Hello World! Today we are talking about Forms! They're everywhere, and when you least expect it, they can have a huge impact on your conversion rate. Even if you thrive a lot of traffic on your sites, you'll need to convert this traffic into users. I managed to bring the conversion rate (views divided by conversion) of my landing page to 60%. To make you understand, the average landing page conversion rate across all industries is 2.35%. So, let's start.
Read also:
First, what makes a good Form?
1. Fundamentals
All forms need to have some core elements that you cannot remove. I advise you to create two forms, a general one to put on your site, which must be minimalist. This one serves especially when asking the user to sign in for something (account, newsletter...). Then you should also make a landing page for those who want to perform that action. An in-website form finds the user unprepared, you have to be direct, he didn't ask for that action, you have to make him want to do it. Use banners or a small section of the page with really just the core input boxes. At most you add more after the user has entered these (on another page, after the redirect).
On the contrary, on a page dedicated 100% to the form, you can be more free and creative! The goal changes, you no longer have to convince the user to stay, but not to leave. On this page add all the useful elements, the main ones are illustrations, testimonials, freebie, an about us section, a timer, social links...
For the illustrations, if you can't, even if it is recommended to make them by yourself, you have lots of free resources online. Some examples are Adobe Stock, unDraw, IRA Design, DrawKit, Absurd Illustrations or ManyPixels. Also, use the out-of-frame (for illustrations for example) to kind of bring the web page out of the screen.
Another important tip that not everyone thinks about is to thank the user in the end. Many think that when the user has signed up the work is finished, but no! it's the other way around, when the user signs up your journey together has just begun.
2. Simplicity - Intuitivity
The first very important thing, on which too many campaigns fail, is SIMPLICITY. It may seem easy, but you always have to remember that users have no time. You have hundreds of competitors out there that want their forms to work too. Your users can't spend 15 minutes finding the place to put the email and another 15 for the password. You have to be immediate. To have a clear, big and central CTA!
Not more input that strictly necessary. In reality, you should always remember that, like with many things in life, too many is bad, as it's not enough (too little). Too many colors and your form looks like a rainbow, too few and the user thinks to be in a black and white film. Too much content and the user literally no longer understands anything, too little and the form becomes anonymous. It's up to you to find the right balance.
Your form must be intuitive, the user must immediately understand what to put and where. Don't modify too much your field labels.
Give the user what they expect to receive. Don't lie to attract traffic, you will lose credibility and fail in the long run.
3. Organization - Respect of the brand guidelines
This is another very important thing you need to care about, you need to have a clear organization. Just respect that Brand guideline! First, make sure your logo is on the page and given we are not Nike (your logo is not as recognizable and famous), add your name next to it. Then, especially for landing pages, you should have a big and clear title at the top. You can then switch between text, medium and small titles, images, and special copy (jokes, quotes, links..). The key here is consistency, the same piece of information should be the same way on all your pages. For example, all your medium titles should have the same size, same color, same positioning...
Remember to respect the rules of your brand, such as the main colors up to the organization of the page.
Also, remember to always add your other important links (socials), but never abuse them in a form, they make users flee. A subscriber on the site is more important than a like on a social network.
4. Animations
I decided to dedicate a whole section to animations, they deserve that. Your page should move, you're not building an 80s site! Here too balance is everything, you don't have to be in excess, but a good number of animations change your page, and most of all, your conversion rate! You should give visual feedbacks for everything the user does, the basic one is when he hovers a button / a link. In forms, it's very cool to give feedback in real-time while the user writes. You should also combine animations with illustrations, you can easily make a kind of slideshow with animation (Like here). But if you want to go beyond your limits, try creating real animations! An idea could also be to use video to retain your users and get yourself better known in a more interactive way.
The last comment is that your website should also work without animations, you cannot rely on them 100%, or you will lose users. Not just for those who don't have JS, but also just for the load time. Allow the user to at least interact with the form before anything else.
5. Creativity
Now that you know them, break the rules! Give the user unexpected fun animations in a controlled environment. Your final goal is to engage him, don't bore him. Make him have fun in the process, that's a good plus! Play with the colors, the content, the animations... Remember to always be out of the box. We are all good at being the same as others, the strength is in being unique. Add your personal style. and add things that no one would expect. Sometimes it is better to take risks. Try also to work on images and illustrations, don't just copy the first one on internet but only the best or better, upload yours!
Also, giving a freebie radically changes your conversion rate. I give a Udemy free course (giveaway) and a JS cheat sheet.
As you just understood, designing a form can be really tough, but these designs and real-life examples will help you for sure!
