Time goes by, and the web is not the same as before. New and new technologies, tools, and approaches are rising almost every day. Google is constantly changing their search algorithms priorities in search ranking. Now they rate better those websites that load faster. Privacy issues cost too much, so security is also quite an important topic today. In this mess, JAMstack was born.
What is JAMstack
JAMstack is a new approach to web development. Its three first letters stand for:
- Javascript. Basically, it’s a programming language. Javascript takes care of request/response operations on the client-side;
- API. API is a bridge between the client-side with Javascript and server-side with the database;
- Markup. After data is collected from the server, it's put in markup, and a website starts its rebuilding. Then, the website is optimized by a site generator or a build tool and served in Content Delivery Network (CDN).
This abbreviation was invented by Mathias Biilmann, CEO of Netlify, and we believe that he coined it before definitions behind, but it turned out pretty good.
How JAMstack works
Delving deeper into an understanding of the JAMstack conception, let's expand a bit its three-word definition we deciphered above. Commonly speaking it contains:
- Markup. Markup lies in a remote repository as a source code. It could be Bitbucket, Github repository, or whatever you prefer.
- Content. Content lies in the CMS. It could be your own server with a database, or such PaaS like Contentful, or GraphCMS (there are a lot of different services out there).
- Trigger. Every time content or source code changes, the trigger runs rebuild.
- Build. On build-time, the optimized HTML, CSS, and Javascript code is generated based on requested data from CMS. The site generator maximizes static code optimization.
- Deployment. Then the generated code is sent to the CDN (Content Delivery Network), i.e. to servers in different parts of the world. It will load as quickly as possible because the closest physical server from the CDN will be selected, and the request will be redirected to it.
Why it's so cool
-
First of all, super-high performance. How is this performance achieve?
- Pre-rendering. The website is built way before the user requests it.
- Optimization. The site generator (as mentioned above) such as Gatsby.js makes sure that everything is well-optimized.
- Rebuild on demand. The website rebuilds only when source code or content in CMS changes. Not every time when the user requests a website.
Second, is an absence of a rigid binding to the used technologies.
If you suddenly want to change a CMS (Content Management System), it’s not a problem. Only CMS URL should be changed, and probably a couple of things in source code (depends on the data structure returned from CMS).Third, it’s highly stable.
The website will never crush unless the whole CDN (Content Delivery Network) crushes. But it's very unlikely. Even if there is a bug in source code and build crushes, it's not a problem at all. The changes won’t be published, and the user will see the previous version of the website while you're fixing the bugs.And last but not least, security.
The only thing the intruder can do – download compiled markup (HTML, CSS, and javascript files) of the website. There’s no such situation when someone enters the admin panel by simple manipulations with the website’s URL. No /wp-admin access. CMS is hosted under another URL and nobody (except the owner) can know it.
The limitations of the approach
JAMstack websites are cool and awesome, and we do love them, but they are not suitable for everyone and everything. Remember that it's about static content. So, we don't recommend to use it for websites with highly dynamic content. An example of dynamic content is Facebook feed. Feed content is personalized for everyone in a unique way, so we can call it dynamic. But if it was static, the Facebook feed would look the same for everyone.
Comparison with the "traditional" way of development
As an alternative to the Jamstack, usually considered a LAMP stack, and the undisputed leader in the industry – WordPress. LAMP is another handy-chosen abbreviation that stands for:
L – Linux as a server OS;
A - Apache as a server architecture;
M - MySQL as a database;
P - PHP/Perl/Python as a server programming language.
Briefly, the main difference is that the websites created in the LAMP stack are built on every request user makes; a server requests a database and combines the result with data from the page’s markup and plugins to generate the static files.
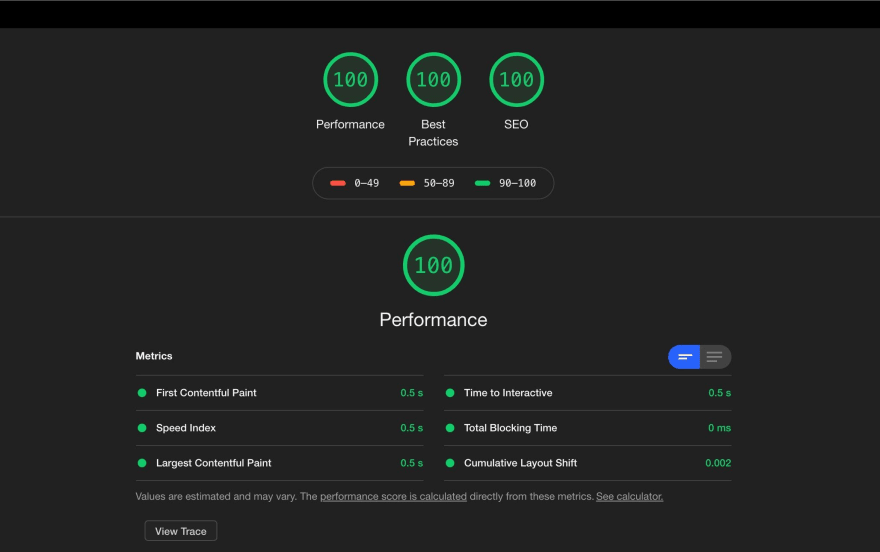
The Jamstack websites are built one time and serve the static files immediately after the user has made a request. As a result, we can get this:
LAMP websites could be optimized too, but it requires a lot of hard work, and the result is not always that good. JAMstack is well optimized on start, so it’s super cost-efficient for the client.
Conclusion
Besides the fact that Jamstack is a relatively new player, it is going to be a game-changer. The community and ecosystem are rapidly evolving and constantly expanding possibilities for creating static websites.
If you have any questions and concerns, we are always happy to answer, help, consult, and just talk about JAMstack and headless approach as such. Feel free to write us at hello@unikorns.work or check out our magazine about development, web design, and SEO.
Let's make the internet better together!








Top comments (5)
The website will never crush unless the whole CDN (Content Delivery Network) crushes. But it's very unlikely.
laughing while thinking about parler and amazon.
Performance on static content?
That's why you don't use amazon lol. Setting aside whether or not the world is better off without parler (hint: yes), amazon shouldn't be allowed to just nuke a site just like that.
Always have your own server as backup. It's better to have a "Our servers are overloaded, try again later" error page than being completely offline for any prolonged time.
It's Perl not Pearl
Thanks, John 🙌