In practice, it is impossible to hide the Javascript code from the source code, because the Javascript code is downloaded to the client browser in clear text and is executed completed by the browser.
As a result in this article, I will share with you a few methods to hinder and make it difficult to read the javascript source code:
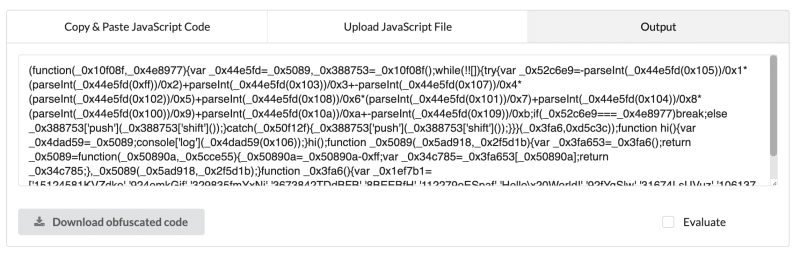
Obfuscate the javascript code
Obfuscation is a technique that changes the code structure to make it harder to understand. For example, variable names can be replaced with random characters or strings. This makes the code harder to read and understand, as said earlier it doesn't provide complete protection.
There are tools available online to obfuscate the javascript code, such as JavaScript Obfuscator Tool.

Server Side Rendering
To maintain the security and privacy of sensitive code, it is important to execute computations on the server side rather than the client side. This approach is commonly used in various web applications, particularly those that handle confidential data such as online banking applications. By performing the computations on the server side, the sensitive code is kept hidden from the client side, thus reducing the risk of unauthorized access, tampering, or theft.
In executing computations on the server side, the web application works by sending a request from the client side to the server side, which then processes the request and sends the result back to the client side. This approach ensures that the sensitive code is never exposed to the client side, which may be vulnerable to hacking or other security breaches.
Moreover, the server-side processing of computations offers several benefits, such as faster performance, enhanced scalability, and efficient use of resources. Since the server side can handle multiple requests simultaneously, it can provide faster response times and a better user experience. Additionally, the server-side can efficiently manage the computational resources, ensuring that the application can handle large volumes of data and users without compromising performance.
Taking note of all these benefits, developers need to consider the server-side approach when building web applications that handle confidential data.
Javascript minification
Minification is a process that involves optimizing the code by removing unnecessary characters such as white spaces, and comments, and shortening variable names. It is a technique that is commonly used to reduce the amount of data that needs to be sent over the internet, which in turn speeds up the loading time of web pages.
During the minification process, the code is stripped of all extraneous characters to make it as compact as possible. This is achieved by removing all spaces, tabs, and line breaks from the code. Additionally, all comments are removed from the code, as well as any code that is not necessary for the functioning of the program.
Although minification makes the code smaller and harder to read, it is still possible to understand the code if someone is determined to do so. However, the primary objective of minification is to optimize the code and reduce the amount of data that needs to be transmitted. This, in turn, helps to speed up the loading time of web pages, resulting in a better user experience for website visitors.
Disabling the right mouse click
One method to prevent users from accessing the context menu, which includes options such as viewing source, inspecting elements, and saving images, is by disabling right-clicking through event listeners or CSS properties. However, this approach is not entirely effective in hiding code, as users can still access the source code using keyboard shortcuts or browser tools.
Here's how to disable the right mouse click in javascript,
document.addEventListener('contextmenu', event => event.preventDefault());
Note: You should not disable the right click as it makes the website less accessible resulting bad User Experience.
Conclusion
In conclusion, while it is impossible to completely hide Javascript code from the source code, several methods can be used to make it more difficult to read and understand. Obfuscation, server-side rendering, Javascript minification, and disabling the right mouse click are some of the techniques that can be used to protect sensitive code.
However, it is important to note that these methods are not foolproof and determined individuals can still access the code if they are motivated enough. Therefore, developers must implement multiple layers of security to protect their code and ensure the safety of their web applications.







Top comments (15)
These are great tips.
I think obfuscation and minification are only going to make it harder for developers to read your code. And a really good developer that is hellbent on reverse engineering your code, will definitely do so.
In my opinion, the safest thing to do, is to hide any sensitive code on the server.
💯
You do minification to reduce bundle size. Yes, it will obfuscate the names of variables and functions, but that won't stop an experienced developer from analyzing your code.
The only way to stop people from doing that is not putting your code online.
The front end JS will always be visible. When the browser requests for the JS file, you will see the URL. If it is in the HTML then also it will always be visible.
Totally agree with you, but if the requested JS file is obfuscated or minified, it would be difficult to read and understand the code, results in partially hiding any vulnerability if present in the js source.
Even sometimes the experienced developer will find difficult to understand the obfuscated or minified code. So if you are handling any sensitive code, these methods make it difficult to understand and preventing exposing any vulnerability.
Yeah, I agree on the obfuscation point. It'll surely hide to some extent.
I am such an experienced developer (25+ years of front-end development) and have analyzed a lot of obfuscated code, even detected malicious code literally invisible to the human eye (because it was hidden inside a string of different spacer characters).
Yes, it is not as simple as reading sources, which are meant to be read, but the underlying logic is still there, because that is meant to be interpreted by the engine and if it can do that, so can you – with a bit of training, you can read it almost as fast as badly written code.
If anyone wants to obfuscate any frontend business logic, better use WASM.
💯
Please don't do this. Don't put secrets in your code, or any 'secret code' on a frontend. It's as simple as that. Making the code a little harder to read is not an adequate protection for building it wrong. Build it right....
The questions is - why would you want to hide your code in 'view source'?
I have already answered that in the article:)
Well, sensitive code should never be on the front end (unless you're mad)... so, the question remains - why would you want to hide it?
While it is true that sensitive code should not be on the front end, there may be situations where some code needs to be executed on the client side. In such cases, it is important to take steps to protect the code from unauthorized access and tampering.
Additionally, even if the code is not sensitive, some developers may still want to make their code harder to read and understand in order to protect their intellectual property. By using techniques suggested in the article, they can make it more difficult for others to steal or copy their code.
However, as mentioned earlier in the article, these methods are not foolproof and should not be relied upon as the only line of defense. Developers should implement multiple layers of security to protect their code and ensure the safety of their web applications.
Also, you've neglected to mention JS compressors that will effectively turn your code into 'executable, compressed JS'.
creativejs.com/2012/06/jsexe-javas...