Introduction
Are you trying to figure out how to get a rich text area in your Ruby on Rails Application? Well, that is where Action Text comes in. We will be talking about why you should use Action Text, how to install it, and how to use it in your very own RoR application.
What is Action Text
Action Text is a great way to bring rich text content to your Rails application. In order to have rich text content you have to install it and it includes trix editor which was the original way. How it works is that any content generated by the action text trix editor is saved in any existing model in the application. For my information about Action Text, you can visit the Action Text Overview Page
How to Setup
In order to have Action Text in your application you have to follow a few steps. We need to install Active Storage and then Action Text.
Step 1:
Installing Active Storage...
rails active_storage:install in your terminal. This is used for embedded images and files.
Step 2:
Installing Action Text...
rails action_text:install in your terminal. When action text is being installed it will go ahead and require trix and action text in your application.js file, it will also import the trix stylesheet in app/assets/stylesheets.
Step 3:
app/assets/stylesheets/application.scss
Import actiontext.scss file like so:
@import "./actiontext.scss"
Step 4:
With the trix editor you can import pictures and files. For this to work properly, make sure you uncomment the image processing gem in your gemfile and then run bundle install or bundle.
After you followed these steps, you will have the action text/trix editor ready to use. Remember, all this information on how to setup Action Text can be found on the Action Text Overview page as well.
How to Use
Getting rich text content in your application should be fairly easy now that you have everything installed and setup properly. Now it is time to setup your model, views and controllers.
Models
Let's say you want to creat a model called Post, you would normally use your generator like so:
rails g model Post title:string body:string
Now that action text is installed, you don't have too. All you have to do now is:
rails g model Post title:string
Once you have your model generated go into your Post model () and add the rich text field.
app/models/post.rb
class Post < ApplicationRecord
has_rich_text :body
end
You don't have to have a body field when you generate your Post because Action Text will take care of that for you by adding the code above.
Views
You can setup your form views like you normally would but instead of having
<div class="field">
<%= f.label :body %>
<%= f.text_field :body %>
</div>
you would have
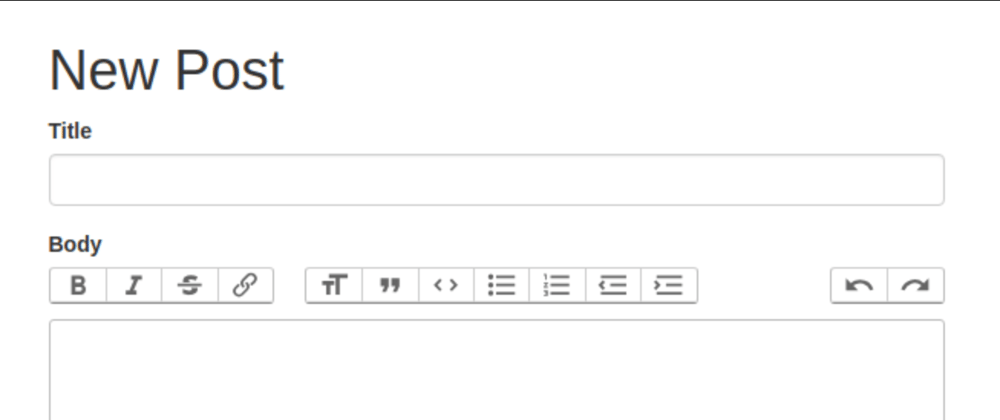
<div class="field">
<%= f.label :body %>
<%= f.rich_text_area :body %>
</div>
That's Easy right? When it comes to rendering your outputs to the show page or index page, all you need to do is have
<%= @post.body %>
and it will render the rich text content!
Controllers
All you have to do now is require :body in your post params.
That's it, action text is now in your application. Your users can now freely style their posts the way they want too.







Top comments (1)
Do I have to do any extra setup for image uploading functionality in it? like any further configurations?