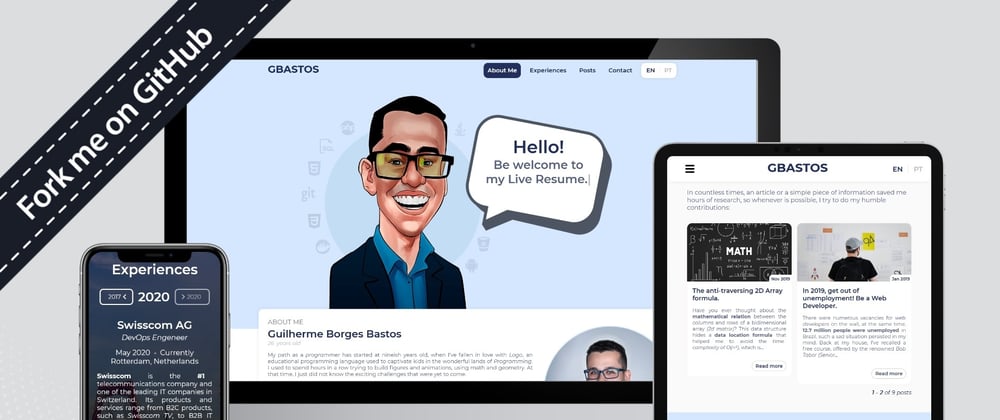
As a Web Developer, it's crucial to make your mark on the market. Thinking about that, and trying to get the best out of the social isolation caused by the global pandemic. I have decided to create an open-source Web Application (available on GitHub), fully customizable that would provide to Web Developers like me an easy way of creating a Personal Resume.
Application Preview:
Online Preview:
A demo application is deployed here.
Common questions:
- Does it have a documentation? Yes, open it here.
- How to get started? Just a few steps, read more here.
- Is it portable/responsive? Yes, know more here.
- How to contribute? Improvements are always welcome, know more here.
Thank you!








Top comments (8)
Great website Guilherme and cool that you made it open source 👍
I watched a talk of @samvloeberghs yesterday evening about Scully which made me think: maybe your online resume would be a good candidate for a prerendering technology.
It would make it more SEO friendly, which can be nice, as it contains your skills, skills that can be researched. What do you think?
Hello David, first of all, I'm glad that you liked it. Yes, the crawler and bots still have serious limitations and it's on my plans to make it server side rendering or use some sort of static site generation tool. I'll watch the talk of @samvloeberghs about Scully... Thank you very much again.
Coolio 👍
Consider adding a print stylesheet to accommodate users who still pass around resumes on dead trees. Currently, results of printing vary from unreadable in Safari (the text overflows both left and right of the page bounding box) to readable but unpleasant in Chrome (the animation captures whatever its current state is, and the text flows badly).
Hello Matt, I appreciate your considerations... Thank you very much!
Great work with building this Guilherme, it renders nicely on all devices I tested! May I use this with your permission to create my own?
I'm glad that you liked it. Of course, that was my intention making it open-source on GitHub. Enjoy it!
Thanks for the consent, really gracious of you!