What is Flet?
Flet enables developers to easily build real-time web, mobile and desktop apps in Python.
Read moreInstallation
pip install flet
Hello world Application
import flet
from flet import Page, Text
def main(page: Page):
page.add(Text("Hello, world!"))
flet.app(target=main)
Run the application using command python3 main.py
Overview
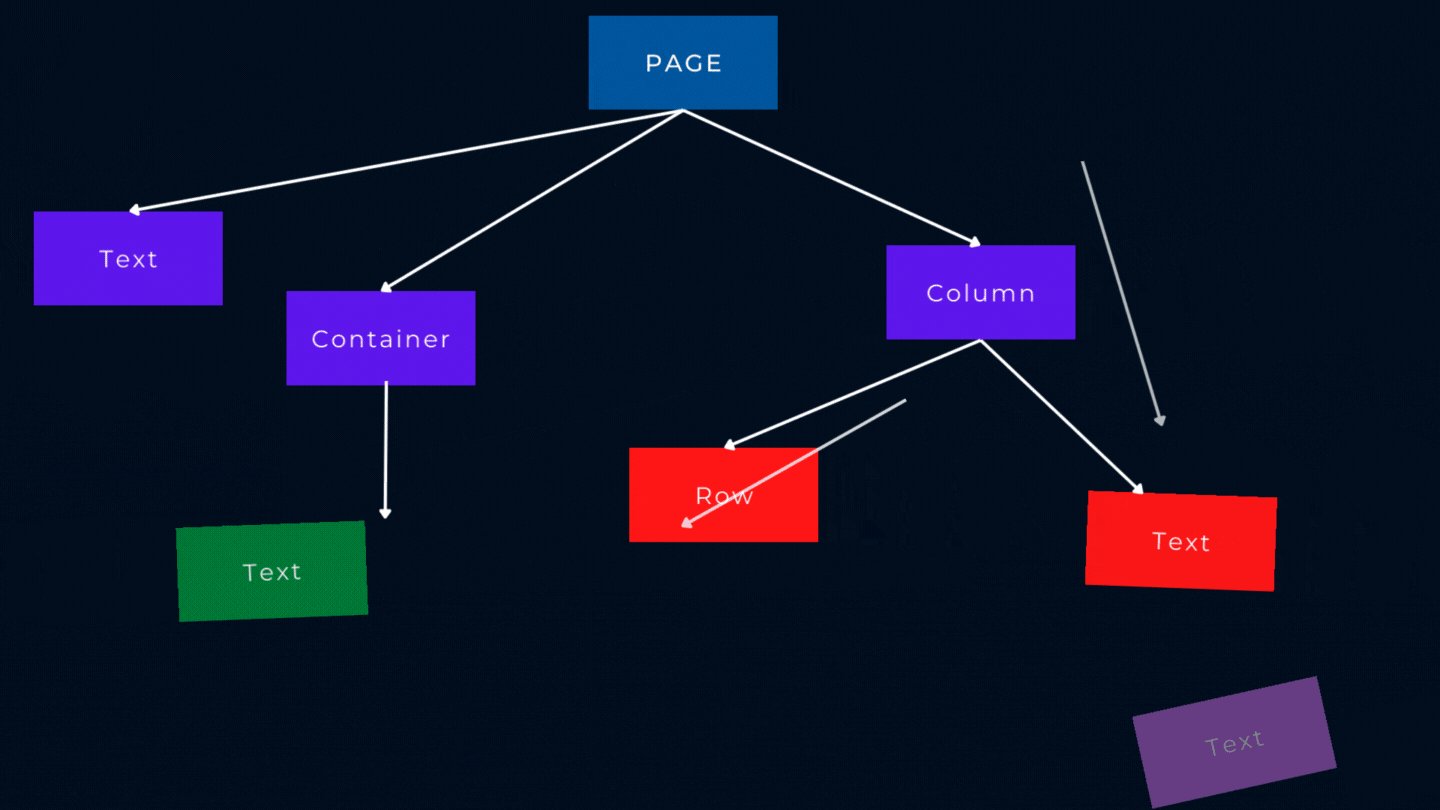
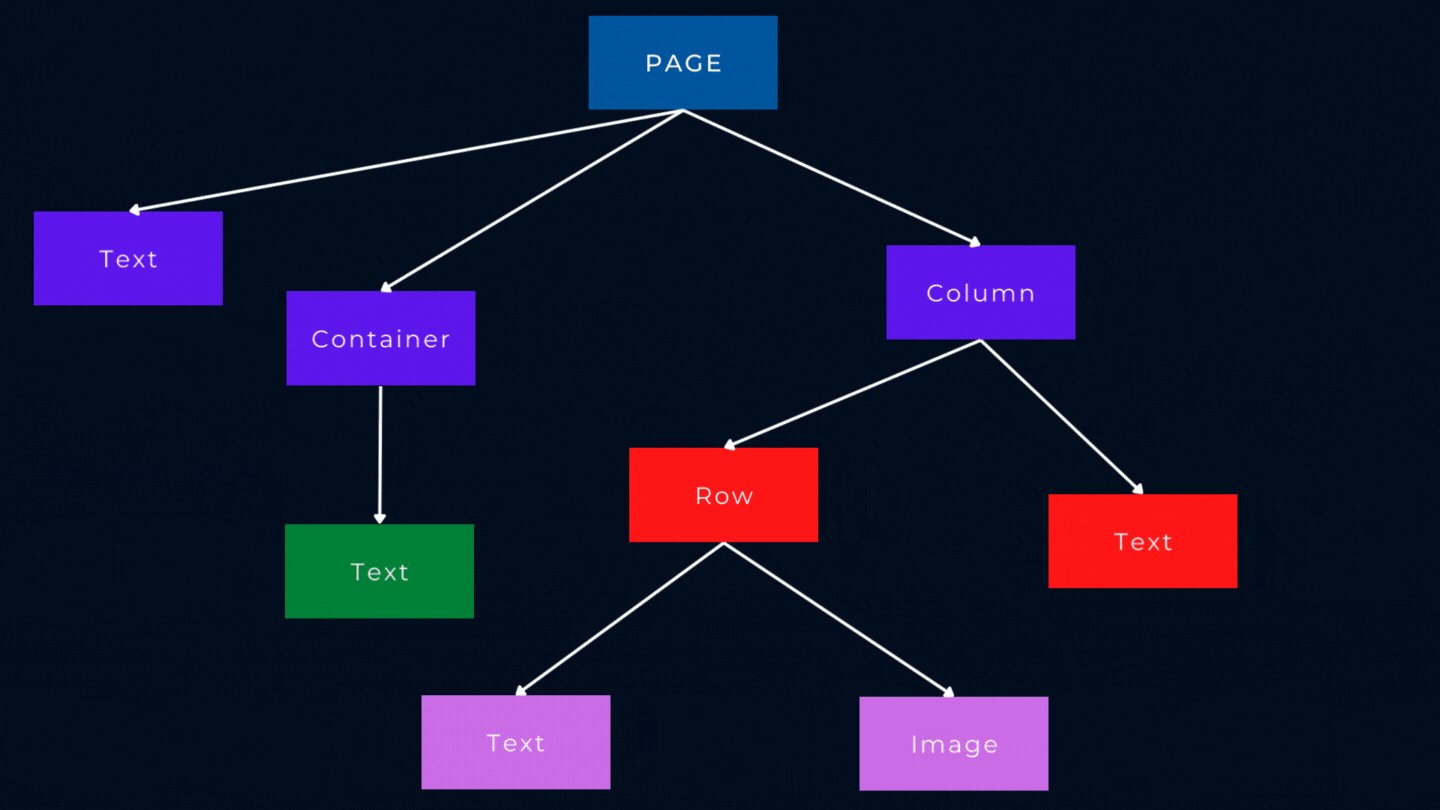
Flet is built using controls and Page is parent and others like Text,Container, Column , Row etc are child controls.
Lets Build MiCard App
We have already MiCard App build in flutter but now lets try to build using python the same.
Flutter Mi-card Repo : https://github.com/Djsmk123/mi_card

Create a new .py file e.g. micard.py
Import all the required files
import flet
from flet import (
Column,
Container,
Page,
Text,
UserControl,
border_radius,
colors,
alignment,
padding,
CircleAvatar,
Theme,
Divider,
ListTile,
Icon,
icons,
Image,
)
- we will be using UserControl(allow to create isolated reusable component,it is same as Control) when its added to page or other control then def build will be called.
