I’m really excited to share a new minor update to my “CSS Flexbox Cheatsheet” VS Code extension! 🎉
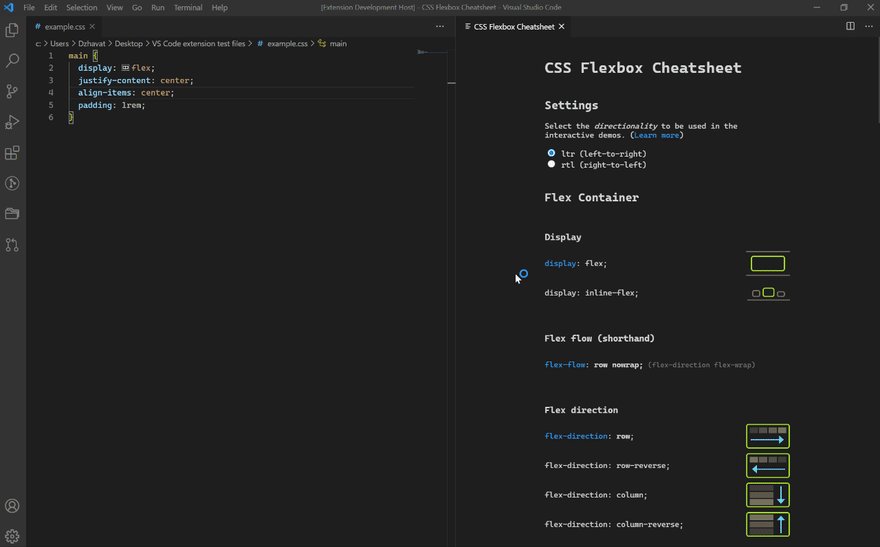
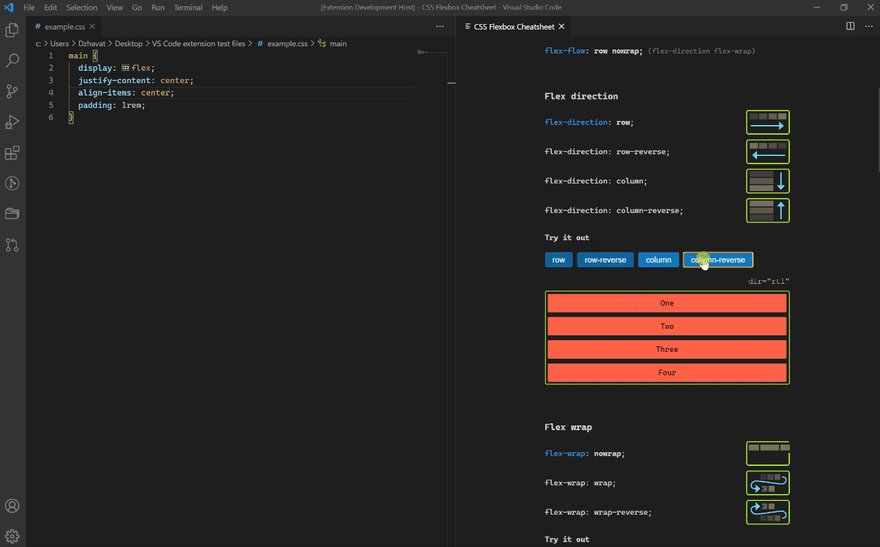
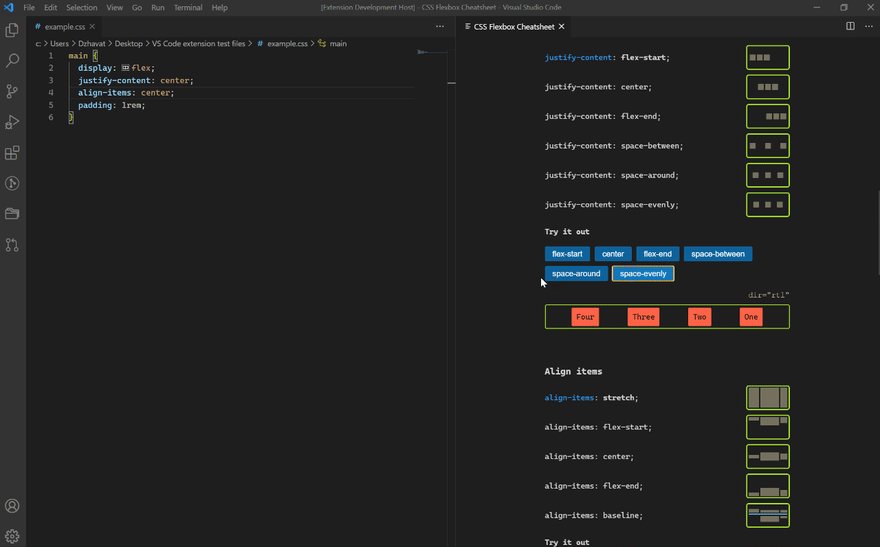
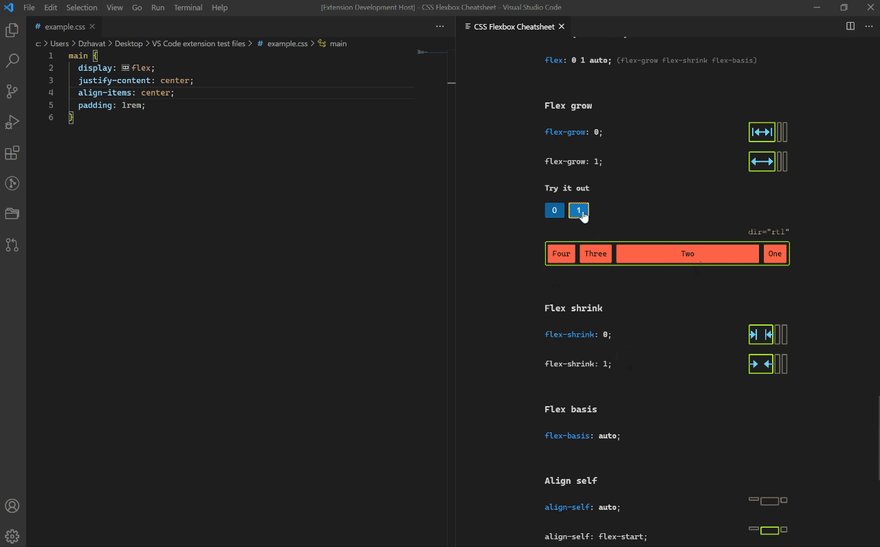
The main change in this version is adding support for selecting the directionality to be used in the interactive demos.
I think it’s important to have developer tools that support changing of writing direction because there are a ton of websites and apps out there using languages that are written from right-to-left. Assuming everyone is using English or another left-to-right language is not inclusive enough. We need to think more broadly.
Here’s how the new setting works:
In case you need a quick refresher, directionality refers to the writing direction of the element’s text. It is specified by using the global dir attribute which can be added to any HTML element. The dir attribute can take ltr, rtl and auto as values.
The rtl value, which means right-to-left, is to be used for languages that are written from the right to the left (like Arabic).
To learn more about directionality, check out this MDN article.
This is a first iteration of the functionality. It’s not perfect but it makes the point. I’m now looking forward to your feedback! Tell me what you like about it and what you would like to see more of. I’ll make sure to add it in a future update 🙂
Go grab it while it’s hot 🔥








Latest comments (6)
I built a Mozilla Firefox extension for testing CSS flexbox rules.
This extension is easy to use, you can make grids, columns, experiment with all flexbox properties. Here it is - link
Awesome! I will try it!!
Very cool.
Awesome, thank you for this great add-on ⚡
Thanks. Hope you find it useful :)
Awsome very helpful.