I've been fascinated with personal websites since I was a kid. Making my first personal website back in 1998 was the spark that started me down my programmer journey.
This is not my first posts about building/releasing my project daedalOS, but the aspect I had not yet covered was to discuss the motivation for the project, which was to replace my personal website with something unique.
 DustinBrett
/
daedalOS
DustinBrett
/
daedalOS
Desktop environment in the browser.
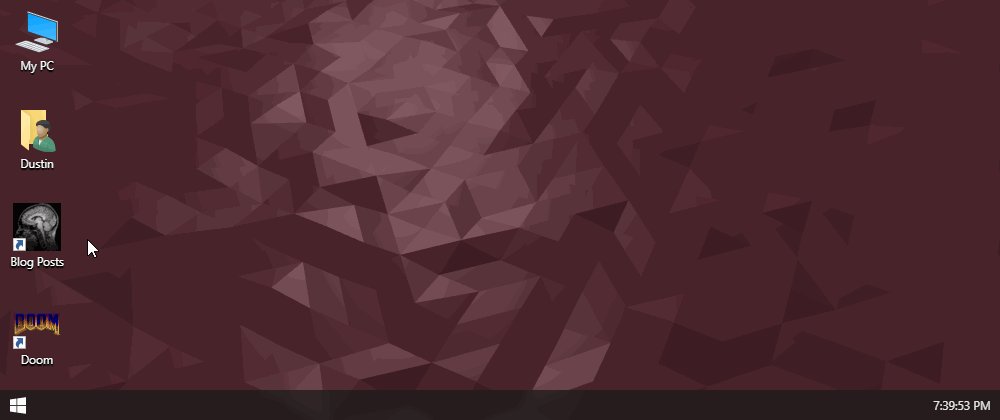
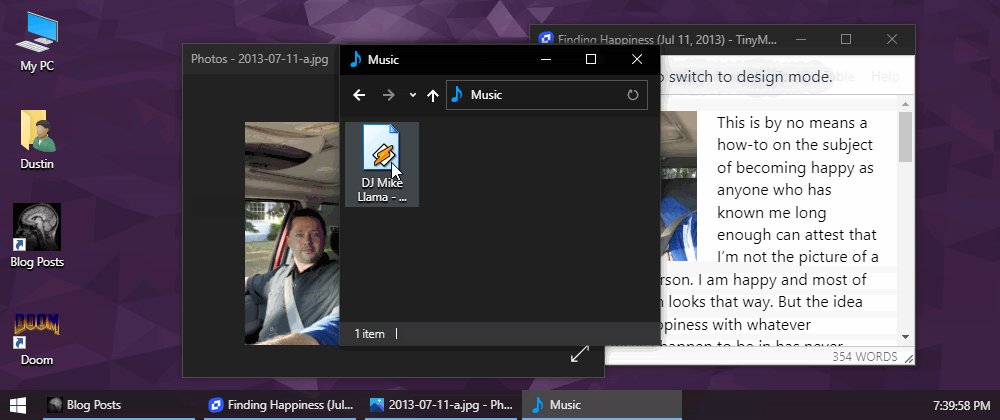
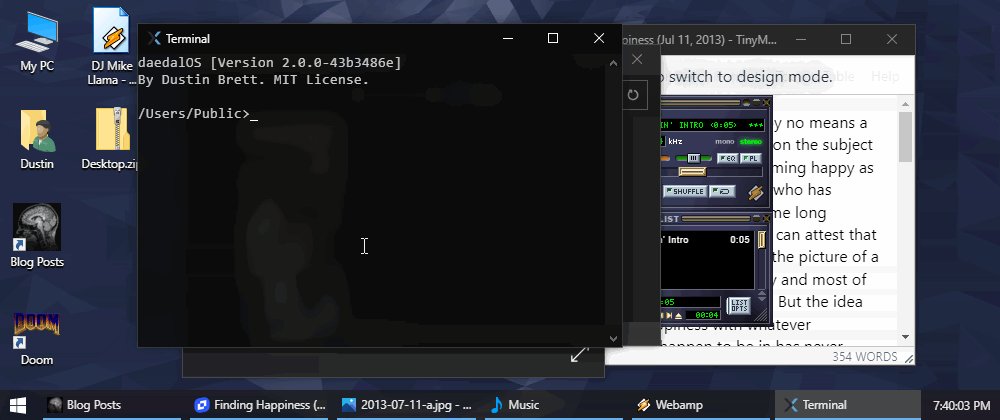
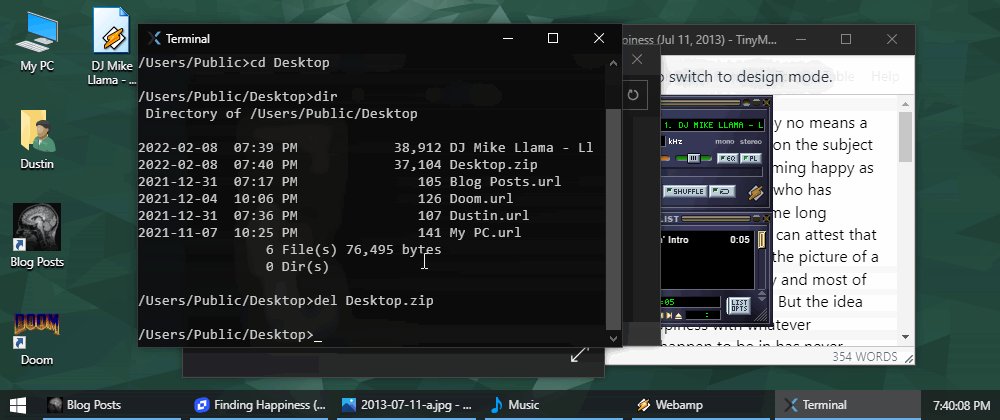
The experience I wanted for my current website (dustinbrett.com) was for a visitor to my website to feel as if they had logged into my computer and were looking through my files, such as blog posts, pictures & anything else I wanted to leave on this computer.
I've spent the last 13 months working on this site and it will be something I continue to evolve in the future. I am now doing monthly YouTube posts with new features and discussions about my website/project. Thanks for checking out my website and reading the article.
Website: https://dustinbrett.com/
Source Code: https://github.com/DustinBrett/daedalOS
YouTube Channel: https://www.youtube.com/c/DustinBrett






Latest comments (29)
great job. I'm just starting to work for react. So I have a bunch of questions. why, when I downloaded your code, did it give out a large number of errors?
Could you clarify the errors? Ideally there are no errors when it's all setup.
Where can I contact you?
I see you posted in my repo's discussions. I will respond there. :-)
github.com/DustinBrett/daedalOS/di...
Do you know how to get rid of these errors? Can you help me please. They occur when I run your code in the console
Blew my mind. Creativity meets tech! Good luck in your journey of evolving it even better...
Thank you very much!
Impressive stuff!
Thank you!
wow
Thanks!
Awesome!!
Nice Job!
Thank You!
Very impressive! I'll check out some of the Youtube videos to see how you implemented the apps (especially Doom).
Cool thanks! For Doom I need to give credit to js-dos as the emulator that is doing the magic. js-dos.com/v7/build/
