No Code tools make it easy to quickly validate your idea and get a product into the hands of the end-user in hours.
This is going to be a short and to-the-point tutorial. We're going to build an education app for startups.
Requirements
What you'll need
Google Account
Glide Account
Educational YouTube Videos
Let's Build
Create a new Google spreadsheet and add the header columns: title, description, cover image, URL, and category. Name the tab "videos" and the spreadsheet whatever you want to name the project.
Find 3 videos on YouTube. Copy the title, description, and URL into the respective columns on the spreadsheet. Add a category for example "startups".
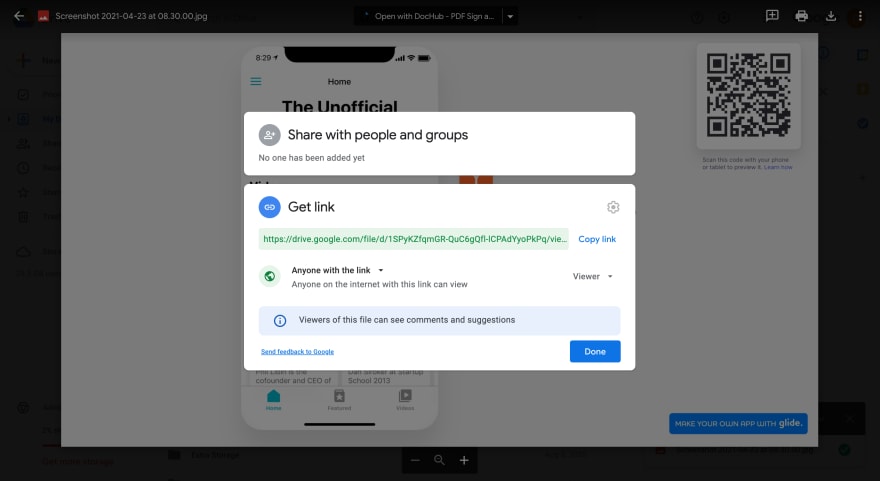
- Take a screenshot of the cover image and save it to your Google Drive. Get the link for the image and make sure anyone on the internet with the link can view it. Copy and paste the link to the respective video.
Visit Glide and log in/ create an account. Select "create app", "Google sheets" then select the sheet you just created.
In the properties panel to the right, change the style to "cards". Change the icon to an icon from "video"
- Select "inline list" under "screen" on the panel to the left. Under data in the panel on the right, remove the header option.
- Click on one of the cards. Under "screen data" on the left. Remove the two links and the action text. Select the plus button and add "video". In the panel on the right, Change the data source from cover image to URL.
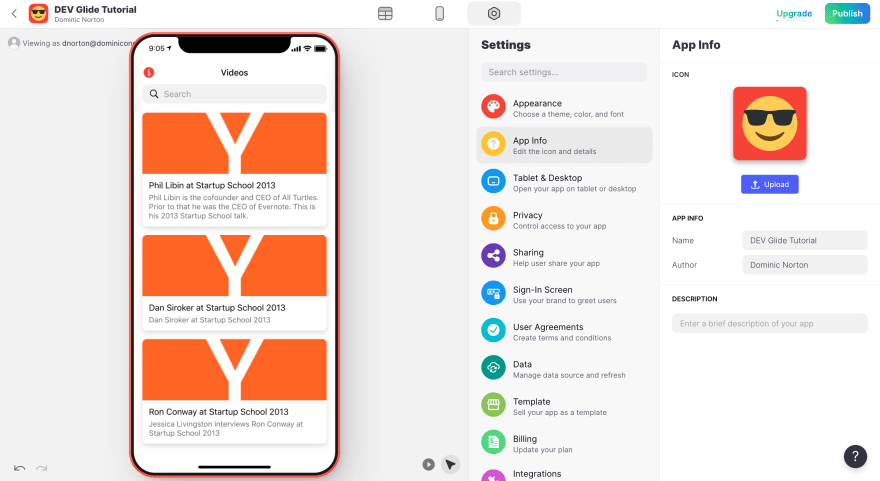
- Click on the settings tab at the top of the workspace, select app info. Change the icon to your project icon.
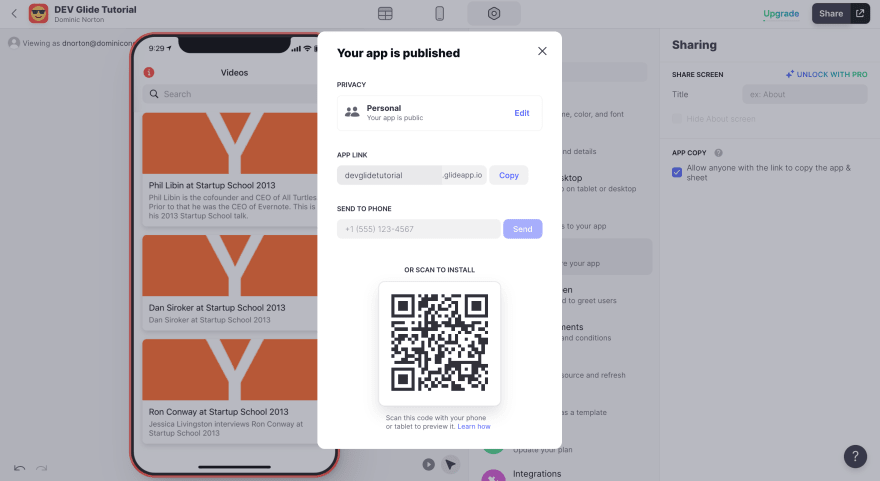
- In the top right-hand corner click publish, then click publish app. You can change the domain to your project name.
- You can now visit your completed app at the URL you've just created.
This was a really quick introduction but hopefully, you can see how easy it is to create progressive web applications without coding.
Project Files
Google Spreadsheet
Clonable App
More Information
You can find a more in-depth tutorial on my YouTube channel. Just comment below if you have any questions.
Happy Hacking!
















Top comments (0)