If you are a front-end developer and are confused about which service from AWS to learn and how it will help in your front-end career then this blog is for you.
Before you jump into the services a few important things you need to do or should aware of how to login to AWS, Billing, console, and SDKs. If you are aware of these then please jump directly to the content.
1. AWS Account
Creating an AWS account is free of cost but you need a credit card to link to your account. There are many free-service AWS provides as well as Free-tier is also provided.
1st step to start with AWS is to create your account. All it requires your email ID.
When you have an account you can access the AWS services by using the console (browser-based interactive dashboard), APIs, and SDKs.
2. Billing
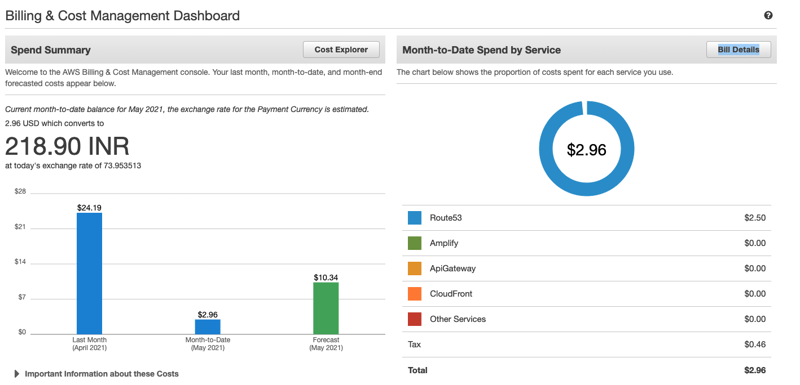
Once you have created your AWS account and started using the AWS service the next important step is to check the billing service.
It is very common as a beginner you will end up billed for service you forgot to disable. Hence, the first task is to set the billing alert, and then the next step is to check billing to get insights into what is happening and where.
3. AWS Console
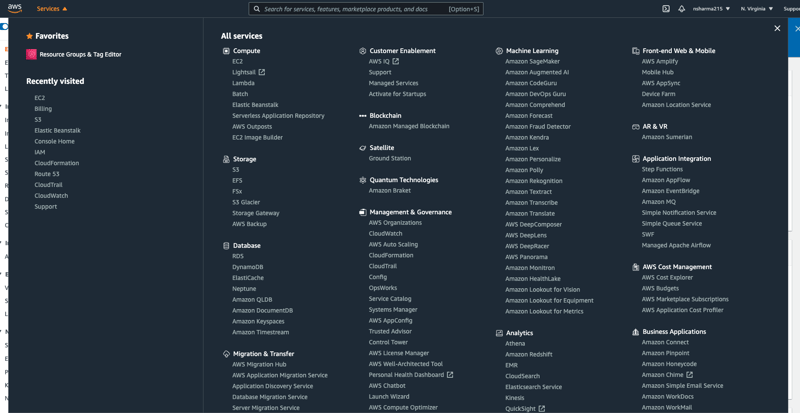
Once you logged into your account you will access the services from the AWS console. This is the browser-based console to easily access the AWS service.
4. AWS SDK
As a developer, it would be common to use the AWS SDKs in your UI code to connect UI to the AWS.
Eg: to store user uploaded image to the S3. In such cases, we will use AWS SDKs.
For this blog I will access the services from the AWS console.
1. S3
S3 stands for Simple Storage service. This is an ideal service to host static content (eg, images), website, snapshot (backup). It is serverless storage.
Static vs Dynamic website?
The difference between the static and dynamic website is in dynamic websites the code executes at the server not just at the client side.
Eg: Websites made on ReactJS mostly are static websites. Whereas if we create applications by using NextJS it would be dynamic. Reason: SPA all the execution happened at the client (browser) whereas NextJS will require the server to execute the code and send the response to the client (browser).
For the front-end developer, this is the first AWS service you can start easily. All you need to do is create an AWS Account to access the S3 service.
You can use the S3 from AWS Console, APIs, SDKs.To host any application you need to:
S3 Demo - Create your first Bucket
Cost
Buckets are paid service. It charges you for both storage and retrieval. However, you can get some storage FREE under the free tier.
Best Practices
1) The Bucket name should be unique
2) Control the access of the bucket by the Policy
3) Keep the versioning disable unless it is required.
4) Versioning is paid service
2. Route53
The next service is Route53. Once you have uploaded your website/app on AWS (S3 or EC2) we need to map our domain to our bucket or EC2.
AWS provides Route53 service which is a Domain name Service to map our domain to the AWS EC2 or S3 Bucket. This will helps in accessing our web content through the domain.
I have my domain a11ytips.dev from Google and mapped it to AWS through Route53.
All we need to map our Namespace from the domain vendor to Route53.
PS: After uploading your website on S3 you need to set the CloudFront, ACM, and Route53. We will learn about CloudFront and ACM in the next blog
Cost:
This is a paid service but at a very nominal price. For now, I am paying USD 2.5/month (INR 183/month) for using Route 53
3. EC2
For hosting static web apps or storing static content S3 is the service to use. What about dynamic websites? Eg: Where your NextJS apps will go? or NodeJS based applications? For such use cases, we have EC2.
EC2 is very useful when you need servers of different OS, applications that require high availability, or running all the time.
PS: EC2 is an easy way to get your billing clock running. So, if you are creating EC2 do delete it. Otherwise, you will end up paying for it.
Cost:
EC2 you need to pay for the idle time too.
4. Lambda
Lambda is I would say is the best friend of every front developer. Lambda is a service where you can put your code (which needs to do some task on an event eg: sending notifications on the availability of a product to the consumers, upload pictures in S3 on submit of a form, or many such use-cases).
Lambda is cost-effective, easy-to-use service for front-end developers. It is a computed service that is serverless and you will pay only when the lambda function (code) will execute. It could be in milliseconds too.
Lambda Function Demo - Video Demo
Cost
The cost of Lambda is lower as compare to EC2. We pay only for the time the lambda function is executing.
Bonus: Lambda VS EC2
| Area | Lambda | EC2 |
|---|---|---|
| Server | Serverless | Serverful |
| Time | Ideal for tasks requires less time | Tasks requires a lot of time > 15mins |
| Idle time | Not charged for idle time | Charged for the idle time too |
| Infra | No need to think about infra | Infra setup is required |
| Cost | Less expensive compare to EC2 | We get charge for idle time too |
| Trigger | Event-driven | It will keep running |
| HTTP response | In Some cases, additional cold start time to response back to HTTP request | No cold start is required |
| Languages Support | Only 8 languages support | open for any languages |
In the next blog, we will learn more services for the front developers.
Happy Learning!!









Top comments (5)
Here is a tip for avoiding unexpected bills from AWS. Always make a budget and take action according to it. i.e You can make a budget of 5$ per month and after the threshold reach, you can easily trigger some actions like stopping services or receive notiifications.
Loved this tip.
Thank you for sharing with us.
Great post!
BTW Amplify is also a brilliant tool and perhaps best suited for frontend devs who've used platforms like Netlify and Vercel.
yup yup. I am working on part2 and will be adding Amplify in the list :)
Really great article. I enjoyed it a lot, Thanks for this 🙌