In this article, I will discuss Sitemaps in Headless WordPress using the open source framework for Headless WordPress – Faust.js.
XML Sitemaps
An XML sitemap is a list of URLs that you want to be publicly available. It helps search engines crawl your website by giving them an exact map of all your content. There is also metadata you can pull into your sitemap which are listed in the sitemaps protocol such as when a page was last modified, video information and images.
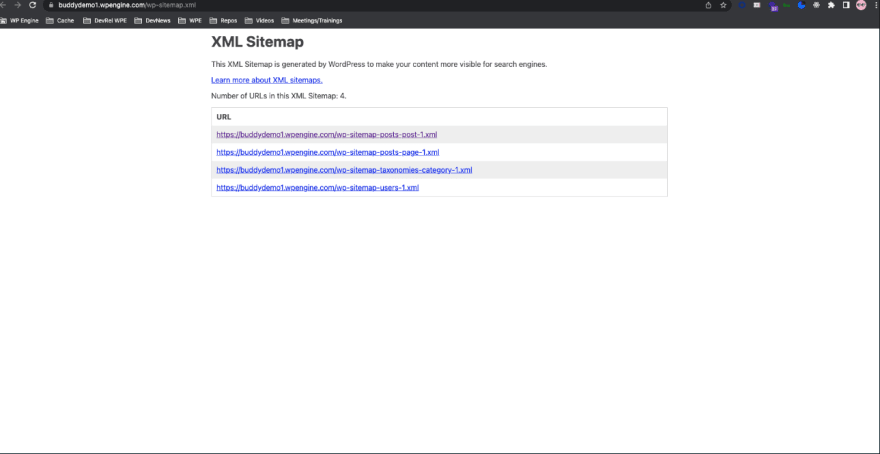
Below is an image of a traditional WordPress XML sitemap url. The default is your WordPress URL with the added path /wp-sitemap.xml and this is baked into WordPress core from version 5 and above:
XML Sitemap Benefits
Faster Indexing: XML sitemaps will communicate with search engines. You can submit your sitemap into the Google Search Console and that helps get pages on your site indexed much faster with search engines. This increases your rank in search engine page results.
Automatic Update Notification: Google will receive automatic notifications when you publish new content or modify existing content.
Categorization of Your Content: Allows Google to know which pages go under which category so there is no guesswork.
XML Sitemaps in the Faust.js framework
Sitemaps can be complicated to create and process when you are using WordPress in a headless architecture. Thankfully, the Faust.js team at WP Engine created a feature within the framework that makes it work within a single file within the pages directory.
Setup
The first step is to install the Faust.js framework with the following command in your terminal:
npx create-next-app \
-e https://github.com/wpengine/faustjs/tree/main \
--example-path examples/next/getting-started \
--use-npm \
my-app
cd my-app
Copy the sample environment template:
cp .env.local.sample .env.local
Connect your WordPress site:
Navigate to your .env.local file in the root of your project and paste your WP URL as the value:
# Your WordPress site URL
NEXT_PUBLIC_WORDPRESS_URL=https://headlessfw.wpengine.com
Setting Permalinks and Reading Visibility:
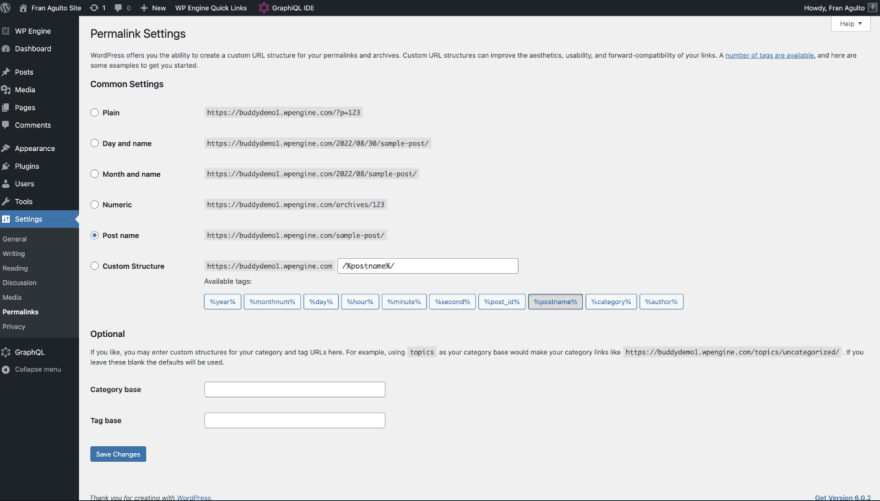
Set permalinks In WP Admin >> Settings >> Permalinks to: /posts/%postname%/
Set reading settings in WP Admin >> Settings >> Reading >> Search Engine Visibility uncheck box:
Faust.js
Next, navigate back to your Faust.js app, and in the srcfolder at the projects root, go to the /pages directory. Within the pages directory, create a file and name it
sitemap.xml.tsx.
