Al ver el título de este Post pensaras, ¿Qué es un Roadmap?, puede que ya lo sepas, puede que lo hayas oído, pero, exactamente, ¿Que es un RoadMap?
Definición de Roadmap
Un Roadmap es un plan estratégico que define una meta o un resultado deseado e incluye los principales pasos o hitos necesarios para alcanzarlo. También sirve como herramienta de comunicación, se trata de un documento de alto nivel que ayuda a articular el pensamiento estratégico detrás tanto de la meta.
¿Como construir un roadmap?
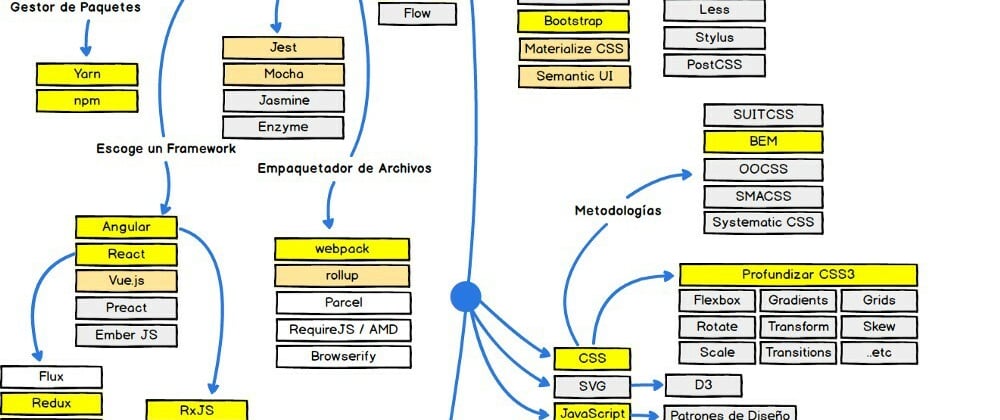
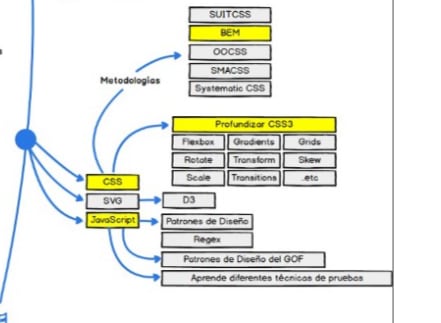
Si quieres construir uno, primero debes saber que quieres aprender en el mundo de la tecnología, hay muchos estereotipos a seguir por todo el internet, pero, en esta guía te mostrare uno para ser desarrollador Frontend Junior, pasaré a presentartela y consiguiente a esto, explicar cada punto de este roadmap.
Crédito de Imagen a medium.com
Quizás al ver ese RoadMap tan gigante te den unas ganas increibles de cerrar este post y gritar Jajaja, pues te lo explicaré paso a paso para que lo entiendas y lo sigas de manera correcta.
Lo primero es como ya todos sabemos, aprender lo básico, esto son las 3 partes fundamentales del desarrollo Frontend, sin estas tencologías las páginas web no podrían existir, así es!, Estamos hablando de HTML, CSS, y JavaScript
Aprende lo básico
Deberemos aprender lo básico de cada una de estas tecnologías y practicar mucho con sencillas webs, te dejo cursos de cada una de ellas en w3schools
Luego de haber practicado mucho todas estas tecnología podemos continuar con nuestro RoadMap
Lo siguiente será:
Profundiza en los Temas
Aquí podemos seguir tanto la ruta de profundizar en CSS, como en JavaScript:
CSS
Aquí podemos elegir tres cosas
1.- Frameworks
2.- Preprocesadores
3.- Desarrollo Web Responsive
Algunos de los frameworks mas conocidos son: Foundation, Boostrapt, Materialize CSS, Semantic UI, entre otros.
Algunos de los Preprocesadores mas conocidos son: Sass, Less, Stylus, PostCSS.
En cuanto al desarrollo web responsive te dejo una guia aquí
JavaScript
Al profundizar en JavaScript podemos encontrarnos con Typescript o Flow, También con Empaquetadores de Archivos, frameworks entre otros.
Empaquetadores de Archivos:
webpack
rollup
porcel
RequireJS / AMD
Browserify
Pruebas:
Jest
Mocha
Jasmine
Enzyme
Frameworks:
Angular
React
VueJS
Preact
EmberJS
Desde angular podemos irnos a Flux, Redux o Mobx
Desde React podemos irnos a RxJS o Typescript
Gestor de Paquetes:
Yarn
npm
Igual podemos automatizar tareas con:
npm scripts
gulp
Grunt
Si quieres profundizar mas aún en JavaScript puedes aprender ES6
Esto de aquí ya es bastante profundo en cada tecnología, puedes aprenderlo!
Pues hasta aquí estaría amigos, esta guía tampoco te enseñara como aprenderlo, pero te enseña que aprender y en que orden, te recomiendo seguir este RoadMap al pie de la letra y no rendirte!!
Parecerá mucho, pero con ayuda y buena guía triunfaras!!
Gracias por leer!!









Top comments (2)
hola gracias por compartir esta info. estoy buscando iniciarme en Front end junior, que recomendaciones me harias en cuanto a partir de 0. más menos cuanto toma la preparación hast encontrar el primer trabajo. Saludos, Nelson desde loncoche,
React es una libreria no un framework xd