Designs / Concepts
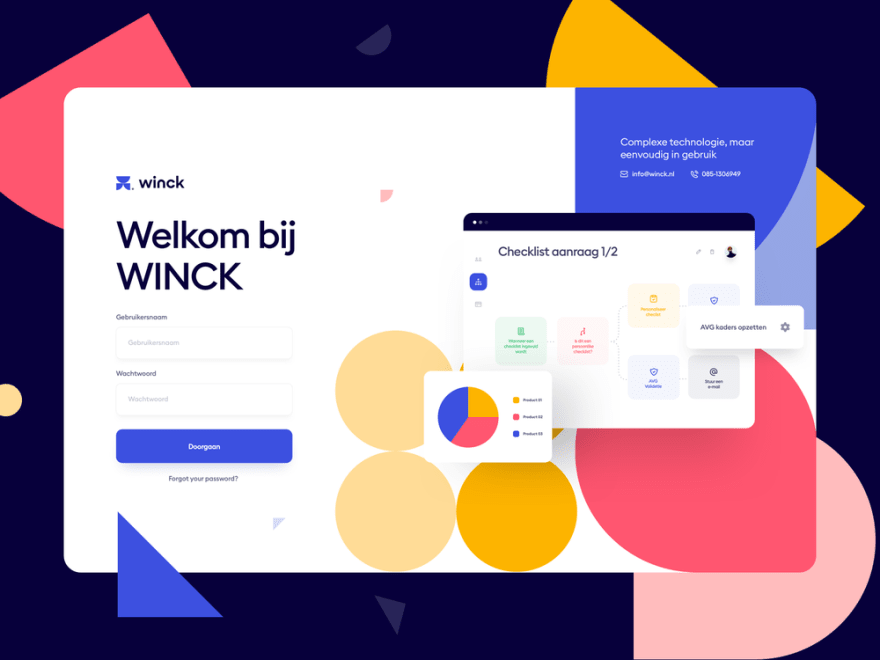
1. Login - Dark Mode
2. Contact - Simplicity
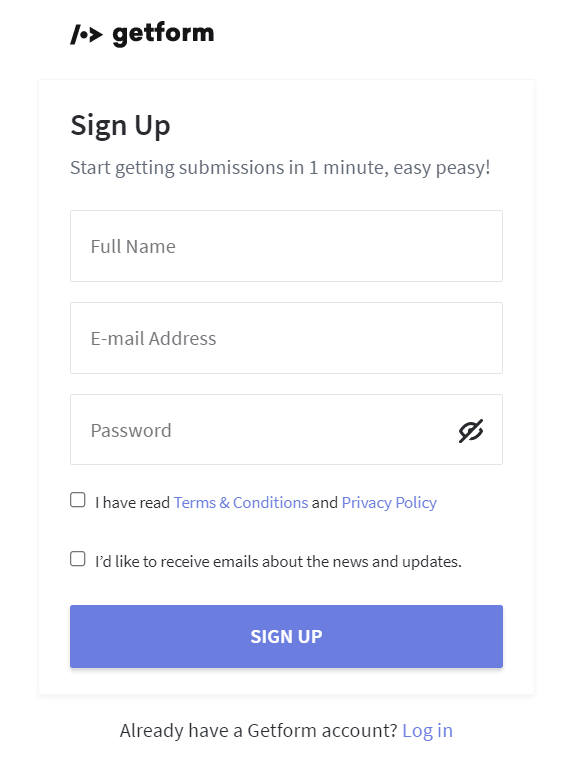
3. Sign-up - Creative
4. Sign-up / Sign-in - Switch
5. Sign-up / Sign-in - Switch 2 - Satisfying
6. Sign-up - Neumorphism / Futuristic
7. Newsletter - Simplicity
8. Password - Fun / Original
This was actually done by one of our writers, @marcobiedermann !
