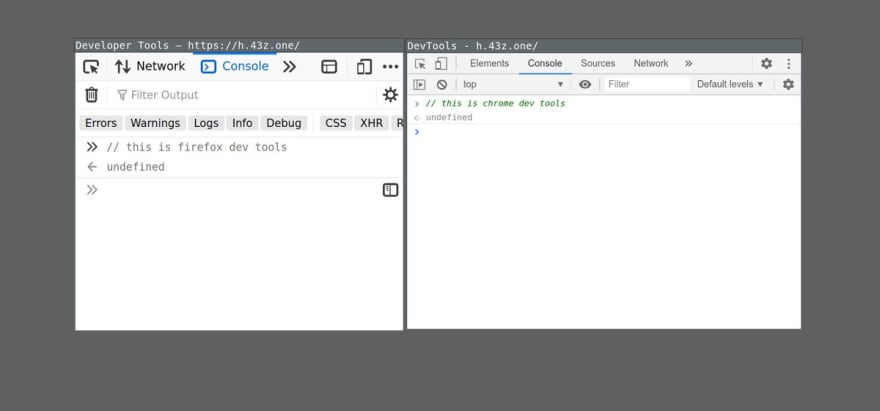
Recently I came across what I found to be weird behavior when you type {x:1} into the respective browser developer tools (Chrome and Firefox).

 javascript quiz:
javascript quiz:
Who can figure out what's going on?
Entering {name:"h43z"} in to the different dev tools yields different results. Firefox shows the string "h43z" chrome the object. But why.... 😋13:04 PM - 06 Dec 2020
It took me by surprise that Firefox returned 1. I was expecting the same response as I got in chrome namely {x:1} nicely formatted and with all the usual prototype stuff.
After some digging I think I finally figured out what's going on.
Let's go over it step by step.
First one thing to make clear {x:1} is actually not JSON as keys in JSON need to be wrapped in double quotes. (And even JSON is not considered valid javascript code)
Technically we never deal with JSON in javascript anyway except when it's in a string literal like '{ "x" : 1 }' and we feed it to JSON.parse or whatever.
Programmers mostly deal with object literals like const obj = {x:1}.
But {x:1} on its own is not an object literal. In fact it's something totally different.
If you dissect {x:1} you will see the outer part is actually a block statement.
A block statement (or compound statement in other languages) is used to group zero or more statements.
And within you have what's called a labeled statement
A labeled statement is very uncommon and not that useful. It kind of acts like a GOTO. But you can only jump to a label with a continue or break command.
loop1:
for (let i = 0; i < 5; i++) {
if (i === 1) {
continue loop1;
}
str = str + i;
}
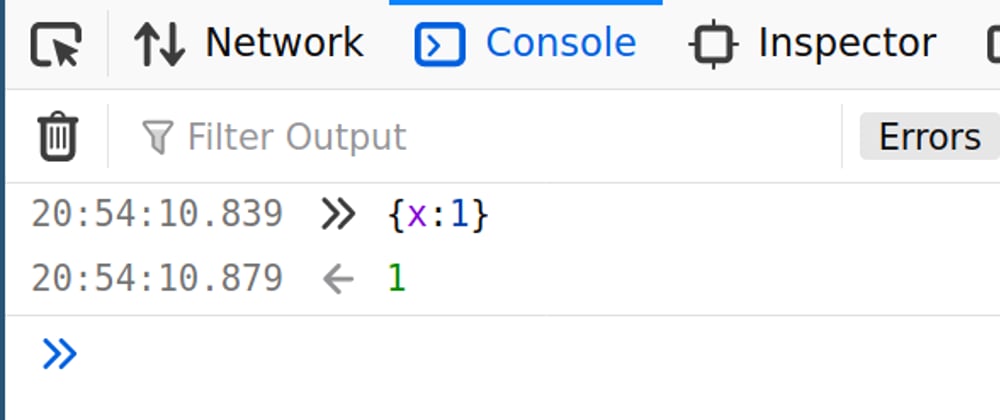
You see with the example {x:1}, x is the label name and 1 is the statement. Statements when entered into the web console are simply returned.
And that is why Firefox prints 1 when you type {x:1} into the console.
If you dig into MDN you will stumble upon this warning on object literals.
Okay we learned this the hard way and by detour.
But why does {x:1} do what 99.9% of developers would expect when typed into google chromes developer tools?
And the answer can be found in the source code of the actual web console.
Chrome assumes that most developers mean to input object literals into the web console so it does a little trick.
It wraps {} with () aka the javascript grouping operator.
The grouping operator consists of a pair of parentheses around an expression or sub-expression to override the normal operator precedence so that expressions with lower precedence can be evaluated before an expression with higher priority. As it sounds, it groups what's inside of the parentheses.
So in the end what chrome executes is ({x:1}). And that for some reason still not fully clear to me (enlighten me in the comments!) turns the labeled statement within a block statement into a object literal.
And with Firefox you just have to do this manually.
I hope you enjoyed this investigation like I did and make sure to follow me on twitter @h43z for more goofing around.














Top comments (8)
You may think that this actually doesn't matter much, because it never happen in real code, but this is really important for arrow functions:
this is a function that return
undefinednot object, because it's block with label and no return.ohhh... good to know. Thank you!
Good linters will tell.
This is what ESLint will tell you, you got errors but you may have no clue what they mean:
Firefox does a very good job to execute the JavaScript as it would in a JavaScript file. Chrome's implementation is Ok, if you're quickly prototyping something(and maybe, you're lazy 😂), but this hides what the actual thing is.
Please correct me if I'm wrong. Parentheses turn the example labeled statement into object literal because grouping operator is an expression that cannot contain statements. Only blocks can contain statements. Statements are constructs that cannot be assigned into a variable where as expressions can.
You are correct!
stackoverflow.com/questions/450037...
I didn't realize Javascript had labels.
How are labels used in JavaScript?
Is there somthing like:
Like in Java?