So first let create reusable component class and widgets for header(Image,Text,Divider)
class MICard(UserControl):
# Link of profiles,you can change with your own
urls = [
"tel://+91966704XXX",
"mailto://test@flet.com",
"https://twitter.com/smk_winner",
"https://github.com/djsmk123"
]
def build(self):
return Container(
# using padding control as same Flutter EdgeInsets.symmetric()
padding=padding.symmetric(horizontal=20, vertical=50),
# alignment for aligning content in center
alignment=alignment.center,
# child control
content=Column(
alignment="center",
horizontal_alignment="center",
# fixed vertical spacing in b/w child controls
spacing=20,
controls=[
CircleAvatar(
background_image_url="https://www.aceorganicchem.com/blog/wp-content/uploads/2020/02/bitmoji-300x300.jpeg",
bgcolor=colors.WHITE,
max_radius=100
),
# Text control
Text("MD MOBIN",size=40),
Text("Flutter Developer", size=30, color=colors.WHITE30),
Container(
width=1000,
padding=padding.symmetric(horizontal=20, vertical=10),
content=Divider(
color=colors.WHITE,
thickness=2,
height=50,
)
),
]
)
)
def main(page: Page):
# page title
page.title = "Mi Card"
# making page content in center using horizontal and vertical alignment
page.horizontal_alignment = "center"
page.vertical_alignment = "center"
# If page content required scroll then it will enable scrolling in the page
page.scroll = "adaptive"
# Background color
page.bgcolor = colors.BLUE_ACCENT_700
# create application instance
card = MICard()
# add application's root control to the page
page.add(card)
flet.app(target=main)
Note: you can change color by passing Hex Value as string or selecting another from available colors.
- Now we can change font also of Name Text. You can use local file or URL of the fonts. Add following line in main anywhere but before page.add(card):
page.fonts = {
"dancing_script": "https://github.com/google/fonts/raw/main/ofl/dancingscript/DancingScript%5Bwght%5D.ttf"
}
Now update name Text control by following
Text("MD MOBIN", font_family='dancing_script', size=40)
- we are done with header so need another control for button and are going to use ListTile control.lets create function that return List Tile.
For that we need icon,title and index(for URLS) as argument
def tile_widget(self, icon, title, index):
return Container(
width=1000,
padding=padding.symmetric(horizontal=20, vertical=10),
bgcolor=colors.WHITE,
alignment=alignment.center,
# it is same as flutter borderRadius.all()
border_radius=border_radius.all(8),
content=ListTile(
leading=icon,
title=Text(title, color=colors.BLACK),
)
)
ListTile has another property called on_click, we will be
using it later.Now add following lines in column for List Tile control
self.tile_widget(icon=Icon(name=icons.CALL,
color=colors.BLACK, size=50), title="+91 9667******",
index=0),
self.tile_widget(icon=Icon(name=icons.EMAIL, color=colors.BLACK, size=50),
title="test@flet.com",
index=1),
self.tile_widget(
icon=Image(src="https://cdn-icons-png.flaticon.com/512/1384/1384033.png", fit="contain"),
title="@SmkWinner",
index=2),
self.tile_widget(
icon=Image(src="https://github.githubassets.com/images/modules/logos_page/GitHub-Mark.png",
fit="contain"), title="DJSMK123",
index=3),
As Twitter and GitHub icons are not available in flutter icon library so we are using to images.
- Now open links we need a function that take index and open links in browser and we need webbrowser library.
import webbrowser
- Create new function in MiCard Class
def onClick(self, index):
webbrowser.open_new_tab(self.urls[index])
- as I mention List tile has another property called on_click, on_click required argument called event handler that we are going to use lambda function.
content=ListTile(
leading=icon,
title=Text(title, color=colors.BLACK),
# add this line in List Tile Control
on_click=lambda e: self.onClick(index=index)
)
- For executing app in the browser
flet.app(target=main,view=flet.WEB_BROWSER)
Follow me:













Latest comments (2)
I hope Python flet can compete with React native
This is great!I'll look more into it.