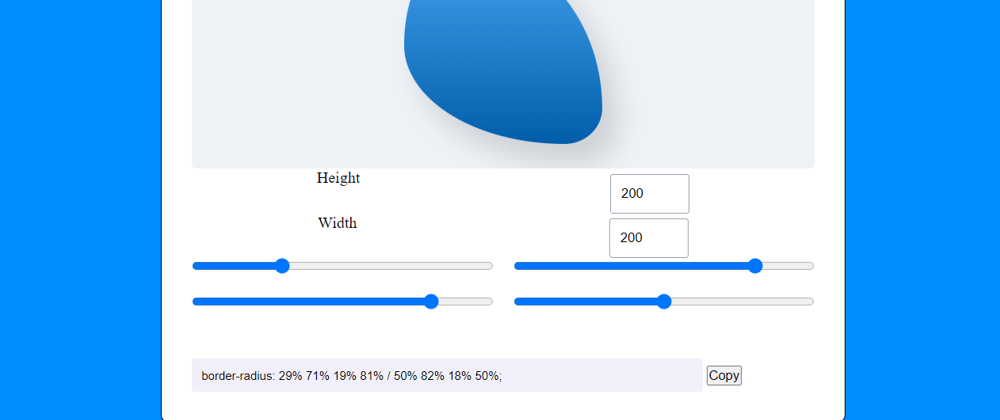
I created Blob Generator using HTML,CSS and JavaScript. So, let's see the code part.
HTML:-
<body>
<div class="wrapper">
<div class="output">
<div id="blob">
</div>
</div>
<div id="hgt">
<label for="blob-height">
Height
</label>
<input type="number" id="blob-height" value="200">
</div>
<div id="wdth">
<label for="blob-width">
Width
</label>
<input type="number" id="blob-width" value="200">
</div>
<div class="sliders">
<input type="range" value="30">
<input type="range" value="80">
<input type="range" value="60">
<input type="range" value="40">
</div>
<input type="text" id="css-code" readonly>
<button id="copy">Copy</button>
</div>
<script src="main.js"></script>
</body>
</html>
CSS:-
CSS part is so simple.
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: #008dff;
}
.wrapper{
border: 1px solid black;
background-color: #ffffff;
width: 45%;
min-width: 550px;
padding: 30px;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
border-radius: 8px;
}
.output{
background-color: #eef3f8;
width: 100%;
min-height: 250px;
padding: 20px 0;
overflow: hidden;
border-radius: 5px;
position: relative;
display: grid;
place-items: center;
}
#blob{
height: 300px;
width: 300px;
background: linear-gradient(
#44a2f0,
#025eaa
);
box-shadow: 15px 20px 30px rgba(0, 0, 0, 0.15);
}
label{
font-weight: 500;
}
input[type=number]{
height: 40px;
width: 80px;
padding: 10px;
margin-top: 5px;
border: 1px solid #a0a0b0;
border-radius: 3px;
}
input[type=number]:focus{
background-color: #f1f5fa;
border-color: #025eaa;
color: #025eaa;
}
#hgt,#wdth{
display: flex;
justify-content: space-around;
}
.sliders{
width: 100%;
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
}
input[type=text]{
width: 82%;
margin-top: 50px;
padding: 10px;
font-size: 12px;
border: none;
background-color: #f1eff9;
border-radius: 3px;
}
#button{
width: 12%;
margin-left: 4%;
padding: 10px 0;
background-color: #0075ff;
border: none;
cursor: pointer;
color: #ffffff;
border-radius: 3px;
font-size: 12px;
}
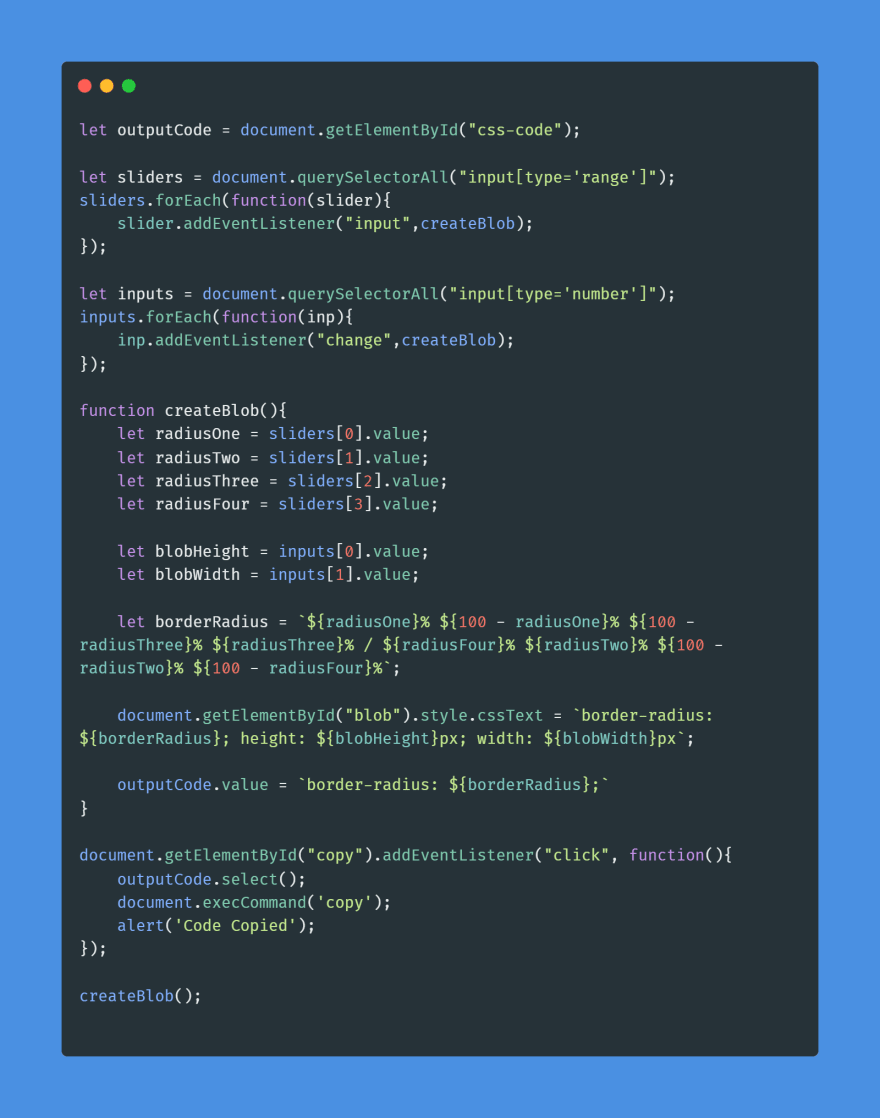
JavaScript:-
This is the most important part.

Also check out Box Shadow Generator
Hope you loved it ♥ .







Top comments (2)
Where is source code ?
codepen.io/godzillaa/pen/yLomXRb
Link of Blob Maker Pen