9. Checkout - Complete / Trust - For entreprises
10. Credit Card Info - Perfect
11. Search - Immediate
12. Search - Expandable
13. Login - Tranquility
14. Event registration - Extravagance
15. Login - Interactivity
16. Contact - Colorful
17. Sign-in - Clean Design
18. Multiple Login - Accompany the user
19. Register - Mobile Friendly
20. Phone Verification - Intuitive
21. Book a service - Engaging
22. Sign-up - Simple yet powerful
23. Login - Creative
24. Sign-up - Professional
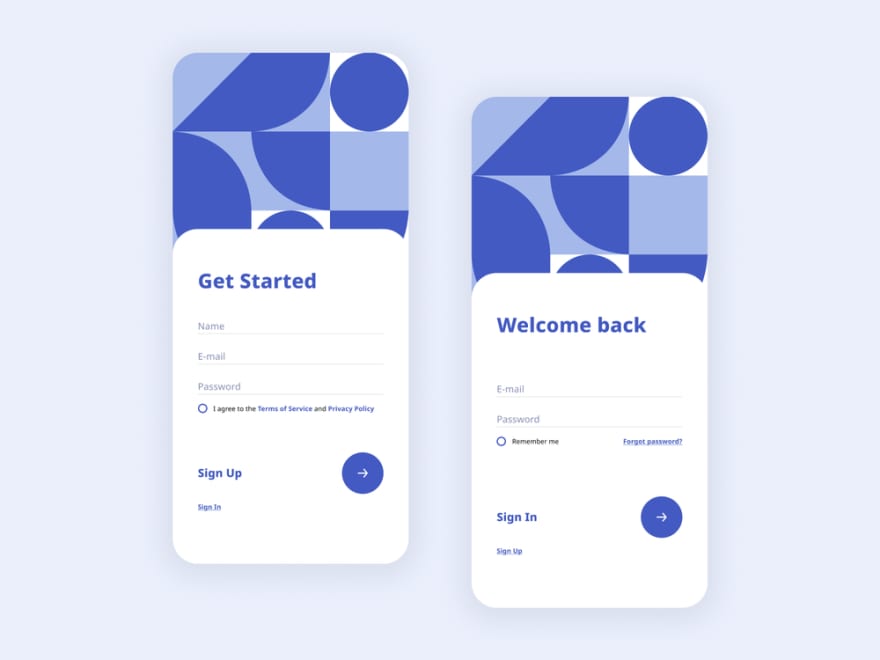
25. Sign-up & Sign-in - Geometric
This article may contain sponsored content and I may earn something sponsoring them, at no costs for you.
Getform
Hey busy front-end dev, why spend hours taking care of the back-end, which is so boring, when you can use Getform and save hours for real fun? Such as designing a successful form!
Getform is a modern form backend platform that lets you handle your forms on your websites and apps. You can set up a form and start collecting submissions to your form within minutes without having to setup a server or writing any backend.
Getform can be easily integrate with all the development frameworks, JAMStack, no-code and CMS platforms. Such as Next.js, React, Hugo or GatsbyJS. They also allow you to connect your forms with Zapier, Slack, Airtable, Google Drive, Intercom, MailChip, GitHub, or even Discord!
The core features of this fantastic product are:
Email notifications
If you wish to receive an email everytime a visitor submits to you form, you can setup email notifications using the email notification plugin. More here
Advanced workflows using Zapier