In the sitemap.xml.tsx you just created, copy and paste this code block:
import { getSitemapProps } from '@faustjs/next/server';
import { GetServerSidePropsContext } from 'next';
export default function Sitemap() {}
export function getServerSideProps(ctx: GetServerSidePropsContext) {
return getSitemapProps(ctx, {
sitemapIndexPath: '/wp-sitemap.xml',
wpUrl: 'https://buddydemo1.wpengine.com',
frontendUrl: 'http://localhost:3000',
});
}
In this file, the first thing that is happening is the importing of the sitemap properties on the Faust.js server framework as well as importing the Server Side properties context from Next.js.
Next, we export a default function that is the Sitemap with an empty object. Once that is done, below is a function in Next.js that allows for server side rendering. Within this function, we pass in the server side props context and then return a config object with the sitemap props.
The config object requires your sitemapIndexPath property with a value of your WordPress sitemap.xml path, a wpURL property with a value of your WordPress URL, and your Faust.js frontend URL. In this case I am developing locally of localhost:3000.
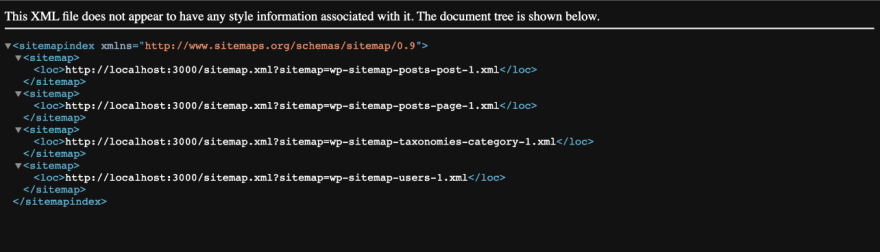
Now that I have this file setup in my pages directory within Faust, I can run npm run dev to start the dev server and I am able to access my WordPress content dynamically to my Headless site. Stoked!! 🎉
Defining Next.js Pages for Sitemaps
The last thing we need to account for in our sitemap is the Next.js pages. Since we are using Headless WordPress, the front-end URLs need to be on the sitemap as well. Within the same sitemap.xml.tsx file, simply add a pages property array and place the relative paths of Next.js in the objects within the array like so:
import { getSitemapProps } from '@faustjs/next/server';
import { GetServerSidePropsContext } from 'next';
export default function Sitemap() {}
export function getServerSideProps(ctx: GetServerSidePropsContext) {
return getSitemapProps(ctx, {
sitemapIndexPath: '/wp-sitemap.xml',
wpUrl: 'https://buddydemo1.wpengine.com',
frontendUrl: 'http://localhost:3000',
pages: [
{
path: '/about',
changefreq: 'monthly',
},
{
path: '/',
},
],
});
}
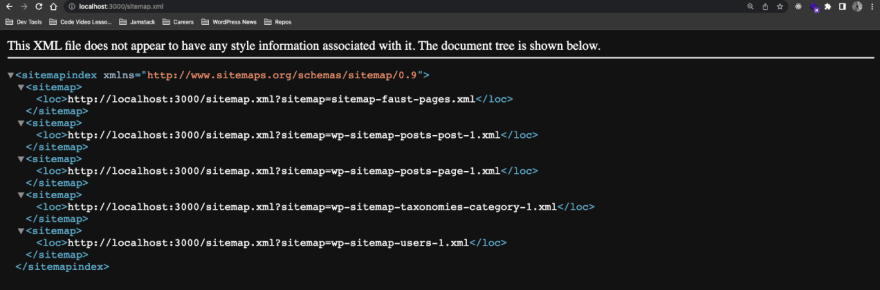
Running my development server again and visiting the sitemap URL, I now have my WordPress content and my Next.js content in faust-pages:
Super Jamstoked!! ⚡ of the many benefits of using a framework like Faust.js is the developer toil it removes from your plate especially in Headless WordPress. Features like sitemaps should just work simply out of the box with the ability to account for your URLs from WordPress and your front-end without too much heavy lifting.
Done! What Next?
If Faust.js is not your thing, stay tuned, I shall create another blog-post in relation to this but I will create a XML sitemap using only Next.js and Headless WordPress!!












Latest comments (3)
Now I'm quite curious about this NextJS + FaustJS + wordpress thingy 😂😂 will you do a tutorial on building a basic thingy with that? 😁
Hi @joelbonetr ! So we have Headless WP tutorial on building a Headless WP site with Next.js only here:
developers.wpengine.com/blog/crash...
And for Faust.js, here is the docs to get started:
faustjs.org/docs/next/getting-started
Let me know if you have any questions!
Thanks for the info, much appreciated