What is Testing
Testing is crucial for the engineers and every engineering team. Testing helps in gaining the confidence on the features devs are developing, and shipping. Gone are the days where we used to relay only on the testers for the testing and bugs.
Now, engineers are encouraged to write test-cases to avoid bugs and errors. This will increase the confidence of the developers in the product and shipping the code with quality.
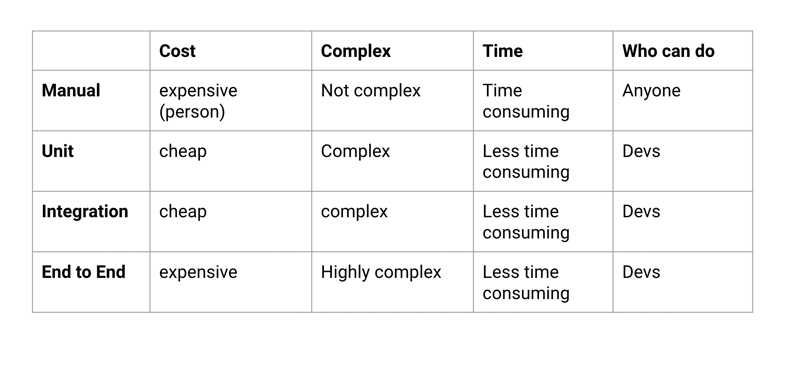
Type of testing (React) & complexity
Unit testing: Easy
Snapshot : Easy and for UI
Integration Testing: Medium
End to end testing: Complex
Type of testing:
TDD: Test driven development
BDD: Behaviour driven development
Why testing
Avoid bugs
Gain confidence
Proof of documentation
Quality code
Library for test cases
There are 2 testing way: Assertion & test runner
Jest
Chai
Mocha
React Testing Library
Puppeteer
Playwright
Airbnb
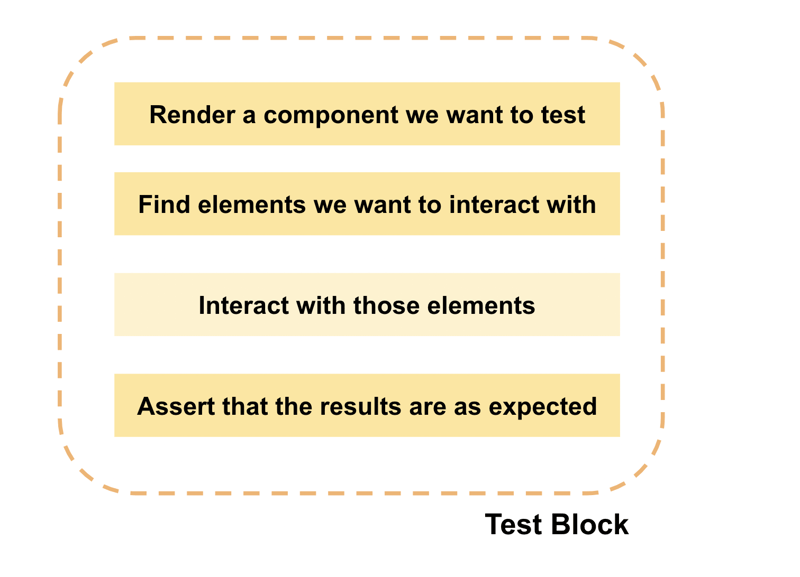
Autonomy of test case
Details
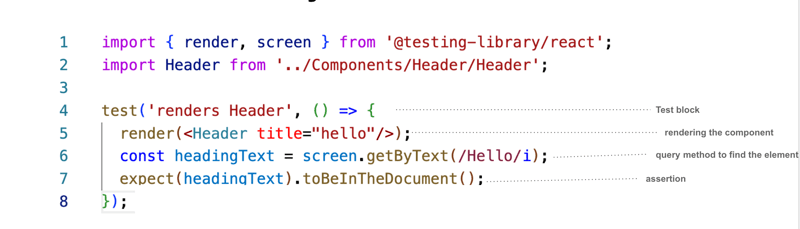
In next, blog we will get into the code. We will write our first test-case.
If you like this blog do follow me at Twitter









Top comments (3)
Thanks a Lot Neha 🥰🥰💖💁🏻💁🏻
Thank you for this Neha. Looking forward to this testing series. :D
Yes, 2nd is in draft and will be going live soon