For the past two weeks, @sharon and I have been working together (across the country!🇨🇦) on the Grant for the Web Hackathon #GftWHackathon. We've spent our time researching Web Monetization, learning how to effectively collaborate and organize our work, and coming up with ideas for our submission.
In this post I will talk about the ideas we came up with, the problems we encountered, and the current state of our progress in the hackathon. To read about how we began our remote collaboration process check out @sharon
's article:

Kickstarting a project idea: going from 0 to...0 - Part 1
Sharon ・ May 26 ・ 7 min read
| Top 3 Grant for the Web x DEV Community hackathon Ideas |
|---|
|
Money stream visualization (Sharon's Idea)
A Web Monetization enabled website could include a visualization of all the different streams of money being sent to the website. Each visitor could be represented by a colored shape. If a visitor is streaming money to the website using Web Monetization, $s could flow out of the shape representing the visitor. If there were a ton of people streaming, there would be a ton of $s flying across the screen! The speed at which the $s flow out could represent the payment stream rate, e.g. how much money is being sent per second. 
It would be possible to implement this visualization by using the Web Monetization JavaScript API. On the frontend of a website, The JavaScript API would collect information about whether a user is streaming money or not. That information would then be sent to a backend server which can keep track of the money-streaming data of all users on the website. The backend would then send all the data to the frontend to be visualized. This idea would provide a visual way for website users to get excited about and engage with Web Monetization! When people see a cool visualization, they might be interested in learning more about what it is communicating. It would be important to provide links to resources and information about Web Monetization so interested people could learn more and become part of the Web Monetization community. Additionally, the idea of streaming money is new and may be a bit tricky for people to wrap their heads around (we thought it was tricky!). Seeing a visualization might help newcomers understand what it means to stream money over the web! |
|
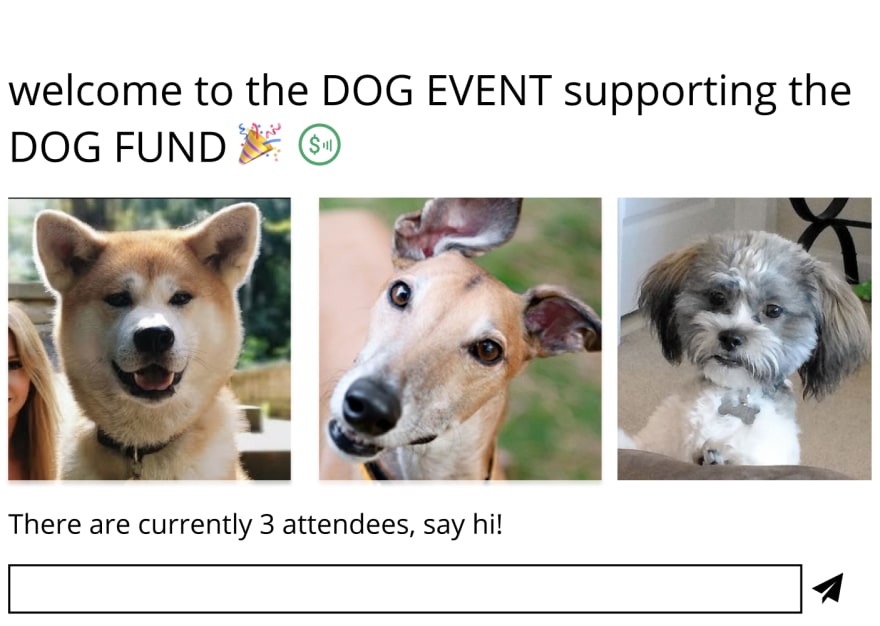
Live event platform (Elliot's Idea)
Attending events in-person can be a lot of fun, but unfortunately most in-person events in the near future have been cancelled. An online event platform could fill this gap and enable people from across the world to attend events together. Charity and fundraiser events can be a great way to connect with a community of like-minded people, have a good time socializing, and contribute to something meaningful.  With the power of Web Monetization, online charity and fundraiser events could easily be created. Just by attending and spending time at an event, a person using a Web Monetization provider would automatically be contributing to the cause supported by the event.
With the power of Web Monetization, online charity and fundraiser events could easily be created. Just by attending and spending time at an event, a person using a Web Monetization provider would automatically be contributing to the cause supported by the event.
