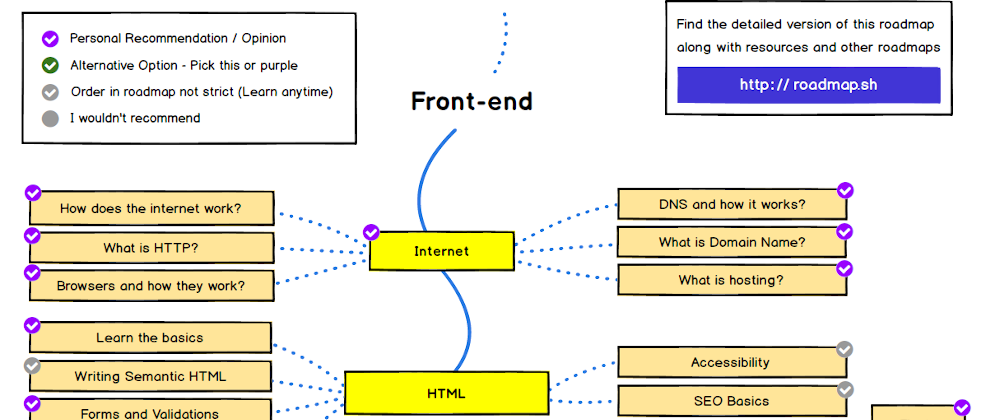
Internet
Learn about how Internet and browsers work, client and server and the main communication protocols between them.
What you should learn:
- What the Internet is
- What is HTTP
- HTTP/3
- How browsers work
- How DNS work
Learn HTML
HTML serves to build the skeleton of a web page. Learn about each tag functionality, learn about semantic HTML and learn the basics of SEO.
Learn CSS
CSS serves to style your web page. Following the human body analogy, CSS would be the page skin.
Learn Javascript
Javascript is what allows you to define your page behavior. With Javascript, you can, for example, execute actions in response to events, like a click event.
Learn Git
Git is a code version manager that serves to maintain control of changes made in your code, as well as the date and author of those changes.
Git is even more efficient in a situation where many people need to teamwork in the same code base.
Learn Package Management
Learn to use a package managing tool like NPM is important because those packages supply ready code to repeating tasks.
Conclusion
This post was inspired by the website Developer Roadmaps. See the complete Frontend roadmap here. In that page, you will find the continuation of that flowchart and links to where you can learn every described concepts.







Oldest comments (0)