Getform lets you integrate with other tools to allow you to wrangle your form submissions. Using Zapier integration, you can accept incoming submissions and connect with more 1500+ applications. More here
Spam preventing with reCAPTCHA
Spam is also a real thing. You don’t want your inbox flooded with spam, so you can take advantage of Getform's Google reCaptcha Integration for both of the reCaptcha versions. More here
--> And File Upload Forms!
Real-Life Examples
1. Reddit
2. Medium
3. Grammarly
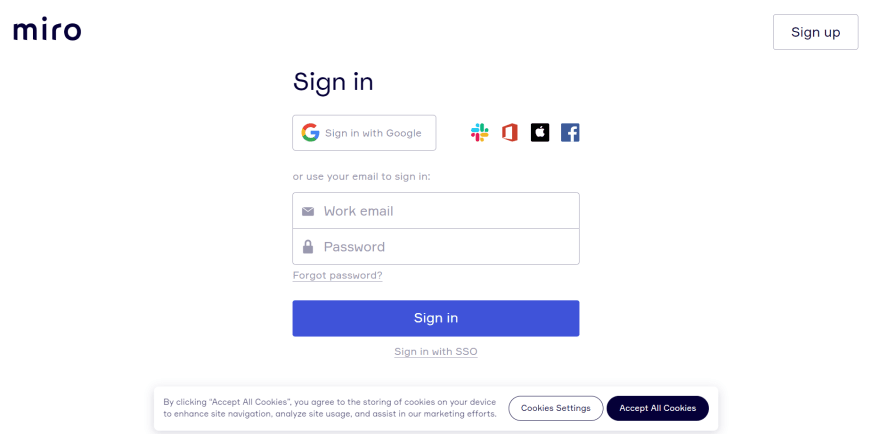
4. Miro
5. Pinterest
6. Discord
7. Netflix
8. GitHub
9. Netlify
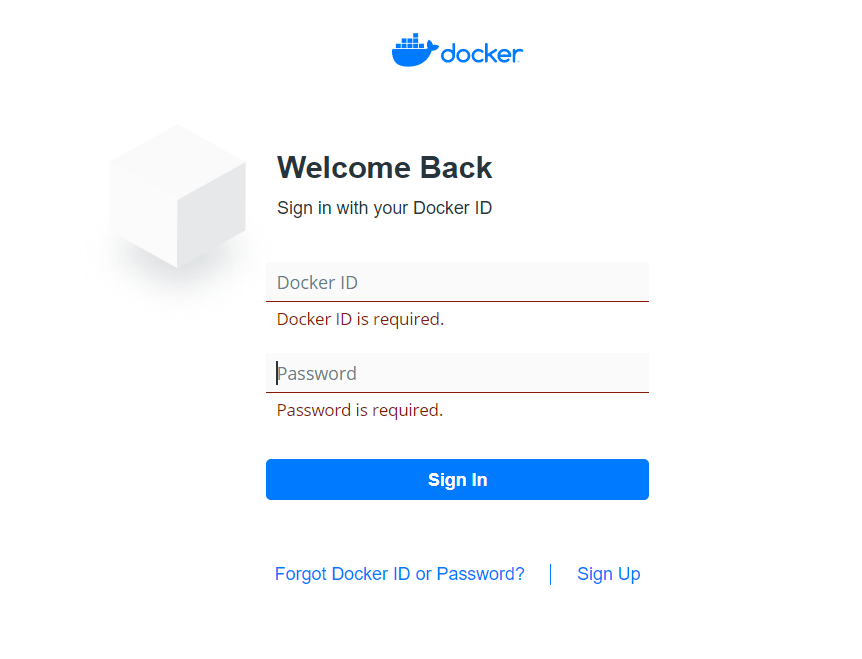
10. Docker
11. Getform
12. Framer
13. Figma
14. Friday
15. LunchClub
16. Pluralsight
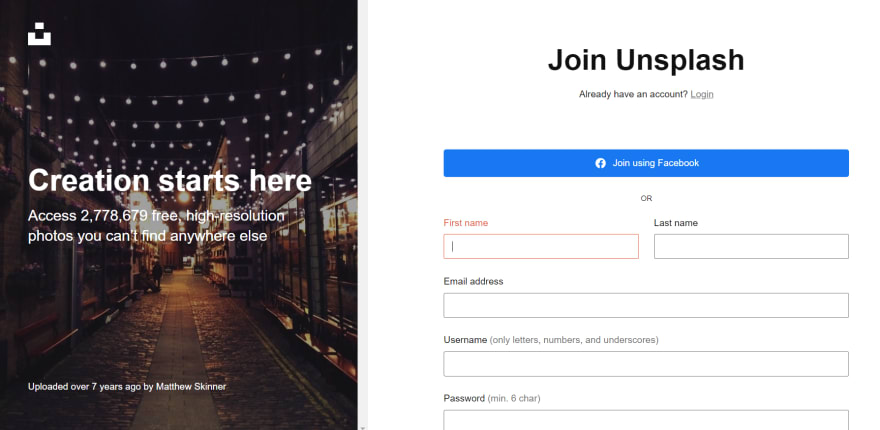
17. Unsplash
18. Squarespace
19. Postman
20. Quarkly
21. Wappalyzer
22. Craftwork
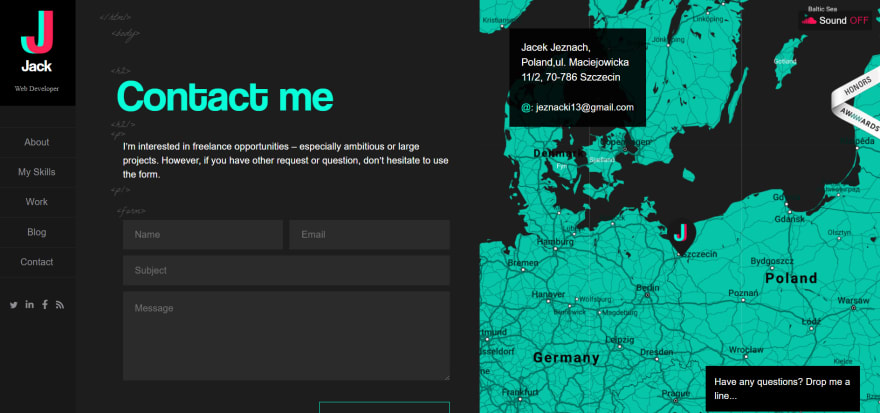
23. Jacek Jeznach Porfolio
24. Blush design
25. Designstripe
Thanks for reading and Happy coding ❤
🎉 Giveaway ⚡
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- 👍 React to this post
- ✉️ Subscribe to our newsletter <-- Very important
This article is sponsored by Getform:
Collect submissions, receive emails and connect your HTML form
with popular apps. Perfect for JAMStack and API-driven static websites. <-- Trusted by 25K+ customers, processed over 30M+ submissions, with fully secure infrastructure!






















































Top comments (2)
What a super blog! I used to be a fairly good dev (or I think so lol😝) but this whole blog makes me take my skills to another level.
And P.S. I can tell you spent a LOT of time on making this blog so I would like to say thank you on behalf of the dev community.
Amazing blog!