|
|
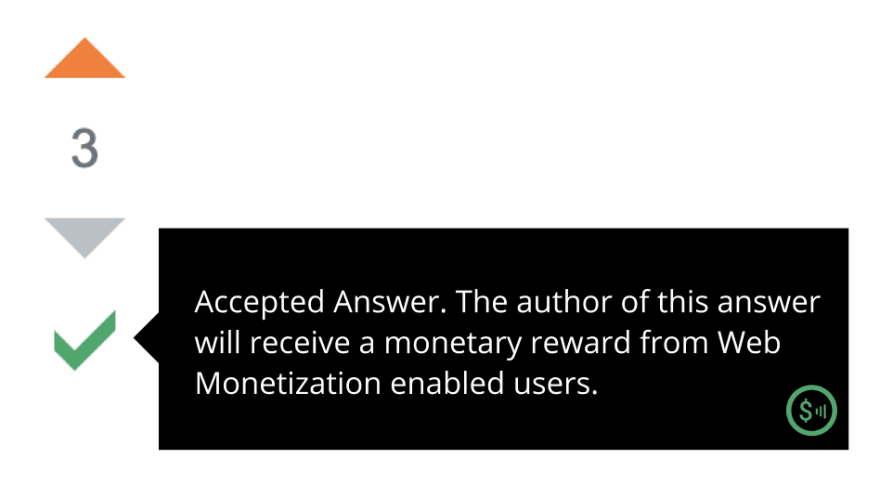
A website with a central fund which is distributed based on merit (Sharon's Idea)
Here's the idea: website users stream payments to the website using Web Monetization. As they spend time on the website, the streamed payments are collected into a central fund. Then, the money is distributed to contributors based on some measurement of merit. This would help promote quality contributions by rewarding the contributors who put in the effort in a more tangible way...money! 
For example, StackOverflow.com could collect streamed payment from its users. All the money collected could be given back to the best-rated accepted answers on the platform. Bonus idea: What if every time you upvoted an answer on StackOverflow you sent a microdonation? This would allow you to give the answer’s author a small gesture of appreciation, with a bit more of a personal touch than an upvote on its own. |
While discussing our top 3 ideas, we realized it might work to combine the Live event platform and Money stream visualization ideas. We thought it could be hype-inducing to attend a live fundraising event which gives you a visual understanding of the total amount of money being streamed during the event. We decided to combine Sharon's idea with my idea into one SUPER IDEA: A live event platform with money stream visualization. This super idea could enable users to feel like they are part of the community, have fun, and contribute to a great cause!
At this point we were feeling good about our new super idea, so we started moving ahead with it. The next steps were to define features and figure out how users would interact with the platform. We had done our research and we knew it would be possible to implement our ideas using Web Monetization tech, but we weren’t sure whether our idea would actually be useful or not. As we were getting into the details of our idea, we identified a few problems that seemed difficult to address within the scope of our idea.
More money, more problems
While thinking about how real users would interact with our SUPER IDEA, we asked ourselves the question: How many Coil users would have to attend an event in order for the event to raise a significant amount of money? Since Coil is currently the only way for users to stream money using Web Monetization, this was an important question. We checked Coil's documentation and found that Coil streams money at a rate of $0.36 an hour to websites. Assuming, for simplicity's sake, that each user attends an event for an hour, our platform would need 1000 users to join an event in order to raise $360.
That's not a very large amount of money, but it is a very large amount of users, and a long time to spend at an online event. We felt that creating a platform for such an event sounded quite difficult: it is not easy to attract people to an event, and it is even harder to keep people engaged for an entire hour.
In order to keep people engaged for the length of an hour long event, people would have to be actively engaging with something. Combining our Live event platform idea with the Money stream visualization idea would give people an interesting visualization to look at for a minute or two, but certainly not a full hour! We started thinking about YouTube and Twitch. These platforms keep people engaged by hosting high-quality entertaining content. Making a great platform for content doesn't seem easy…
With these considerations, making our (maybe not-so) SUPER IDEA useful sounded like a complex problem—too complex for a month-long hackathon. So we decided to pivot to our third idea: A website with a central fund which is distributed based on merit.
While we both agreed that this idea is cool, we quickly realized it would be more useful when added to an existing website. Creating an entirely new platform just to add the idea of rewarding contributors with money is a bit backwards. What kind of platform for contributors could we even establish when so many great ones already exist? We decided it would be great if existing platforms like Stack Overflow incorporated this idea into their community, but we didn't think this idea was the right fit for the hackathon.
We had run out of ideas.
Feeling lost, sad, and hopeless is part of the process
Now, at the time of finishing this article, I can add that writing has helped us step back and understand where we are at in this hackathon. While working through the details of our ideas, we encountered unexpected complexities. We ended up feeling stuck and we didn't know where to go next. So, we took some time to think, discuss and reflect on our frustrations, and write down our thoughts. This process allowed us to revisit what we valued in Web Monetization and what we valued in our ideas. After our feelings of frustration were resolved, we were able to move on. All the time spent, and knowledge gained from this frustrating process is exactly what we are using to come up with a new idea.
We have come up with a new idea which takes what we valued from the previous ideas and combines it into not just a SUPER idea, but a MEGA idea. We've learned firsthand that it can be good to pivot and change ideas. Pivoting is like starting over again, but with way more understanding and knowledge than the last time you started over. In summary, failing can be great (even though it's difficult and frustrating)!
Wish us luck as we get started with our new idea in the last two weeks of the hackathon. All the best to our fellow #GftWHackathon participants, and see you in our next update post!






Latest comments (3)
Glad you pushed through the frustatipon zone!
We are too :) Thanks for the support @chrislarry33 !
Following up on idea 3: A website with a central fund which is distributed based on merit
DEV is working its way towards supporting authors for creating content! dev.to/dfoderick/dev-is-monetized-kck
So far, Step 1: Get live in production to test for platform-wide payment pointer is done.
Looking forward to seeing how Step 2: Allow authors to set their payment pointer so they can directly monetize their content based on visitors gets implemented!