console.log and debugger are probably the most common examples of debugging front end applications. Though log is the most common console function, there are a few others that you can leverage in your application for more descriptive and useful logging. In this post I'm going to cover a few extra functions you may not know about in the console object.
Styled Logging
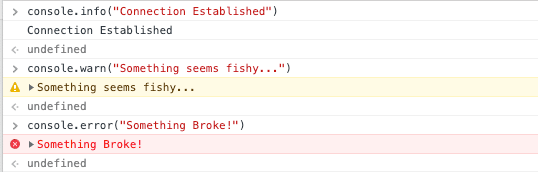
In addition to console.log, there are a few functions to make your logging more semantic. console.info, console.warn, and console.error can apply some extra styles to your log statements and make your code a little bit more descriptive:
Assertions
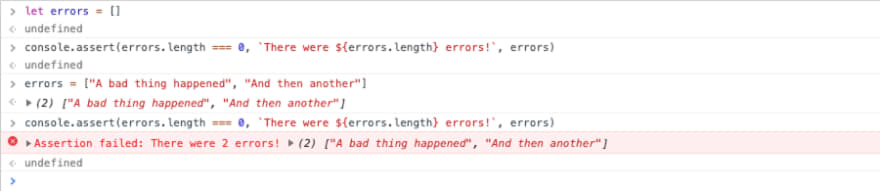
If you need to conditionally log an error, console.assert takes an expression and will log an error if the assertion is false.
Tables
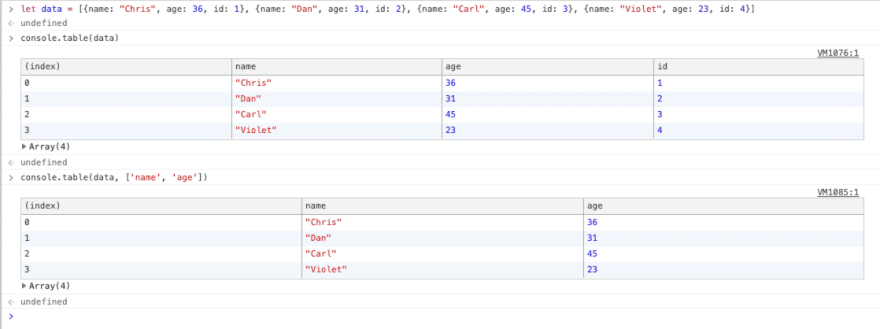
If you're logging table data, instead of using console.log(data), consider using console.table(data). console.table optionally accepts a second argument that lets you specify what columns you'd like displayed.
Custom Styles
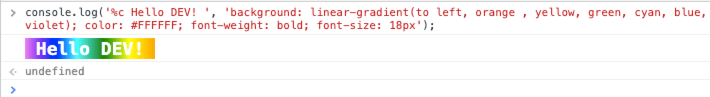
Info, warn, and error are a nice way to add some canned styles to your logging statements, but if you're looking for a little more control, console.log accepts a second argument that allows you to style your log statements using CSS:
If you'd like to learn more, the full MDN reference is a great resource.










Top comments (3)
I've never heard of console.assert. That's neat!
thanks chris 😊👍
Nice post 👍
console.dir might be useful as well