The eCommerce industry faces a huge problem: reality vs. expectation. How many times have you as a customer returned something because it did not fit or look good? Imagine being the retailer that has to deal with those returns–that could also be you! Whether it’s apparel, home goods, accessories or even car parts, augmented reality’s “virtual try on” capabilities have been increasing customer satisfaction, reducing returns and boosting sales for digital retailers.
This helps shoppers really understand what they’re buying. Platforms like echo3D are helping digital retailers by giving them easy tools and options to let their shoppers virtually try on items. echo3D has a built in FaceAR feature which allows objects to appear on the users face which is perfect for facial accessories like glasses, hats and masks.
In this tutorial, you’ll learn how to make a quick sunglasses virtual try on experiences using the echo3D console. There is no need for code or a special app download to view it. Just scan and go.
Register
Make sure to register for FREE at echo3D.
Video
Steps
- Prepare your 3D assets.
To make your own 3D assets from scratch, try Tinkercad, Blender, KenShape, Fusion 360, MagicaVoxel, Maya, Maya LT, Maxon Cinema4D or use 3D scanning apps.
To scan your own retail items into 3D objects with your mobile device, try Qlone, ARitize360, SCANN3D or 3D Scanner.
You can also search our library for over 75,000 free assets.
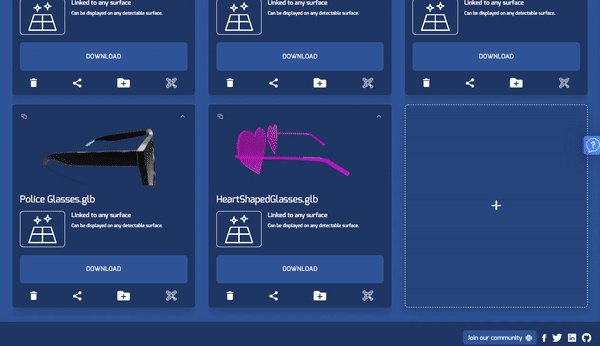
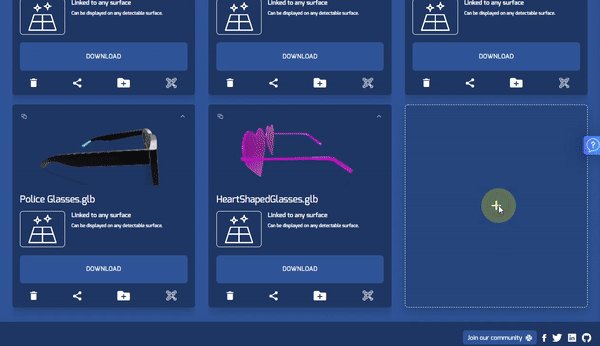
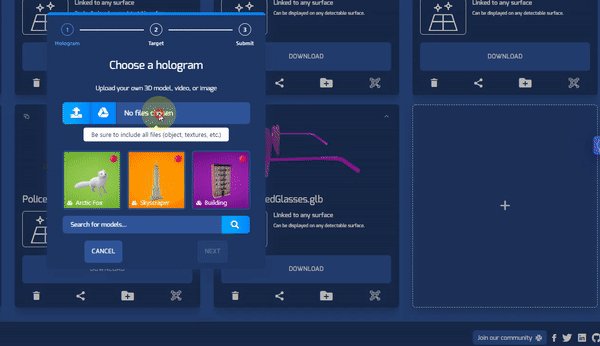
- Upload each 3D asset to the echo3D console.
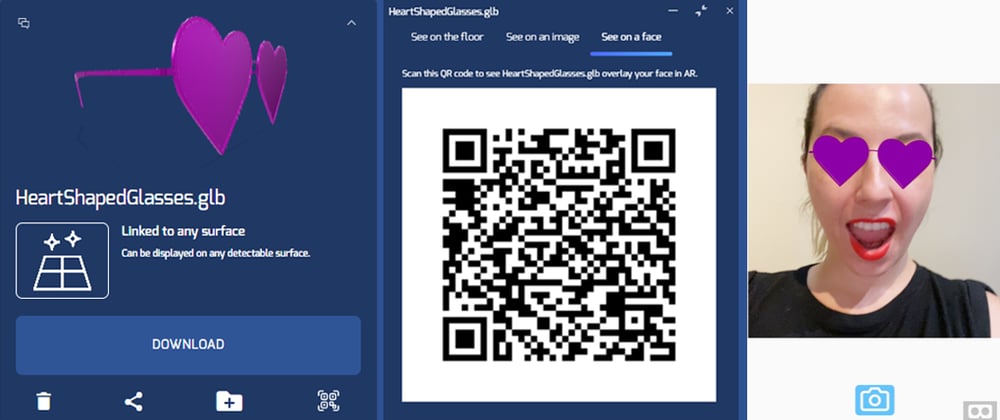
- Click on the QR code icon and choose “See on a Face”.
- Scan the QR code with your phone and see it on your face.
- If the asset is too small, uncentered or facing the wrong direction, try adjusting the metadata here for scale or its x/y position.
Learn More
Refer to our documentation to learn more about how to use Unity and echo3D.
Support
Feel free to reach out at support@echo3D.co or join our support channel on Slack.
Troubleshooting
Visit our troubleshooting guide here.
More Tutorials
To learn how to make other similar projects, try one of these:
- Using Scene Viewer with echo3D to Display 3D Models in AR
- How To Build a 3D Scene with Multiple 3D Assets in Minutes!
- Create an AR Experience and Share With a QR Code/Link
echo3D (www.echo3D.co; Techstars 19’) is a cloud platform for 3D/AR/VR that provides tools and network infrastructure to help developers & companies quickly build and deploy 3D apps, games, and content.











Oldest comments (0)