I've packaged up a piece of code that was posted about in this Umbraco 24days.in article: https://24days.in/umbraco-cms/2020/grid-nouveau-block-list/ by Søren Kottal, https://github.com/skttl.
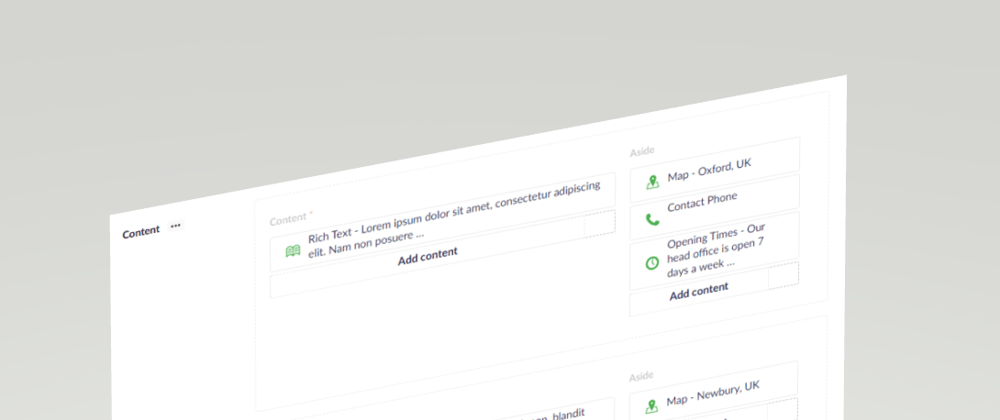
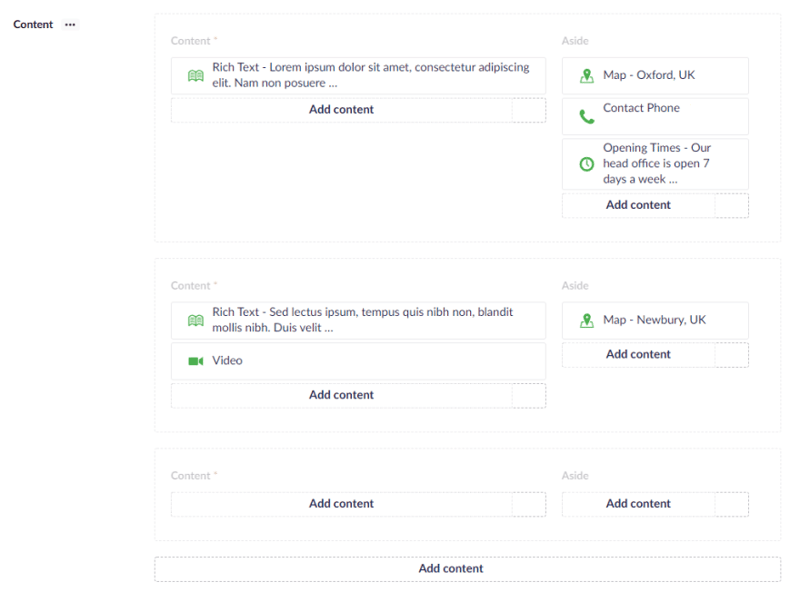
I've made a couple of tweaks to the CSS to tighten up the look and feel. However, it's basically a package that allows you to see two columns in the block list editor.
You need to install the package via nuget:
https://www.nuget.org/packages/punkContentWithAside
Install-Package punkContentWithAside
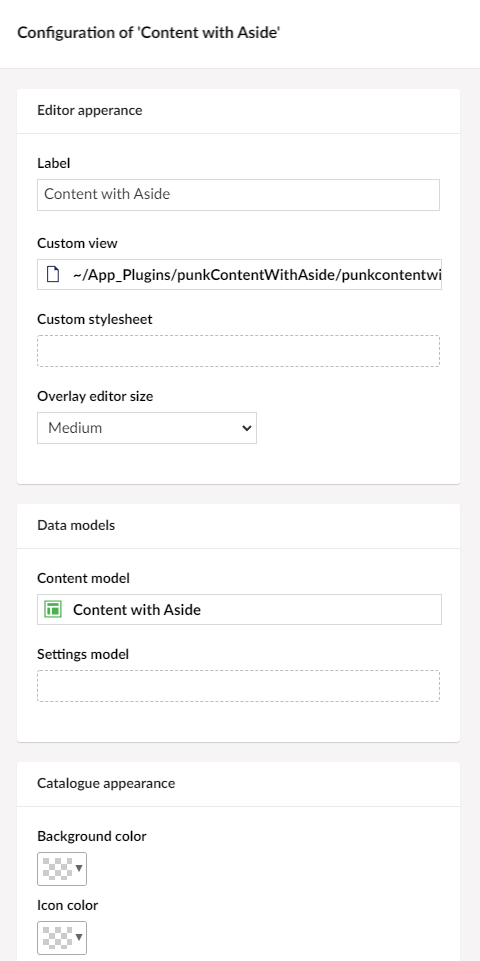
Once installed, configure your block list editor as follows:
Using the block list editor, select the component you want to use, ensuring the component has multiple block list properties for "content" and "aside".
Set the custom view of the component to be
~/app_plugins/punkContentWithAside/punkcontentwithaside.html
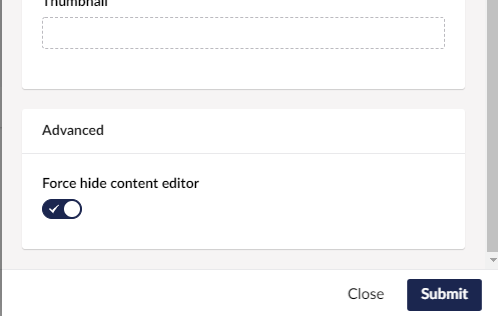
Also set the "force hide content editor" in the advanced settings of the component.
 garpunkal
/
punkContentWithAside
garpunkal
/
punkContentWithAside
An app_plugin for Umbraco that allows you to view a Block List in two columns.
Any questions, just give me a shout on https://twitter.com/garpunkal









Latest comments (0)