Web and mobile trend has made JavaScript as preferred front-end web programing language among software development companies. The new entrant, node.js, in the market has broken the common concept of using JavaScript just for front-end. Node.js is becoming popular and preferred server-side scripting language for mobile app, front-end, system apps and databases. Node.js is lightweight and provides basic functionalities to webserver that boosts application development speed. There are so many frameworks available in NPM package library that can be used for node.js web development that can help node.js web development companies to boost the web development turnaround time.
We would discuss and explore four popular Node.js frameworks widely used by node.js web development companies namely Express, Koa, Meteor and Sails.js.
Express: A Minimalist Web Framework
Express is very popular Node.js framework that many frond-end developers prefer to use.
Performance
Many front-end developer respect node.js for speed. express provides basic routing, middleware, template engine and static files serving to node.js web application. As Express is minimal, Node.js software companies, can develop web application with own preference and no unnecessary new skills without MVC, MVP, MVVM.
Read More: Why Nodejs Is Very Popular For Developing Enterprise Level Applications?
Generator
Express has awesome feature of generator that generates specific project folder structure. To install express-generator from npm package, one can run
npm install express-generator -g
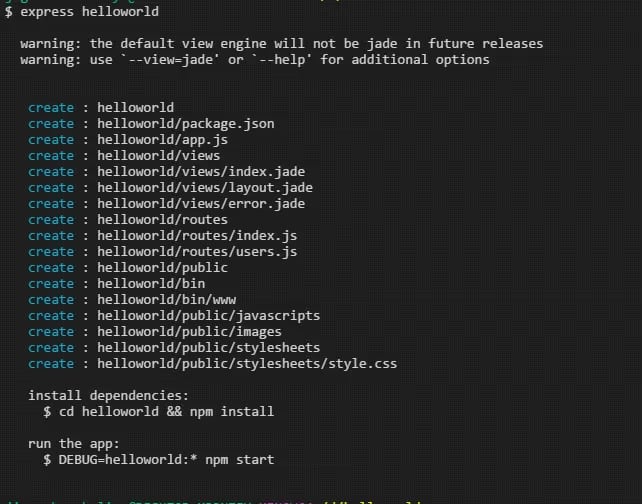
After installing express-generator from npm package and creating application skeleton using generator command
express helloworld
, will create folder structure with front-end static JavaScript, stylesheet files and HTML template files.
Middleware
Middleware are functions that have access to both request and response. middleware does some common tasks like checking login status, validating authority, or preventing XSS.
Template Engine
Template engines allow Node.js software companies to add backend variables into HTML files, and when requested the template file will be rendered to plain HTML format.
create example.js with following code to run first Hello World
const express = require('express')
const app = express()
app.get('/', function (req, res) {
res.send('Hello World!')
})
app.listen(3000, function () {
console.log('Hello World app listening on port 3000!')
})
Now run node example.js
load http://localhost:3000/ in a browser to see the output.
Database Integration
As node.js is a minimal framework, it does have database integration within its package. But we can use particular data storage technology like MySQL, MongoDB, PostgreSQL, Redis etx with it.
Koa: Next Generation JavaScript
The designer of Koa is the same as express.js., their goal was to minimize express by not bundling any middleware in it. Without middleware, Koa is very similar to express. However, Koa stands completely different by its ES6 generato
Elegant Control Flow
Node.js is basically JavaScript and JavaScript is asynchronous programming language, so in asynchronous programming callback is infamous hell. One way to settle callback nesting is to use Async.js. Now ES6 brings a game changer — ES6 Generator, ES6 Generator introduces a means to run->halt and run something else->come back to finish what is leftover.
Koa makes realistic use of ES6 generators to give simple way to manage JavaScript asynchronous programming so you can't see callback in pure Koa app. One symbolic use of ES6 Generator in Koa is middleware cascading,
var app = koa();
function* responseTimeLogger(next){
var start = new Date;
yield next;
var ms = new Date - start;
console.log(this.method + ' ' + this.url + ': ' + ms);
}
app.use(responseTimeLogger);
// ...
app.listen(3000);
Koa is difficult to debug and troubleshoot due to its unconventional control flow sequence.
Meteor: All-in-One Framework
Meteor is an all-in-one JS framework. It is different from express and Koa's Minimalist nature, it becomes huge by defining it full-stack framework package that contains server, mobile, desktop and web apps.
One-for-all Package
If you look closely in Meteor, you will notice that meteor is a combo of Node.js+Blaze/AngularJS/React+Cordova+MongoDB. where Node.js and MongoDB are responsible for server side logics and Blaze, AngularJS, and ReactJS for client side html output, Cordova is for hybrid mobile apps, bridges web pages to mobile views.
Data Synchronization
Following is the main process describing front-end and backend data share.
- Client requests data or HTML view
- Server gets data from database and sends it back to the front-end
- Client shows the data/view in a user-friendly way
Data management mechanism with server and front-end/mobile apps is the feature that sets Meteor separate from other frameworks.
Planning to Hire Dedicated NodeJS Developer? Your Search ends here.
In Meteor, the client has a mini-database replica copy which is a small portion of server database. This mini-database is previously retrieved by client and authorized by server. When client make any change, it uses database api to perform CRUD, this data change automatically saves and sends to the server. Meteor use websocket so any change in data shows instantly at the other end.
So, meteor is highly automated framework which make developers’ life easier :)
Sails.js: MVC Framework for Node.js
Sails.js has many similarities with Express. it is a generator, middleware and templating engine.
MVC
Sails.js receives Model-View-Controller design pattern from its core Ruby on Rails or Laravel. Where Model represents data model, View is HTML view with filled data, Controller contains server-side business logic.
Real-Time Communication
In HTTP request, client has to query for server data every time. but sails.js use socket.io to establishes a bi-directional communication between server and client. So sails.js is more suitable for chat app and multiplayer games
Sails.js provides a faster development compared to Express without losing any performance or future scalability.











Top comments (0)