> and <![endif]-->. Placing code inside those two tags means that only Microsoft Outlook on Windows will apply it (mso = 'Microsoft Outlook'). The xlmns settings that we put in the html tag ensures this code gets interpreted properly.
Creating the body and header area
Now we add the following structure to our email, starting directly underneath the </head> tag:
<body data-new-gr-c-s-loaded="14.1070.0">
<table role="presentation" class="es-wrapper" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="esd-email-paddings" valign="top">
<table role="presentation" class="es-content esd-header-popover" cellspacing="0" cellpadding="0" align="center">
<tbody>
<tr>
<td class="esd-stripe" align="center">
<table role="presentation" class="es-content-body" width="600" cellspacing="0" cellpadding="0" align="center" style="background-color: #ffffff;" bgcolor="#ffffff">
<tbody>
<tr>
<td class="es-p20t es-p20r es-p20l esd-structure" align="left">
<table role="presentation" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="esd-container-frame" width="560" valign="top" align="center">
<table role="presentation" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="left" class="esd-block-text">
<h1 style="color: #565a5c; font-family: 'open sans', 'helvetica neue', helvetica, arial, sans-serif; font-size: 18px;">Hi Jane Doe!</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
All our tables will be set to role="presentation". This makes them more accessible as it informs the screen reader to treat it as a visual table and not as a data table.
We’ve also added a table with a width of 100%. This acts as a true body tag for our email, because the body tag is sometimes removed by email clients. Apply any 'body' background colour that you want to this table tag.
You'll notice we have set cellpadding="0"; and cellspacing="0" to zero to avoid any unexpected space in our table.
Check the browser again and you should now see this:
Creating the Content area
Moving on from the header, We can simply add the following after the </tr> above:
<tr>
<td class="esd-structure es-p20t es-p20r es-p20l" align="left">
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="560" class="esd-container-frame" align="center" valign="top">
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="left" class="esd-block-text">
<p style="color: #565a5c;">You updated your email address to <a href="mailto:jdoe@gmail.com" target="_blank">jdoe@gmail.com</a>. Confirm your email address to continue capturing and sharing your moments with the world.</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
You should now see this:
Creating the CTA button
Similarly, add the following after the </tr> above:
<tr>
<td class="esd-structure es-p20t es-p20r es-p20l" align="left">
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="560" class="esd-container-frame" align="center" valign="top">
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="left" class="esd-block-button es-p10b"><span class="es-button-border" style="border-color: #47a2ea; border-radius: 0px; border-bottom-width: 0px; background: #47a2ea;"><a href class="es-button es-button-1658907464943" target="_blank" style="background: #47a2ea; border-color: #47a2ea; font-family: "open sans", "helvetica neue", helvetica, arial, sans-serif; border-radius: 0px; border-width: 10px 20px;">Confirm Email Address</a></span>
<esd-config-block value="{"configClass":"es-button-1658907464943","rule":"[data-ogsb] .es-button.es-button-1658907464943","properties":{"padding":"10px 20px !important"}}" name="btnIndentSettingsControl" style="display: none;"></esd-config-block>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
You should now see this:
Creating the Footer Area
Finally we’ll create our footer table after the previous closing </tr> tag.
<table cellpadding="0" cellspacing="0" class="es-content esd-footer-popover" align="center">
<tbody>
<tr>
<td class="esd-stripe" align="center">
<table class="es-content-body" align="center" cellpadding="0" cellspacing="0" width="600" style="background-color: transparent;">
<tbody>
<tr>
<td class="es-p20t es-p20r es-p20l esd-structure" align="left">
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="560" class="esd-container-frame" align="center" valign="top">
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="center" class="esd-block-text">
<p style="color: #565a5c;">Company © 2022 Company, Inc. All Rights Reserved.<br>1601 Willow Road, Menlo Park, CA 94025</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="esd-structure es-p20t es-p20r es-p20l" align="left">
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="560" class="esd-container-frame" align="center" valign="top">
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="center" class="esd-block-text">
<p>Don't like these emails? <a href="https://cdpn.io/javascriptdon/fullpage/qBoXwqy#">Unsubscribe.</a></p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
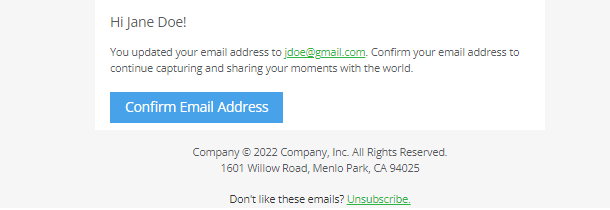
You should now see this:
Recap
If you followed along then you should have completed the tutorial and finished off your responsive HTML Email template.











Top comments (0)