I was really impressed with your work Mr Dustin
Thank you!
Maybe fully functional is a little bit exaggerated. But I like how you can use this Windows 10 clone to start a Windows 10 clone.
Thanks! I did some intentional exaggeration on the hope of actually getting people to start telling me, it's not fully functional because you missed "x", and then I add x to my list of to do's. :-)
But indeed the word fully is tricky. It does do a lot though and my plan/hope is to keep adding more until eventually I've covered a ton of use cases. I'd like to eventually make it a PWA or standalone app that could be like a swiss army knife of things.
And if I am not wrong, it's VantaJS in the desktop background.
Ya totally. I have done some changes to this WAVES one to allow upgrading three.js to latest and also run it off of the main thread in a worker.
Great !
I was also wiling to make something similar, this will help me a lot.
By the way, I made a windows loader animation using pure CSS.
Here's the link : prakhart111.github.io/windows_loader/
You can include it while the page is loading.
Here's the github : github.com/prakhart111/windows_loader
I saw your repository, it's awesome !!
hey bro yours is awesome too, can I also pick it up for practice purposes?
Ya sure.
And you can also checkout my articles on my profile, and you can connect with me here
Thanks!
It's incredibly responsive and fluid, even on mobile. I got a bit lost though 😂
Awesome! I hope you didn't get lost in a bad way. The site doesn't have a specific destination so it's easy to get lost.
I played around with the site, it looks cool, great work. All the best.
[Rant]
I was reminded of a similar work done two decades ago, following the Windows 95 launch if I remember right. It was the early days of (Oracle) NetPCs hype. A company in India I used to consult, was building an entire CloudPC on the web, that can run inside a browser, using Java Applets. And the UI mimicked Windows 95. Needless to say, the network was not supportive of this, the stack was not mature and after spending huge $$$ the project failed.
[/Rant]
Thanks! One of these days this kinda project is gonna work, I hope.